The Public Lab Blog
stories from the Public Lab community
About the blog | Research | Methods

COVID-19: Tips for working remotely
For ten years, the Public Lab staff and community have collaborated and worked remotely to support each other in solving environmental questions. There are lots of resources being shared on remote work culture and communication, so we've put together a quick list of articles from colleagues and suggestions from our own team.
Virtual Presence at Work
- From our friend Willow at Trussworks, a team that's been fully distributed since 2018: Being Human Together Online
- From the Glitch community, a guide to working together virtually. We can't wait to try the Slackbot "Coffeetime!"
- A couple great reads from our friend Erin Argyle Barnes at Ioby, How to be good at video meetings and How to get your distributed team to burst with culture.
General Team Communication
- The Public Lab nonprofit staff have a Slack channel just for #morninghello where we talk about what we're focused on for the day. We also like to say see ya later at the end of the day before heading out.
- Our code community has a chat where all are welcome!
- To keep timely information flowing about COVID-19, we've designated a specific Slack channel for this to share relevant resources and keep staff up to date.
Online event formats offered by Public Lab
Public Lab has several virtual event formats that we use throughout the year. Next Tuesday, March 24 at 3 pm ET, we'll use our Open Call to field questions and discuss formats for virtual events and gatherings.
You can also find more information about each format at:
OpenHour: Once per month virtual interactive seminar with a topical focus scheduled in advance. It's a public event, but we also invite people who are connected with the topic to share with those who are attending. We rotate the time of the event each month to account for those in different time zones. Each OpenHour is also recorded and archived here.
OpenCalls: Every Tuesday we host a 15-minute "newcomer" call starting at 2:45 ET to help orient new people to Public Lab. Immediately following, we begin our OpenCall at 3 ET. Although the call is hosted by a facilitator, there is usually no set agenda. This is so that people can come to discuss current projects and challenges. To handle the volume of individual or staff requests we get, we also direct people to use this time to connect with our team.
Live Builds: We've used this format several times in the past, most recently in fall 2019, to live broadcast DIY science kit build sessions. It's a great format to try out with students or youth groups as an alternative to in-person work. With our recent switch to all virtual work, Public Lab will be scheduling live builds in the near future. Keep your eyes out for additional information!
Resources
There are numerous groups organizing remotely. Here are a few places to find strategies, ideas, and projects to get involved in.
Coronavirus Tech Handbook: A crowdsourced resource for technologists building things related to the coronavirus outbreak. Data, infographics, tools, resources, papers, etc, as well as a section for best practices around remote working and event alternatives.
Open Source COVID-19: A collection of active open source projects during COVID-19.
CrisisMappers Slack: Join the Crisis Mappers group on Slack where they are discussing approaches to addressing COVID-19.
Principles for an Equitable and Effective Crisis Response: From 2018 Crisis Convening and Public Lab Barnraising participants, check out these principals and contribute your thoughts and suggestions.
Model for mutual aid networks: This is an NYC-specific example that could be implemented in your own neighborhood.
Project Open Air: Slack organizing for engineers (and others) working on medical devices to be reproduced and assembled worldwide.
Follow related tags:
blog with:stevie with:liz with:joyofsoy

Public Lab Receives Three-year Award From the Gordon and Betty Moore Foundation
FOR IMMEDIATE RELEASE
CONTACT: Joe Hui, Communications Manager, Public Lab, joe@publiclab.org
FEB. 21, 2020 -- The Public Lab nonprofit is pleased to announce it has received a three-year award from the Gordon and Betty Moore Foundation. "Through this generous backing, we're excited to build our capacity to model strong community/scientific partnerships, while demonstrating how science can support community goals and deepen informed civic engagement," said Shannon Dosemagen, executive director and co-founder of Public Lab.
With this award, Public Lab will prioritize:
- Supporting community leaders in addressing local environmental concerns with community science efforts
- Creating fellowships around the design and development of community science efforts
- Developing and running a training program on community science for educators
These funds will help support the organization's strategic goals through 2022: to make it easier for communities to lead scientific investigations through peer networking, education, and the use of open technology and data; to develop community leadership in science; and to build alliances with other like-minded organizations.
About Public Lab
Public Lab pursues environmental justice through community science and open technology, creating solutions through partnerships between on-the-ground communities with deep knowledge of local issues. Visit PublicLab.org and follow @PublicLab.
About the Gordon and Betty Moore Foundation
The Gordon and Betty Moore Foundation fosters path-breaking scientific discovery, environmental conservation, patient care improvements and preservation of the special character of the Bay Area. Visit Moore.org or follow @MooreFound.
Follow related tags:
blog press-release moore-foundation

Gulf Coast Educators: Join Public Lab this summer for a Classroom Community Science Workshop
Dates: June 29 - July 1, 2020
Location: New Orleans, LA
Applications will be accepted on a rolling basis and closing on March 15, 2020.
Eligible Participants: High School Educators
Contact: Mimi Spahn Sattler, mimi@publiclab.org, @mimiss
Participant Stipend: $600
Join us in New Orleans to learn about Classroom Community Science Programming!
This three-day workshop brings together high school educators from across the Gulf Coast to learn about implementing community science methodologies in the classroom. The focus of the summer workshop is to introduce educators to community science as well as to support the use of Public Lab tools and connections to the Public Lab community in classrooms.
This workshop will introduce educators to a series of lessons designed to engage students in hands-on, locally-situated environmental science projects as they explore challenges facing their community using open hardware and community science principles. In this process, students engage in community citizen science via Public Lab methodologies. Students lead the research project with support from their teacher rather than being led through a predetermined rubric. As a team, students undertake problem identification, study design, data collection and analysis, and sharing results back to their community. You can learn more about the lesson plans and see examples of student work here.
Participants will receive a stipend of $600 upon successful completion of the workshop. Limited travel and housing support available.
In addition to workshop participation, there is an opportunity for educators to receive support for classroom implementation of this program in the Fall 2020 semester. Reach out to Mimi (@mimiss) at mimi@publiclab.org for more information.
Thinking about applying but have more questions? Join Public Lab staff and fellow educators on Monday, February 3, 2020 at 8 PM ET for OpenHour, an interactive online seminar. February’s OpenHour will offer participants a chance to learn more about our classroom community science workshop and Public Lab’s educational programs. You can learn more about OpenHour here, or follow this link on February 3 to connect.
Workshop Highlights
- Participate in a balloon mapping
- Meet other local educators
- Learn more about Community Science
- Connect with the Public Lab community
- Use DIY science tools
This project is made possible by an award from the Gulf Research Program of the National Academies of Sciences, Engineering, and Medicine.
Follow related tags:
gulf-coast education workshop new-orleans

Spread the word this holiday season
As 2019 draws to a close and Public Lab looks ahead to celebrating our tenth anniversary in 2020, please consider making a donation that will help sustain the Public Lab nonprofit through the coming year. Here’s a few ways to show your support:
▪ Make an individual one-time or recurring donation here.
▪ Donate a science kit to individuals and organizations who might not otherwise be able to afford them. There are donations to fit any budget! Check them out here.
▪ Purchase a DIY science kit or Public Lab merch for the community scientist in your family or friend group here.
You can also help spread the word about Public Lab's work on social media. Here's how!
Share these messages with your Facebook friends (or write your own!). Use the photos included at the bottom, and don't forget to tag our page in your post (you can find our page at facebook.com/PublicLab).
You can also create a Facebook fundraiser and invite your friends and family to support Public Lab's work. Best of all, Facebook donations are fee-free!
▪ This holiday season, join me in supporting Public Lab and its mission to educate and empower a new generation of scientists and advocates! https://publiclab.org/donate
▪ Join me in donating a Public Lab DIY science kit to people and organizations that can't always afford them. Together, we'll help more people learn, collaborate, and explore the world around them! https://store.publiclab.org/products/donate-a-kit
▪ This holiday season, join me in supporting @PublicLab and its mission to educate and connect a new movement of scientists and advocates! https://publiclab.org/donate
▪ This holiday season, donate a @PublicLab #DIY science kit to people and organizations that can't always afford them. Your gift will help more people learn, collaborate, and explore the world around them! http://ow.ly/BiiF30mQO9C
Choose one of the photos at the bottom of the page to get started. Instagram doesn't allow clickable links, so consider adding the links to your Instagram profile so others can navigate there more easily. Don’t forget to tag us in your photo or story!
▪ This holiday season, join me in supporting @PublicLab and its mission to educate and connect a new movement of scientists and advocates! https://publiclab.org/donate
▪ Join me in donating a @PublicLab #DIY science kit to people and organizations that can't always afford them. Together, we'll help more people learn, collaborate, and explore the world around them! https://store.publiclab.org/products/donate-a-kit
Sending a personal email to your friends, family, and colleagues is a great way to share why Public Lab's work is so meaningful to you. Create your own personal message, or use this message to get started:
In 2019, we’ve all been inspired by the young people taking a lead on climate action, and demanding a response from policy makers. To keep the momentum going, we have to make sure people are equipped with the tools they need to create a more just and equitable world.
That’s why I support Public Lab and its mission to educate and connect a new movement of scientists and advocates, so that all among us have a voice, the tools to collect data, and the power to protect and preserve our communities.
This holiday season, will you join me in making a tax-deductible donation or donating a DIY science kit to someone who might not be able to afford it?



Follow related tags:
blog location:blurred place:united-states lat:37

Residents are fighting back against plastics odors in this small NY town
We live near a large manufacturer in Orangetown, NY called Aluf Plastics which has been emitting noxious odors into our community for many years. The facility processes plastic materials into plastic bags and also recycles polyethylene. Aluf runs six days a week 24 hours a day. The factory opened with seven extruders and eight bag machines in 1986. The plant now operates 70 blown film lines and is approximately 500,000 square feet. The factory is located a ½ mile or less to a high school, an elementary school, playgrounds, athletic fields, a college and their dorms, several preschools, a walking trail, churches, and many homes. This factory literally sits in the middle of our community.
Over the years, the factory expanded operations significantly without proper oversight and the odors intensified. The noxious odors that are emitted from Aluf have been negatively affecting the community for decades. The odors have been described as "burning/burnt plastic, with and without a floral odor; plastic; floral/ perfume; chemical; choking, potent and noxious." Residents complain of headaches, sore throats, nausea, and dizziness from exposure to the noxious odors. This week, Kelly Turturo, Regional Director, Region 3, New York State, Department of Environmental Conservation, sent a letter to Aluf's lawyer stating that the "odors from the Aluf facility (are) affecting nearby residential areas constituting interference with comfortable enjoyment of life and property."
In 2016, the odors became even more troublesome and our grassroots group, Clean Air for Orangetown (CA4O) was formed, forcing the Town and State to address ongoing odors from Aluf Plastics. Our group has obtained volumes of information on Aluf's history in Orangetown, NY (1986- present) through the Freedom of Information Law (FOIL) and Freedom of Information Act (FOIA). We have advocated for air testing and after a lot of advocacy some limited testing took place in 2017. Experts agreed that aldehydes escaping from the factory may be causing the odors. When the officials agreed on what should be tested for and the method that should be used, residents were given the chance to capture the fumes in their backyards by using air canisters. When the results of those tests came back with concerning results, we heard lots of excuses. First we were told not to worry; the levels of carcinogens such as acrolein were not harmful unless you were exposed to them for prolonged periods. When local scientists and doctors expressed their own concerns because our community is living with these odors -- not for hours or even days, but for YEARS -- a long silence ensued. Finally after several months, the government agencies and testing firm responded, saying that there was a problem with the testing method. The results were dismissed; the science was problematic. But residents were never again given the opportunity to test and in fact no further tests were taken during times of extreme odors.
The Town of Orangetown Justice Court recently found Aluf guilty for five separate odor violations in 2018. Aluf has constantly denied being the source of the odor, so a conviction in court is important. However, there have been over 1400 written complaints of odors from the factory since spring, 2016. Clean Air for Orangetown has record of approximately 700 complaints from 2016-2018. Eventually the Town of Orangetown initiated an official online complaint system and there have been over 700 since that system began in 2018. On November 26, 2019, Aluf was fined $75,000 for these odors in Orangetown Justice Court; yet in their closing remarks, the factory still took no responsibility for the odors.
Our group has a lot of information -- and it's too much for us to process ourselves. But none of the information makes us feel that it is safe for our children to be breathing in these noxious fumes day after day, year after year. They breathe these fumes while they are playing at preschool, riding bikes on the rail trail which borders the factory, playing lacrosse, football and running track on the hill near the factory where parents have complained of a field filled with blue haze. Our children breathe this air when they are sleeping in their bedrooms with the windows open as the factory continues manufacturing around the clock.
We have spent nearly four years advocating for clean air and it has only gotten worse. Even though the factory is now being prosecuted for the odors, the smells continue and adversely affect quality of life and enjoyment of property. The health impacts of exposure to these odors are unknown; our children are left covering their faces with their shirts and asking when it will stop smelling. We welcome any help to process the information we have and figure out what else can be done to stop these noxious odors.
Here are some questions we have that we're looking for support with:
How do we keep the pressure and momentum high after a recent court ruling win?
What are the health impacts of the Aluf Plastics Plant from air pollution?
Read more about our issue on our project page here and subscribe for updates.
Follow related tags:
air-quality blog odor oil-and-gas

Deindustrialization in RI: An Uneven Geography
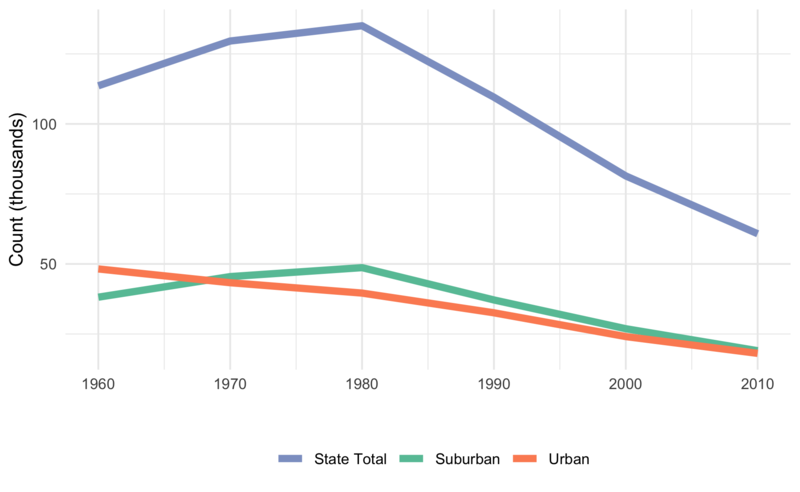
It is common to hear people describe Rhode Island as a "post-industrial" state. But what does that really mean? Researchers often study deindustrialization by measuring declining levels of manufacturing employment. This is an important measure because it tells us about the level of economic disinvestment the state has experienced. As the graph below indicates, net manufacturing job loss in Rhode Island began around 1980.
RI Manufacturing by Employment

Source: U.S. 2010: Longitudinal Tract Database
We can also measure deindustrialization by counting the opening and closing of manufacturing facilities. This place-based approach emphasizes how deindustrialization changes the built environment and impacts land-use decisions as old factories close and new ones open. Historical evidence from old industrial directories helps us see this process more clearly, providing strong evidence that deindustrialization in Rhode Island was a geographically uneven process.
As the graph below indicates, deindustrialization hit Rhode Island's urban industrial core earliest and hardest. Providence experienced a steep decline in the number of active manufacturing facilities beginning around 1960. Central Falls and Pawtucket also saw steady declines in manufacturing beginning around the same time but at slower rates. In other words, factories were emptying out in these cities two decades before the state as a whole began registering net manufacturing job losses.
It is likely that many of those shuttered businesses relocated to the suburbs. In Cranston, manufacturing facility counts continued to increase into the 1980s. In East Providence and Warwick, the increase continued into the 1990s. Yet by the mid-1990s, manufacturing activities were leaving the suburbs, too. Today, only a few hundred manufacturing establishments are operating in the entire state.
The different patterns of factory closings suggest that deindustrialization is not one process, but many; its effects on communities and the built environment varies from place to place.
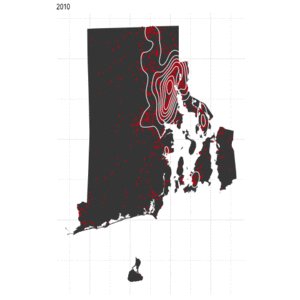
RI Manufacturing by Facility Counts

Source: Rhode Island Directory of Manufacturers
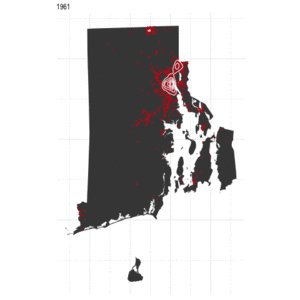
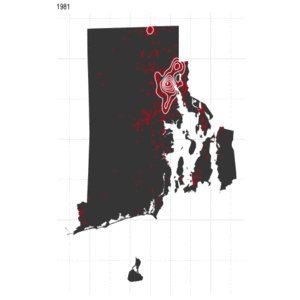
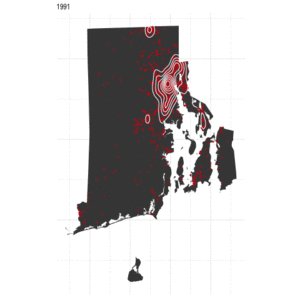
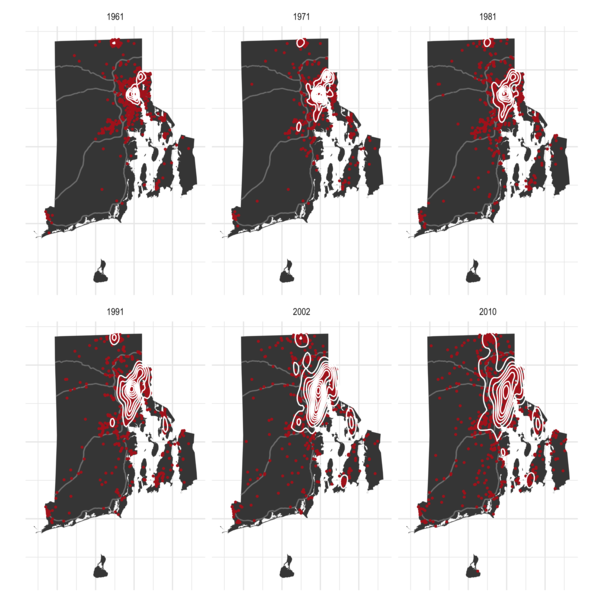
The maps below use the same data and provide another view of this shifting geography. The red dots on each map are manufacturing facilities operating in a given year. The white contour lines depict areas of spatial concentration. Together, the six maps provide a series of industrial activity "snapshots" and show us that as manufacturing facilities declined, they also spread out, becoming less concentrated but affecting more of the state.
De-concentration and Diffusion of RI Manufacturing, by Decade

Source: Rhode Island Directory of Manufacturers
Follow related tags:
rhode-island blog industry first-time-poster