
User interface design
User interface design helps us adapt the systems we use to serve a broad set of interests and backgrounds -- especially this very website. In the spirit of Public Lab collaborative work, this page is for sharing and discussing user interface related information.
A number of projects are in progress; we work to make sure they are broken into small enough parts so that people can take them on and solve them. Some are listed at the bottom of this page.
UI challenges
We are seeking to improve the UI design of the following pages:
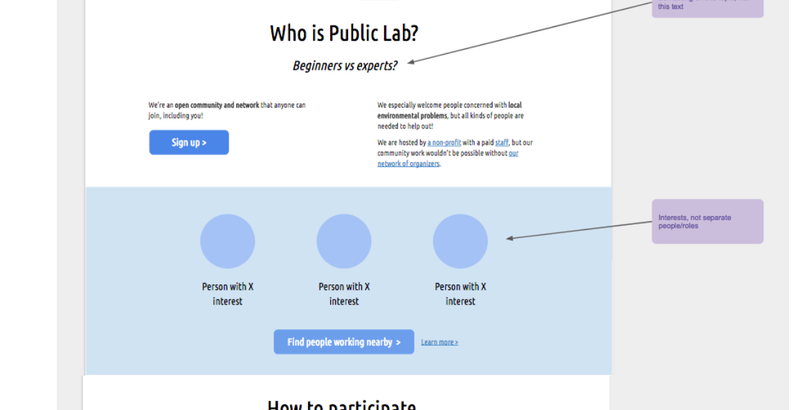
- https://publiclab.org/ (i.e. https://publiclab.org/home)
- https://publiclab.org/welcome (see #15796)
- https://publiclab.org/tag/balloon-mapping (individual tag pages - see #16271)
- Navigation bar (and sidebars/footers)
https://publiclab.org/tags (or “topics” or “environmental concerns” or /issues? with priority on Oil + Gas)
https://publiclab.org/people ?
- https://publiclab.org/events (could this fit under people, or regions?)
- https://publiclab.org/methods
https://publiclab.org/dashboard
- Maybe: work on /topics, /people, /events, then integrate them into here instead of a firehose activity feed
https://publiclab.org/search/balloon - search in general, with some issues here
- https://publiclab.org/profile (i.e. https://publiclab.org/profile/stevie)
- https://publiclab.org/questions (see #14523)
- https://publiclab.org/blog
- https://publiclab.org/signup - being worked on in the OAuth project
First contact
Also, we want to be refining and improving the flow of newcomers through our site on their first visit. See more about this on the First Contact page.
Workflow
We are using this shared Google Presentation to iterate on design solutions, as well as Froala Design Blocks and their drag and drop editor to develop design solutions for these pages. Please post a proposal or sketch if you'd like to get involved!
Questions
Design group
We are looking to work with community members and people looking to get involved in UI design on Public Lab -- please join the group below to help out!
| Username |
|---|
| warren |
| niklasjordan |
| kelv |
| oorjit_chowdhary |
| christaelrod |
| Marywilliams |
| bhamster |
| fongvania |
Login/Sign up to join.
Open issues
Here are some (disorganized) open design issues we're trying to work on in GitHub:
Resources
Bootstrap
Our site uses Bootstrap 3 (although we're eventually moving to v4!) to have a consistent visual style -- it includes ready made buttons, menus, forms, and many other elements. https://getbootstrap.com/docs/3.3/
Icons
On our website, we use Font Awesome icons in version 4.5+ -- https://fontawesome.com/v4.7.0/