Publiclab Blog

Outreachy Proposal : Designing a New Full Interface with a New Logo along with Implementation of Light and Dark Mode for Infragram.org
About me
I am Kavya Jain, a sophomore at Maharaja Surajmal Institute of Technology currently pursuing a Bachelor of Technology in the domain of Information Technology. I'm a young hustler who wants to excel in every task that comes my way. I am an enthusiastic and social person who loves to take up new challenges and learn new skills. I love meeting new people, exchanging ideas, and spreading knowledge and positivity. Also, I love working in teams and contributing to open source projects where I can gear up my skills and knowledge. I have been programming since the springtime of my life. I have profound knowledge of various web technologies. Being an open-source enthusiast I truly believe that one should contribute to open-source once in a lifetime. It is an amazing means to create tools for boosting humankind and developing new technologies. My experience with open-source has been very encouraging for me. Apart from my screen time, I love to play as I'm a professional sportsperson.
Affiliation: Maharaja Surajmal Institute Of Technology
Location: Delhi, India
Email: kavya.jain0102@gmail.com
Github: ikavyajain
Time Zone: Indian Standard Time (UTC + 05:30)
LinkedIn: Kavya Jain
Project description
Infragram.org is a web-based tool for analyzing plants that help with near-infrared photography. It helps to improve the environmental impacts and helps the users to assess crops and the efficacy of agriculture practices. This project aims to redesign the user interface of Infragram. To make it more attractive and accessible for the users along with improving the UI/UX. This can be done by adding new features such as refurbishing the UI for better serviceability, A new logo, A proper header and footer, a cross-browser drag and drop feature, etc.
_
_
Abstract/summary (<20 words):
Designing a New Full Interface with a New Logo along with Implementation of Light and Dark Mode for Infragram.org.
_
_
_
_
Problem
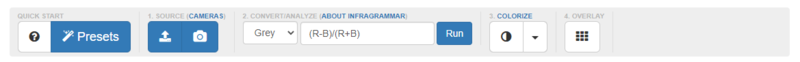
- Starting from the very top, a new logo can be proposed for the Infragram tool as it seems very simple and regular. __

- Improper spacing on the toolbar due to which it is occupying a large space on the webpage. Also, the toolbar is found to be irresponsive.
 ____
____ - The webpage lacks an organized header that is found in general websites these days.

_
_
- The description of the Infragram tool is missing. The user news to switch the tabs to read and know more about the tool. ____

_
_
- Guide through whether users can construct or buy their own modded cameras.
 _
_
_
_
_
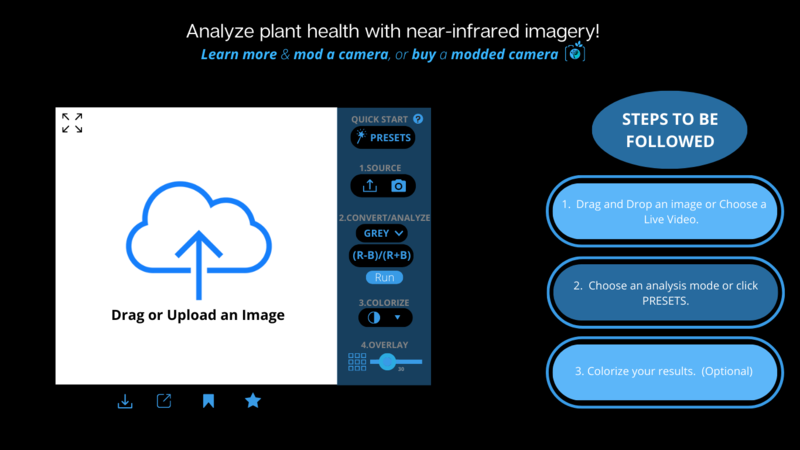
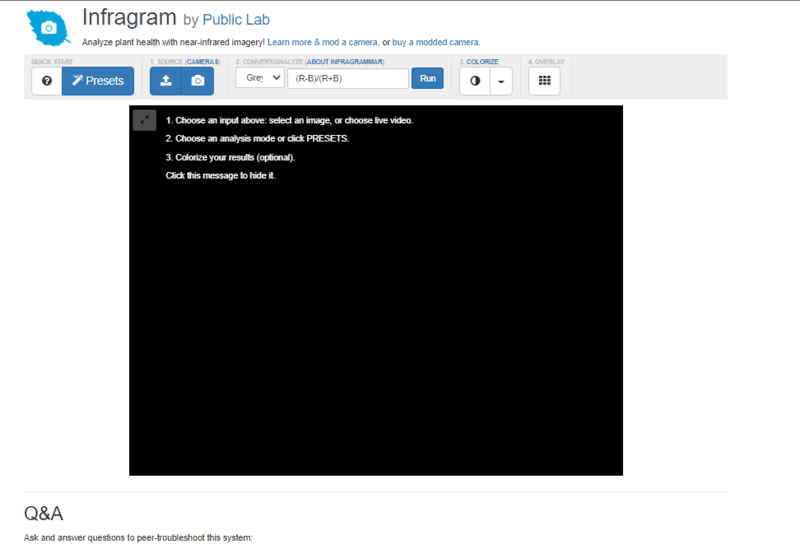
- _The existing interface mentions the steps on the image area which disappear on clicking. This might cause the users to perform multiple clicks. A proper list of tasks is not provided.
_

_
_
- It lacks a collection section where users can get a pile of clicked images at one stop.
_
_
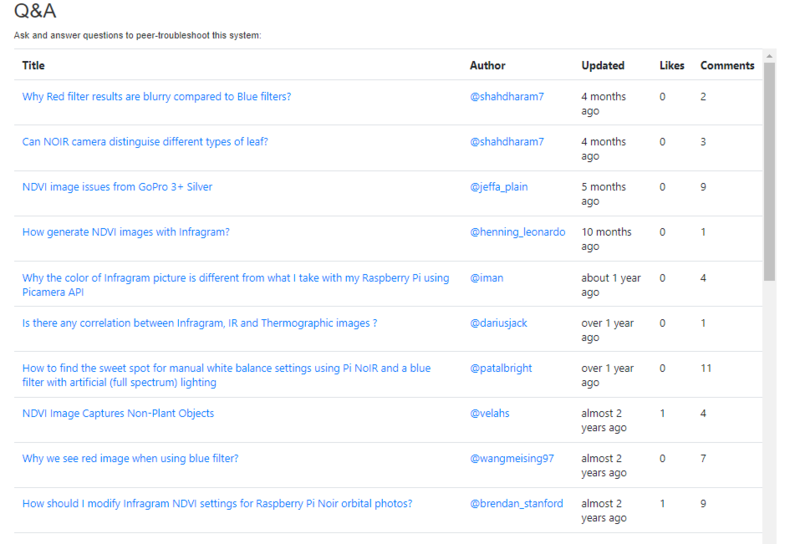
- __A community section can add more weightage and attraction so that the users can have discussions, ask queries, seek or get help along with keeping a track of upcoming activities. _
_
 _
_
_
_
_
- A drag, drop, or upload feature must be there so that the users can even analyze the health of plant images already saved on their devices.
_
_
- _The workflow of Infragram to it should be added so that the users get a better understanding of its internal working. _
_
_
- _A proper footer can help the users connect with the organization through various social media handles or even connect with the contributors and community through the chatroom.
_
 _
_
_
_
_
- E__xceptional users cannot recognize differences due to their low vision. Therefore proper color combinations can make it more offering for each and every user. Some color contrast can be improvised along with adding buttons with the help of bootstrap.
 _
_
_
_
_
- Using labels for the specialized people inside the source code is important so that they can recognize what that logo implies and what is its purpose.

Project GoalsDesigning a New Full Interface for Infragram
The existing interface looks simple and regular. To improve its UI/UX, the following changes can be made along with adding new features to it -
- Proposing a New Logo for the Infragram Tool.

- Adding a proper Header to the webpage.
- An additional feature of Light and Dark Mode as per user's convenience.
- A Login-Signup option so that the users hold their individual accounts and can access their collection whenever required.
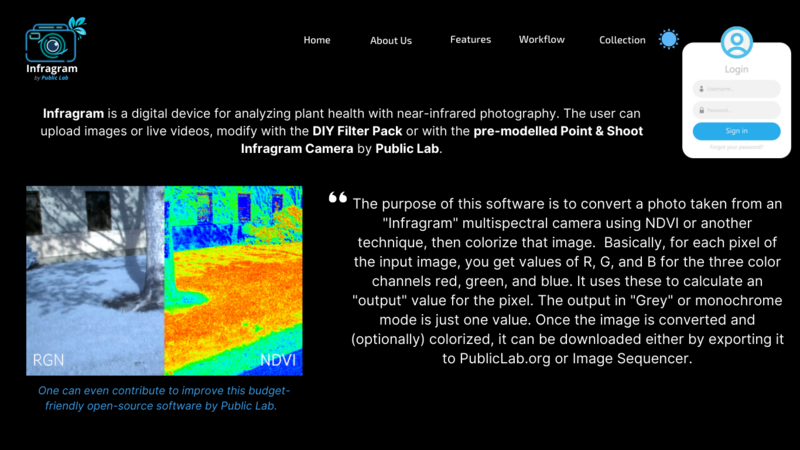
- The description of the Infragram tool is added so that the users know more about the tool and its offerings.


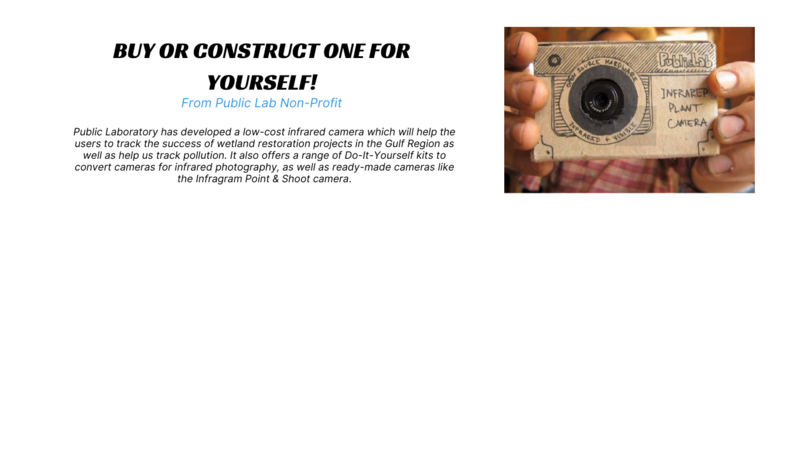
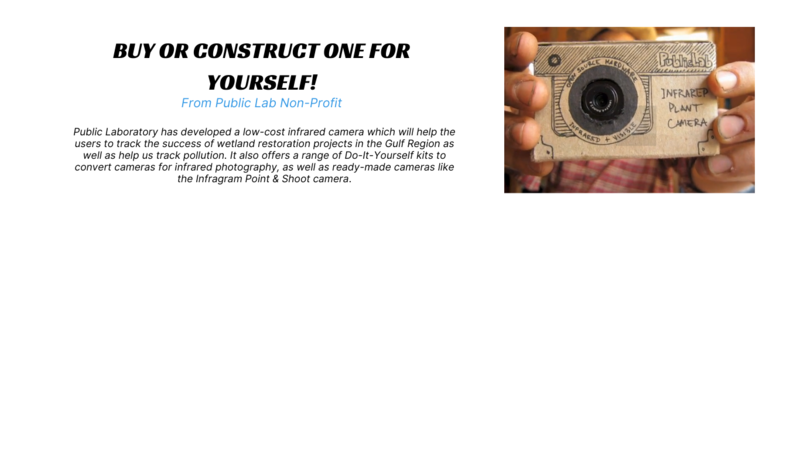
Informing the user's about the tool, its buying process or constructing their own modded camera using the Do-It-Yourself Kits.


Adding a side toolbar(Right-hand side i.e. user's side) to reduce the occupied space and provide a larger image area.
- A cross-browser drag, drop or upload feature using HTML drag-and-drop APIso that the users can even analyze the health of plant images already saved on their devices.
- _An efficient maximizing and minimizing feature that helps to increase and decrease the space for the major area. __JavaScript's Fullscreen API provides a native way for browsers to enter/exit fullscreen mode. _
- Download, export, and achieve features that can help the user operate flexibly with multiple snapshots in no time.
- A 'Steps To Be Followed' section where the users can easily refer to them while processing the edits.


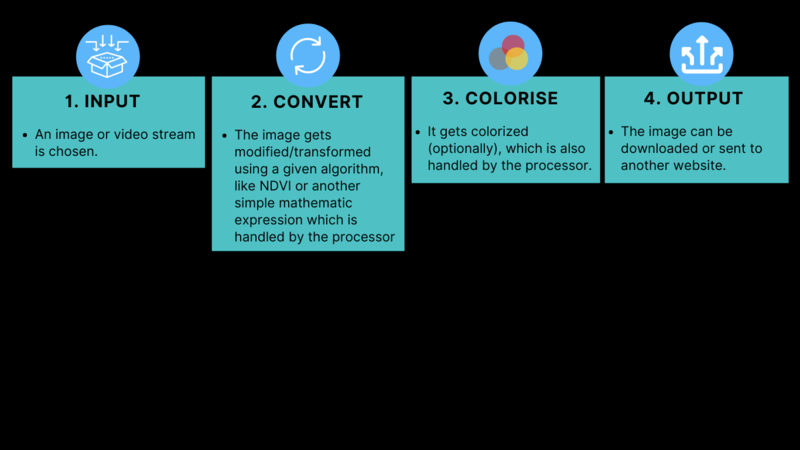
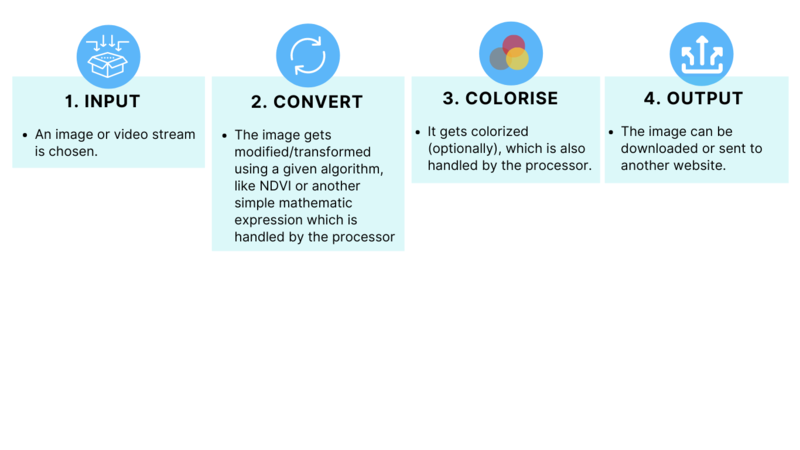
- The 'Workflow' section that can be improvised using CSS so that the users get a better understanding of its internal working.


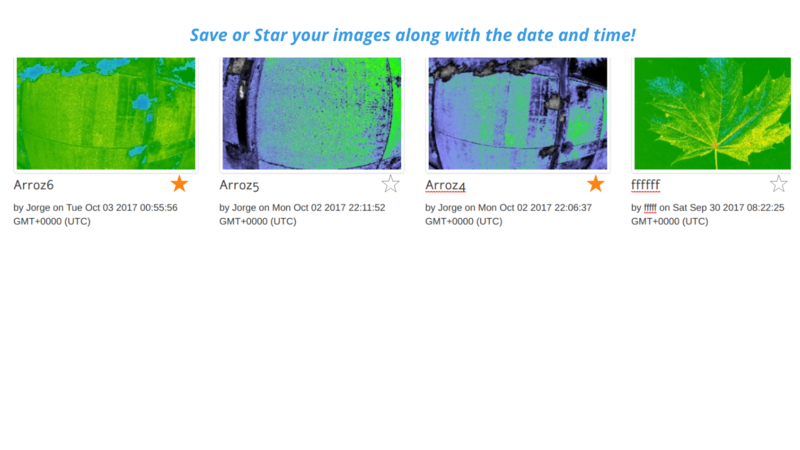
A 'Collection' section where users can get a pile of clicked images at one stop.


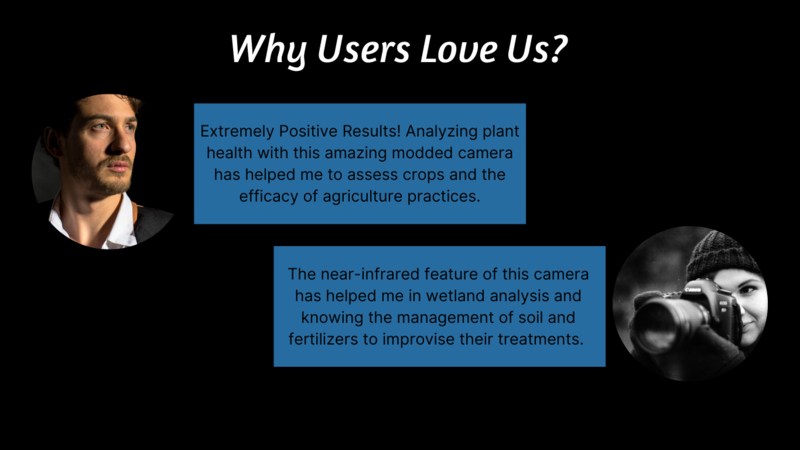
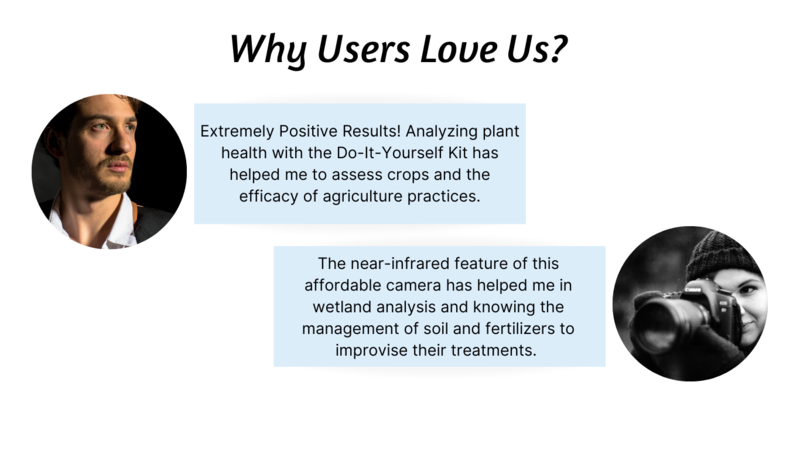
A 'Why Users Love Us?' section where honest reviews from the users will be uploaded on a regular basis.


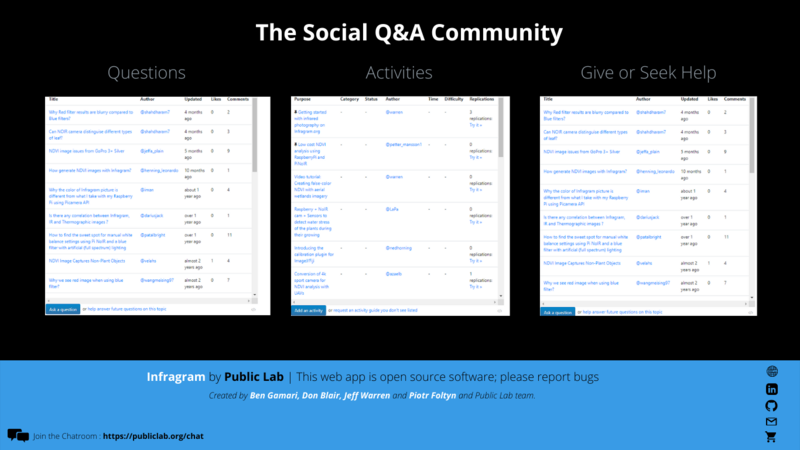
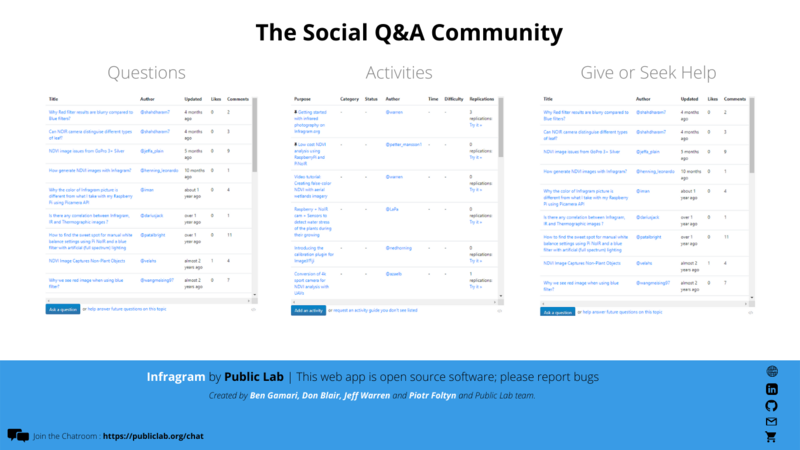
At the end 'The Social Q&A Community' section that c_an make the website look more attractive so that the users can have discussions, ask queries, seek or get help along with keeping a track of upcoming activities.___
- A proper footer that helps the users connect with the organization through various social media handles or even connect with the contributors and community through the chatroom.
 _
_
_

The entire interface looks like this when additional spaces are removed(In both LIght and Dark Mode):







Note: I will work on the mobile interface simultaneously during the development of this interface. I have already started working on it.
Timeline/milestone
Week 1(May 30 - June 5) : - Connect with the community and decide on a suitable design/mock-up for the new interface. - Understanding the UI and getting it approved by the mentor. - Discuss the timeline and the workflow with the mentors. If any other additions are made to the decided design then follow up on that as well. - Publish an introduction blog.
Week 2(June 6 - June 12) :
- Begin with the implementation of the new interface of the Infragram tool.
- Work on the header and the additional features like light and dark mode along with a profile element.
- Test the additional changes.
- Regularly interact with the mentors and fellow Outreachy applicants.
- Asking for approval on the newly designed header.
Week 3(June 13 - June 19) :
- Work on the 'About Us' and 'Features' section.
- Adding a side toolbar (on the right-hand side) for a full and spacious interface that will be convenient for the users along with buttons using Bootstrap and labels in the source code for specially-abled users.
- Test the changes.
- Ask for honest feedback from the mentors.
- Implementing further proposed changes by the mentor. (If any)
- Create FTO issues.
Week 4(June 20 - June 26) :
- Working on the 'Steps to be Followed' section.
- Implementing cross-browser drag and drop feature for the entire webpage.
- Engage in conversations with mentors and other selected Outreachy applicants to proceed with the code.
- Test to added changes.
Week 5( June 27 - July 3) :
- Work on adding the 'Workflow' section with some additional CSS features to make it look attractive.
- Test the changes and asked for feedback from the mentors.
- Discuss how this section can be improvised to land a responsive website.
Week 6(July 4 - July 10) :
- Adding the 'Collection' section, the new 'Star an Image' feature, and looking into the backend of the code to improve its functionality.
- Learning new skills to implement them more properly. (If required)
- Seek help from the mentors as well as fellow Outreachy Applicants.
- Test the added changes.
- Write another blog on the new learnings, journey, and amazing work culture of the Public Lab organization.
Week 7(July 11 - July 17) :
- Adding a new section i.e. 'Why Users Love Us?' which focuses on honest reviews by the users about this user-friendly, open-source tool.
- Discuss how to work out the source code such that it accepts honest reviews and testimonials by new users. (If any technologies are required, I will learn and implement them simultaneously)
- Ask for help and guidance from the mentors.
- Try to add additional CSS Features to improvise it.
- Test the added changes.
Week 8(July 18 - July 24) :
- Adding 'The Social Q&A Community' section where users can freely communicate, discuss, ask queries, get or seek help and keep a track of the upcoming activities.
- It will be a tri-column structure where we will have different columns for different purposes.
- Cross-check with the mentors and community members whether this is an appropriate feature to work upon.
- Test the additional changes.
Week 9(July 25 - July 31) :
- Working on the footer with proper padding and spacing.
- Keeping the footer short and precise. Adding the social-media handle links along with a link to the chatroom for the users to connect to the community.
- Communicate with fellow Outreachy Applicants to add and subtract any feature.
- Approach the mentor for an authentic and equitable review.
- Follow up on the changes by the mentors. (if any)
- See the working of the source code in the backend.
- Test the applied changes.
Week 10( Aug 1 - Aug 7) :
- Start working on the mobile-responsive end of the interface.
- Discuss the approaches and ways to achieve the purpose with fellow applicants and mentors.
- Testing whether all the features are functioning in the right manner.
- Removing and debugging errors. ( If any)
- Creating FTO issues.
- Publishing a blog post on the contribution and progress of the project so far.
Week 11( Aug 8 - Aug 14) :
- Working on how the new images can be added to the database.
- Make the content descriptive and easy to read.
- Proceeding with the mobile -interface of the Infragram tool.
- Ask for regular feedback from the mentors.
Week 12(Aug 15 - Aug 21) :
- Working on the incomplete tasks and features.
- Keep a track of all the contributions made so far.
- Connect with the mentors and fellow Outreachy Applicants. Have a fun and relaxing session.
- Work on extended features and implementation. ( If time allows)
- Improve the content and documentation.
Week 13(Aug 22 - Aug 26) :
- Connect with fellow Outreachy Applicants and menders to gain some more knowledge and guidance for future endeavors.
- Publish a final blog reflecting the key points one should follow and marking the need to contribute to open-source projects along with listing all my contributions on the Infragram Tool during the entire internship period.
- Create FTO issues.
- Help other contributors through their issues.
Needs
I wish to get honest reviews and feedback from the mentors as well as fellow members of the community. Guidance if stuck on any issues. Regular reviews on the PRs and contributions. If required, I will learn new technologies to run the source code and implement the features efficiently.
_
_
First-time contribution
- Comments, to show overall community involvement (like helping others): [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
- Open issues: [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
- Closed PRs: None
- Recent Activity: [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
Experience
In my first year of under graduation, I entered the world of open source through Hacktoberfest and GirlScript Winter Of Code'21. Since then my journey has always been very enjoying and offering. I believe in the fact that one should always contribute to the open-source. Being an open-source enthusiast, I have participated in several open-source programs such as GWoC'21, SWoC'21, Hacktoberfest'21, Diversion, etc. I had bagged Second Position in __GirlScript Winter Of Code'21, all over India in the domain C/C++.
These programs have helped me learn, contribute and deal with the errors. Open-source taught me patience and confidence in myself.
_I am familiar with web development technologies like HTML, CSS, and JavaScript. I have developed several mini-projects during my learning. Apart from that, I am also focusing on Data Structures and Algorithms in C++. I primarily code in programming languages like C++ and Java. I am proficient in Content Writing and UI/UX Designing. I'm extremely inspired by the things around me that help me to build amazing interfaces for websites. _
I developed a real-world application using Full stack Development. Apart from that, I'm good at writing Technical Documentation and easily understandable code.
All my projects can be found here: __https://github.com/ikavyajain
I am comfortable using Linux and Windows, version control using git, and Visual Studio Code (for every other language) as my default editor due to the large repository of extensions they feature.
Teamwork
I have actively participated in group projects and hackathons in teams. I enjoy meeting new people and learning from them. While I have been actively contributing on Github since last year, I have encountered several difficulties but lack the ways to approach help but now thanks to Public Lab, I can seek help from the mentors. This mentorship will help me step forward through my Technical journey. I believe in the fact that together we can achieve more and love to work in teams, therefore in the past few years, I had incorporated Teamwork skills in myself. I would love to efficiently contribute to Public Lab and its other open-source projects after this Program as well. I think as much as I contribute to the open-source as much I learn, grow, and explore.
Passion
I'm an enthusiastic and social person who loves to work with utmost dedication and aspire to become a role model for my peers. I have always been fascinated by Open source contributions and their offerings. I love to contribute to countless Open-Source projects and learn from them as I grow. Public Lab is one such organization that severs the best tools for the users and I'll be grateful to contribute to uplifting the project by designing a new interface for it. Open-Source is a means of sharing source code online and globally so that anyone is free to modify and update it for the betterment of society. Public Lab is a means through which I can learn and contribute to user-friendly tools like Infragram. The community is really appreciable and helpful. The contributors can ping anytime regarding any queries without any second thought. The solution to it is provided with minimal or no time. Working in Teams and learning from fellow applicants is another reason I love this community. I would love to connect and be a part of this amazing community in the future and will be a constant contributor to Public Lab.
Audience
This project is aimed to redesign a new full interface for Infragram.org at Public Lab, which will help to meet the environmental needs of gardeners, farmers, environmental activists, researchers, conservationists, etc. It will help the users to analyze plant health with their Do-It-Yourself Kit so that they can assess crops and the efficacy of agriculture practices. The near-infrared feature of this affordable camera also helps in wetland analysis and knowing the management of soil and fertilizers to improvise their treatments.
Commitment
I shall be working full-time on the source code and the improvement of the interface on weekdays (Monday to Friday) and will be able to work 40+ hours a week. My active hours would usually be between 10 AM IST (4:30 AM UTC) to 2 AM IST the next day (8:30 PM UTC). It'll be convenient for me to work anytime during these hours of the day. I'll assure you that there will be no absences, I'll actively contribute to the community as well as the projects. Apart from that, I'll completely stick to my commitments and the decided timeline. If any changes will be added, I'll work extra hours.
My new session begins around the first week of August but that will never be a negative impact as I'll be attending that for a maximum of 2-3 hours so it won't be a hurdle during my internship period. I will not have any examinations during this period. Also, I've managed my tasks and timeline in an efficient manner to wrap up and complete the interface with additional changes within respected time. Therefore, I will surely have sufficient time to stick to my commitments.
_
_
Follow related tags:
open-source infragram publiclab github

Spam Management Dashboard (Documentation)
Spam Management Dashboard
Spam Management is one of the most crucial features of an organization. It keeps the user feed reliable, interesting, and informative. Public Lab actively works on spam filtration and has a great team of moderators to take care of that. For their ease of spam moderation, a new spam moderation dashboard is introduced.
This is the formal documentation of the Spam Management Dashboard (/spam2).
Table of contents
- Introduction of Spam2
- Menu
- Bulk Moderation
- Features of moderation table, Pagination and page preview
- Wiki and revision filter
- Flag
- Queue
- User Moderation
- Comment Moderation
- Insights
- Digest
- Responsive Design
- Codebase
- Remarks
Introduction of Spam2
Spam Management Dashboard is available on https://publiclab.org/spam2. Only Moderators and admins have access to it. The previous version of the spam management dashboard is available at https://publiclab.org/spam.
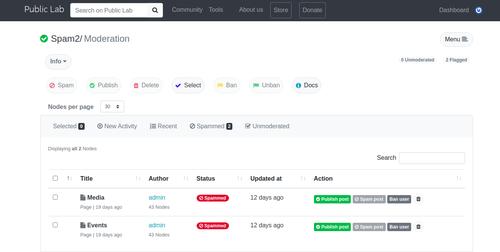
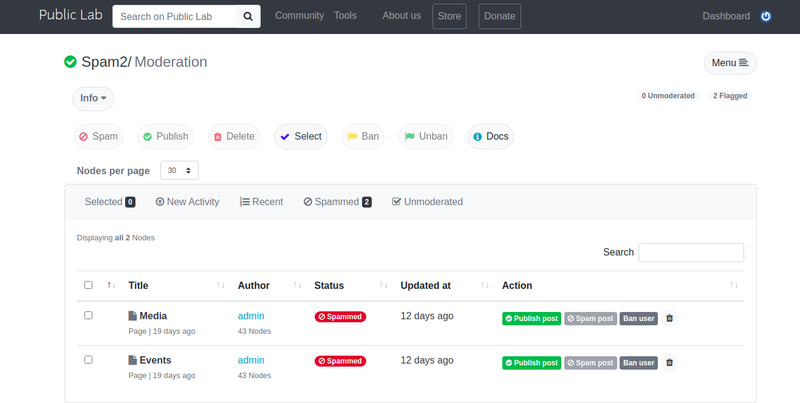
/spam2 will redirect moderators to the bulk moderation page as shown below.
All the spammed and unmoderated Nodes are present along with filters and bulk moderation features.
Menu
All the navigation links related to spam2 are present in this menu and the current page will be highlighted with blue color. At the top of this menu, the role of the user is also present (Admin or Moderator). Contents of Menu are Insights | Moderation, Wiki, Queue, Revision, Comment, Flag, and User moderation.

Bulk Moderation
There are in general five Bulk moderation buttons which are as follows:
- Spam
- Publish
- Delete
- Ban
- Unban
- Spam will mark nodes as spam(status: 0 ), ban its user(status:0) and unflag that node(flag:0 ).
- Publish will mark nodes as publish(status:1) and unban its user(status: 1) and unflag that node(flag:0 ).
- Delete will delete selected node permanently
- Ban will ban the users of selected nodes
- Unban will unban the users of selected nodes
- Unflag will unflag selected nodes (Flag section)
All the bulk moderation buttons are disabled until nodes are selected. If one or more than one node is selected then all the buttons will get activated.
The select button will select all the nodes and remove all the selections if pressed again.
Bulk moderation nav is fully responsive and has a horizontal scroll in mobile and tablet screen sizes.
Moderation
This is the main moderation page which has all the nodes and wiki which has status of 0 or 4 which means they are either spammed or unmoderated. Spammed are marked with red badge and unmoderated with blue badge for easier identification.
Columns of moderation table:
- Title column contains the title of the node with its type and creation date. Title is also linked to the node.
- Author column has the name of the author and the number of nodes that belong to that user. It is linked to the user profile.
- Status has the status of node i.e spammed or unmoderated
- Updated at is the time at which node is updated
- Action column as all the action like publish, unban, ban, delete and spam post. According to the status of the node, these buttons will be active or inactive.
There is also a pagination select button where moderators can change items per page. By default the number of nodes per page is 30.

Moderator can select the number of pages

Moderator can move to the desired page
At the top and bottom of the table, page stats are also present shows the number of pages and total nodes.
Moderator can also filter nodes based on the following criteria:
- New activity: Sort nodes by their update time.
- Recent: Sort nodes by their creation time.
- Spammed: Filter by 0 status and its count is also displayed in the badge.
- Unmoderated Filter by 4 status.
"Selected" nav item will show the count of selected nodes.
Here Info dropdown button will provide basic moderation information. This section also shows some stats related to unmoderated and flag nodes. This will help moderators to keep track of remaining tasks.
Page preview
On clicking the node's title, the modal will appear which has all the body of node, 4 tags, and creation date. This can be closed by clicking anywhere on the screen.
Wiki and Revisions
Wiki page has all the published(status: 1) wikis and revision has all the spammed(status: 0) revisions.
All the main features mentioned above are present and wiki and revision.
Flag
This page contains all the nodes which are flagged by normal users. The moderation table contains columns mentioned in the moderation section. Count of flags is shown in the status column.
Filters available in the flag are following:
- Flagged filter has all the nodes.
- Spammed filter has nodes with 0 status.
- Unmoderated filter has nodes with 4 status.
- Page filter has only wikis
- Notes filter doesn't show wikis
Flagged nodes can be unflagged by unflag action as shown below.
How can users flag a node?
Users can click on the flag icon present in the dashboard after that alert will come will stating that node is flagged.
Users can also flag a node in tools popup as shown below
Queue
This section of spam2 has all the nodes with tags that the moderator is following. Moderators can divide tasks with this section and moderate effectively.
All the tags which the moderator is following are mentioned above the moderation table. Count of followers who are moderators or admin is shown in badge with tag.
Moderators can add/remove tags from + icon.
Moderators can also filter nodes with tag by clicking on the tag as shown below. The selected tag is highlighted with blue color and nodes are filtered with respect to the tag.
Filtered nodes as per tags
User Moderation
This page has all the active users with 1 status including moderators and admins. The moderation table has features to ban and unban users as shown.
Columns of user moderation table are:
- Username has all the user names. If a user is banned then the icon is red and if the user is moderator or admin then the icon is blue.
- The Posts section has all the stats of that user which includes nodes count and flagged count.
- Created at column time when the user had joined the public lab.
- Email column has email id of the users
- Action column has features to ban and unban users.
Filters in user moderation is shown below
- Active user filter has all the users
- Banned filter has all the users who are banned.
- Moderator filter has all the moderators
- Admin filter has all the Admins
*count of all the filters are also shown
Bulk ban and bulk unban features are also present in user moderation.
Comment Moderation
The comment section of spam2 has all the comments which are scammed or unmoderated or flagged.
Action buttons are disabled according to the status of the comment.
Columns of comment moderation page are shown below:
- The node column has the title of the node along with its type and creation date.
- The content column has a content of that comment
- Author column has a user name of the author of comment and flag count of that comment
- Created date has a creation time of comment
- Action column has all the moderation features like spam, publish, ban, unban and unflag comment.
Filters in comment moderation are shown below:
- New activity has all the comments which are flagged or spammed or unmoderated
- Spammed filter has all the spammed comments
- Unmoderated filter has all the unmoderated comments
- Flagged filter has all the flagged comments
Comment bulk moderation
- Spam: It marks comments as spam and ban users.
- Publish: It marks comments as published and unban users.
- Delete: it deletes selected comments
- Select: select and unselect comments
Stats of unmoderated and flagged comments are also shown.
How can users flag a node?
Any user can mark a comment as a flag with flag button
Insights

This section has all the statistics for moderators for the past one month. It has count of unmoderated nodes, unmoderated comments, spammed nodes, spammed comments, flagged nodes, flagged comments, published comments, and published comments.
* These are stats are for past one month
The moderation graph depicts all line graphs of flagged, spammed, and unmoderated nodes. Flagged nodes are represented by a yellow color, spammed with red color, and unmoderated with blue color.
This is a bar graph of tags wrt count of followers which are moderators and admins. On the right-hand side, all tags are shown sorted as per their follower count which are moderators and admin.
Digest
Digest for moderators is created on a daily/weekly basis. Moderators can enable digest in the notifications settings page.
Moderators can approve and mark nodes as spam directly from mail and change frequency from notification settings.
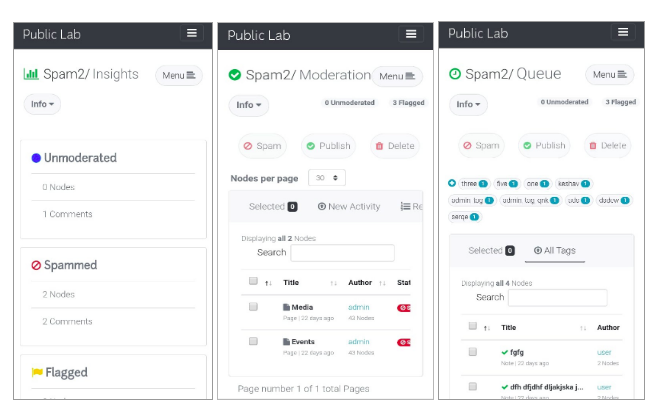
Responsive Design

Codebase
Code specifically to spam2
Controllers:
- app/controllers/spam2_controller.rb
- app/controllers/batch_controller.rb
Views:
- app/views/spam2/_comments.html.erb
- app/views/spam2/_flags.html.erb
- app/views/spam2/_insights.html.erb
- app/views/spam2/_nodes.html.erb
- app/views/spam2/_queue.html.erb
- app/views/spam2/_revisions.html.erb
- app/views/spam2/_spam.html.erb
- app/views/spam2/_users.html.erb
Jobs:
- app/jobs/digest_spam_job.rb
Mailers:
- app/mailers/admin_mailer.rb
Tests:
- test/functional/spam2_controller_test.rb
- test/functional/batch_controller_test.rb
- test/system/spam2_test.rb
*There are many changes at different places as well but most of them are here.
Remarks
Everything in this world has a scope of improvement and this project is no different. There are many changes and new feature requirements which arrive from time to time after testing it with real data.
So, I request everyone to please suggest changes and feature addition if needed. I am eagerly waiting for your review and suggestions.
I will surely try to improve it.
At last, I want to thank all members of Public Lab for their continuous support and suggestions
Thanks a lot!
Follow related tags:
software gsoc spam publiclab

Environmental & Public Health Advocacy Success Stories
__##Environmental & Public Health Advocacy Success Stories
-- Gilbert Rochon, Ph.D., MPH gilbert@publiclab.org 11/14/2017
[Photo Credit : MyRWA staff collect a water quality sample at Alewife Brook, 2014.]
During the course of my relatively recent service as Advocacy Manager for the Public Laboratory for Open Technology and Science (Public Lab), in addition to our engagement with communities along the Gulf Coast, under a grant from the National Academy of Sciences (NAS) and with communities in the Mid-West USA, under a grant from the Schmidt Family Foundation's 11th Hour program, it has been my privilege to observe and become familiar with exemplary successful advocacy initiatives, both nationally and globally.
Accordingly, in this blog, it is my intention to showcase one such success story on a weekly basis. The primary objectives of this initiative are to offer examples of best practices, to further disseminate environmental and public health advocacy success stories, as well as to offer hope and encouragement to community advocates, particularly in this era, when counter-scientific challenges to environmental sustainability, insouciance with respect to public health protections and denial of well-documented evidence of anthropogenic climate change have received inordinate governmental and industrial validation.
Resources utilized to identify successful community advocacy initiatives included the peer reviewed literature, multi-lateral agency publications, governmental websites, citizen science websites, peer production websites, university press releases, NGO reports and social media. Individuals or organizations interested in nominating successful community advocacy initiatives to be highlighted in upcoming posts are invited to share their recommendations: gilbert@publiclab.org. [Public Lab is a community where you can learn how to investigate environmental concerns. Using inexpensive DIY techniques, we seek to change how people see the world in environmental, social, and political terms. Join now. https://publiclab.org/ ]
Success Story: Mystic River Watershed Association (MyRWA) "A Victory for Clean Water: Citizen Science Data Leads to Change." June 1, 2017https://mysticriver.org/news/2017/6/1/a-victory-for-clean-water-citizen-science-data-leads-to-change
"For years, the Mystic River Watershed Association (MyRWA) and its volunteers have helped to document water pollution problems in the Town of Belmont. This week, that hard work paid off.
The U.S. Environmental Protection Agency (EPA) has issued an Administrative Order on Consent with the Town of Belmont over years of water quality damages. Over the next five years the town has agreed to make a significant investment in repairs to its storm water system, which is discharging pollutants, including human sewage, into waters of the Mystic River watershed. We congratulate Belmont on their commitment to improve water quality to tributaries to Alewife Brook.
This is a success story for citizen science and for non-profit environmental collaboration with government agencies. Data acquired by MyRWA volunteers and shared with EPA was key to making progress. This has been a group effort---from the dozens of volunteer monitors who go out each month to collect samples, to the tireless work of others like Roger Frymire, who spent countless hours finding sources of pollution in the Alewife Brook area.
Since 2000, volunteers through the MyRWA's Baseline Monitoring Program have generated water quality data that is shared with state and federal agencies. Each year the EPA in conjunction with MyRWA issues a water quality report card for the Mystic River watershed.
The 2015 water quality report card for the Belmont area tells the story: Alewife Brook earned a D grade with 50% compliance with boating and swimming standards for bacteria; Little River a D- grade at 44% compliance; and Winn's Brook an F grade at 33% compliance.
One powerful aspect of the Baseline Monitoring Program is that it is poised to document success as well as problems. As infrastructure repairs are made in Belmont, we fully expect these grades to improve. We look forward to documenting and celebrating water quality improvements to Alewife Brook, Little River, Winn's Brook, Wellington Brook---and the Mystic River itself---over the next five years! Congratulations and thanks to everyone who continues to work with us for protecting clean water."
Sources: Brett Davidson. "Storytelling and evidence-based policy: lessons from the grey literature," Nature. Published online: 12 September 2017. doi:10.1057/palcomms.2017.93 https://www.nature.com/articles/palcomms201793
New Green Advocates: Climate-Change Lawsuits. Global warming is increasingly being fought in the courtroom. The Economist, Nov. 2nd, 2017 https://www.economist.com/news/international/21730881-global-warming-increasingly-being-fought-courtroom-climate-change-lawsuits
Brian Palmer. "Environmental Advocacy is a First Amendment Right," Natural Resources Defense Council (NRDC). Oct. 31, 2017. https://www.nrdc.org/stories/environmental-advocacy-first-amendment-right
Earth Justice. "Landmark Victories," Nov. 8, 2017. https://earthjustice.org/about/victories
Brian Clark Howard. "46 Environmental Victories since the First Earth Day," National Geographic .April 22, 2016. https://news.nationalgeographic.com/2016/04/160422-earth-day-46-facts-environment/
National Environmental Public Health Tracking Network. Centers for Disease Control & Prevention. https://ephtracking.cdc.gov/showHome.action
Steve Williams. "6 Major Environmental Successes from 2016," CARE2. Dec. 30, 2016. http://www.care2.com/causes/6-major-environmental-successes-from-2016.html
Follow related tags:
public-health environment publiclab advocacy

Hurricane Preparedness Dinner/Discussion - SEPT. 18, 2017 6 PM -8 PM
Water Works & PublicLab
SEPT. 18, 2017 6:00PM - 8:00PM CDT - NEW ORLEANS, LA - THE WAREHOUSE 3014 DAUPHINE ST.
"You are invited to a facilitated, two hour dinner conversation to identify opportunities for collaboration between organizations representing community interests throughout the Gulf Coast."
REGISTRATION INFORMATION: https://www.eventbrite.com/e/hurricane-preparedness-dinnerdiscussion-tickets-37820161120
Water Works, L3C, [Miriam Belblidia, Co-Founder/CEO, miriam@waterworks.com] was formed in 2012 in order to integrate water management and foster collaboration among the different groups working to promote resilience and sustainability in our region. As a socially conscious company, we are committed to supporting community-driven solutions to address flooding, water pollution, and other hazard-related issues.
PublicLab [Contacts: Gilbert Rochon, Advocacy Manager, gilbert@publiclab.org ; Stevie Lewis, Outreach Director, stevie@publiclab.org] is a community - supported by a non-profit - which develops and applies open-source tools to environmental exploration and investigation. By democratizing inexpensive and accessible Do-It-Yourself techniques, Public Lab creates a collaborative network of practitioners who actively re-imagine the human relationship with the environment. This community meeting is supported in part through a grant to Public Lab from the National Academy of Sciences (NAS). [Community Sandbagging Photo Credit - CBS Local Miami]
Follow related tags:
publiclab with:stevie disaster-resilience hurricane-preparedness

[Meta] Silos and opportunities to Share
"I didn't know you were working on that!"
"We're interested in that too!"
Silos. There's a great tendency for people to self-organize in tight knit groups to get work done. It makes sense: small groups encourage focus. It keeps distractions low, and fosters interpersonal trust, which helps us efficiently work together. Work groups get stuff done.
The negative side to work groups is getting siloed. That's when, by working so tightly with your group, there's a tendency to not find out about the work other people are doing in their own tight-knit groups. When I think about the work I do at Public Lab, I think about the riffle, and I think about water quality, and it occurs to me that I don't know what's going on in the other project areas. And I'm not sure I'm sharing what I'm doing much either.
Why does this matter?

Silos happened a lot at my university, especially among environmental and sustainability projects. This was especially noticeable since we had an old silo at the campus entrance. At the time, I was in one of the environmental clubs, and had an on-campus job working for the school's Sustainability Coordinator. We decided to host an event at the start of every semester to bring everyone together, to brainstorm solutions to common problems, to share what we were doing, and to learn from each other.
We found that people were surprised. While they were working in their group to solve a problem, another group was working just as hard on the same thing, in their own silo. We shared stories, experiences, and created inter-group bonds, so that as we went back to our own projects, we were that much more effective at what we were doing.
Here at Public Lab, we have had annual Barnraisings, now regional barnraisings, and other events that do this for those that can go -- get everybody in the same room, and have time to share, unplanned conversations, and opportunities to get to know each other. Now that Public Lab will be doing regional barnraisings, this is our chance to lay some thought down for the future:
How might we
- Return to center; the big picture
- Share our work and work process with each other
- Benefit from the exchange of ideas and stories
- Strengthen each other as a community, working towards a common goal, in different areas
Some ideas @Liz and I had: Public Lab could summarize what goes on at regional barnraising, for all to share and talk about. We could have a yearly big online talk, with everybody. If any of us have presentations prepared about our public lab stuff, we could recycle/reuse them for the community. And a public lab interview series/podcast might be a neat thing to try ;)
This could be the chance to write an idea down right here. Or to start thinking about it, for a greater discussion in another context. I'm curious if anyone else wants to learn more about what others are working on, and who feels like they have their finger on the pulse of what else is going on. (Tell me your secrets!)
Follow related tags:
community publiclab meta organization
Bot for Publiclab
Bot for Publiclab
Community Questionnaire
| Title | Author | Updated | Likes | Comments |
|---|---|---|---|---|
| Nothing yet on the topic "bot-project" -- be the first to post something! |
Affiliation Jaypee Institute of Information Technology
Location: New Delhi, Delhi, India
Timeline/milestones
- Community Bonding Period: I will dive into the specifications of the services we would require for the project. This would involve making a project on heroku, and making a test deployment to see of everything is fine, as well as registering for OAuth tokens for various services we would require, including Github.
- May 30 - June 30 (4 weeks):
- Week 1 and 2: Start talking to people and formulating an exact set of features everyone expects the bot to have, then working on the JSON API for Publiclab API to provide functionalities as needed and writing tests. I gave this a decent time interval because this should work even if every single requirement from the API needs to be built from scratch (however unlikely this may sound) and also because when developing the endpoints a greater emphasis would be on making it secure to avoid potential DoS attempts. If this does not take as much time as I predicted, I would start to work automatically on the next task at hand.
- Week 3 and 4: Work on the chatbot facade of the bot, making the bot interact with people and talking extensively with the community in order to formulate a list of guidelines to follow when designing interactions in order to ensure that the interaction are as friendly and cordial as possible. This period would also include work on various other features that may come under the chatbot side of things, from welcoming people to mirroring messages across chatrooms to providing a list of open fto issues (which would require the Github microservice which I would be working on in a jiffy). The chatbot facade would include a core functionalty/chatbot logic for the features and include multiple microservices for the various chat platforms we would be initially required to target.
- Last Week to End of Month: Phase 1 evaluations.
- June 30 - July 28 (4 weeks):
- Week 1: Working on the Publiclab microservice.
- Week 2: Working on the Github microservice.
- Week 3 and 4: Working on providing an interface for the chatbot facade right on the Publiclab.org webapp and integrating some existing features (such as the current chat and the part where people post issues on Github) right into the facade.
- Last Week to End of Month: Phase 2 evaluations.
- July 28 - August 29 (4 weeks):
- Week 1 and 2: Write more detailed tests and finishing up and polishing last weeks' work in general. Regarding the tests, I suppose wiriting unit tests for every functionality and a few integration tests (one for each microservice in general) would work fine.
- Week 3 and 4: Working on integrating various 3rd party services. This can be quite open ended and would depend on feature requests and feedback.
- Last Week and End of Month: Final evaluation.
Why
Being an active and welcoming open source community, Publiclab requires a chatbot for a variety of purposes, including the automation of some critical but uninteresting jobs.
Some examples include:
- Normal chatbot functionality (greeting new users, fetching some important data real quick, etc) (can be expanded to add features as and when required)
- We could add a cool karma system (freeCodeCamp's bot uses brownie points) that rewards members for helping others out by awarding them points and taking away for unhelpful behavior.
- Gitter-IRC sync (currently being handled by matrixbot)
- Automated PR reviews (currently being handled by dangerbot) (let's keep in mind that our solution would be very specific to our needs and highly extensible. Also, as it comes as a 'service' among many handled by the bot, it would fit in perfectly with all our other features)
- Automated reviews for critical documents on the Publiclab website (would need more information for this)
- Keeping track of open issues/assigned issues etc. (this would allow a user to say, print out all the current fto issues right in the chatroom, or maybe print out all the issues some other user is assigned to) (all these can be ideally done using Github's interface, but sometimes you need to demonstrate something and this may come in handy in such situations)
How
We would most probably built such a bot (only if we choose to do so) on Node. Not only does Node sound quite natural for such an application, but it also works quite well when interacting with multiple APIs. We could host the bot on heroku or somewhere similar for a start and perhaps move to our own servers somewhere down the line (if feasible). We could sprinkle NLP at places because (I feel) it is not very important in our context. I have had experience using NLTK in Python and using it in conjunction with a chatbot running Node, but the NodeJS packages are getting better, and we could try a more native solution if we're feeling adventurous.
Case 1: Very Simple Bot
A very simple bot would help guide users on the site and mainly automate generic community interaction.
Working Example: FreeCodeCamp's famous CamperBot would (when someone would say "Hello, World!" in the chat) greet them and welcome them to their community (It was recently brought to my notice that this functionality has been removed from CamperBot). However, what we are seeking to achieve here is not as aesthetic or cosmetic as CamperBot (I mean, don't take me wrong, but just greeting newbies wouldn't really get work done. We need to actually help them get started. I realize it always depends on the person as well as their motivations, but there are certainly a few generic suggestions that apply to everyone, right?)
Example Interactions:
- Person:
Hey everyone!
Bot: (maybe make it check a database to confirm if the person is indeed a new member in order to avoid spamming the chat channel)
Hey, #{Person}! Welcome to Publiclab. Click (here)[...wiki...] to access our wiki. Here's a list of few wiki articles to get you started. Feel free to contact @liz or @stevie on this chat if you have any issues.
Location: Chatroom (https://chat.publiclab.org/)
External Data Required: None - Person:
Hello, World!
Bot: (same old drill)
Hello, #{Person}! Welcome to Publiclab. Please go through our (Contribution Guidelines)[...guidelines...] and (Code of Conduct)[...] in order to start contributing. If you are new to open source software, take a look at our (first-timers-only)[...] issues. Check out our (README)[...] in order to setup the project locally or if you're unable to do so, feel free to ask @jywarren to grant you free access to Cloud9. If you are still facing any problems, feel free to ask.
Location: Chatroom (https://chat.publiclab.org/)
External Data Required: None (although we could add some stuff right here using the Github API, for starters, I feel strongly that just putting in links would be sufficient)
Case 2: A Slightly Advanced Bot
This slightly advanced bot would do little more than the simpler version than to provide help regarding help on very specific issues. In other words, this is just a version of the simpler bot with a lot more help cases than the utterly generic.
Example Interactions:
- Person:
@bot help spectrometry
Bot:Hey, #{Person}! I see you needed help with spectrometry. We have a (wiki entry for spectrometry)[...], make sure to check it out. Also, you can refer to the (Wikipedia entry for spectrometry)[...] for additional information.
Location: Chatroom (https://chat.publiclab.org/) also, this could be added to a minimal chat interface right on the publiclab website. This might seem like a lot of work, but it would be super helpful if people could ask such basic questions right from the website.
External Data Required:
Publiclab API: Search for wiki by keyword - Person:
@bot help bower
Bot:Hey, #{Person}! I see you needed help with bower. Take a look into bower's (official documentation)[...]. Also there are Github wiki entries regarding setting up bower on the following of our projects:(plots2)[...](PublicLab.Editor)[...]
- Person:
@bot help bower installation
Bot:Hey, #{Person}! Bower's official documentation has an (installation section)[...].
Location: Chatroom (https://chat.publiclab.org/)
External Data Required:
Google/Wikipedia API: Search for a keyword and link to the appropriate webpage.
Case 3: A full-fledged useful bot
This is a bot that builds on top of the other two but rather than just helping members, it actually performs real functionality as it interacts with APIs (Github and plots2 API seems okay for now). What this does is add unlimited possible "features" that can be added to the bot that involve calling these APIs.
Example Interactions:
- Person:
Hey, @jywarren.
Jeff:Welcome to Publiclab, #{Person}. Take a look at our first-timers-only issues in order to begin contributing.
Location: Chatroom (https://chat.publiclab.org/)
External Data Required: None
Jeff: @bot issues first-timers
Bot: We currently have the following first-timers-only issues:
publiclab/plots2#1301publiclab/plots2#1198...
Location: Chatroom (https://chat.publiclab.org/)
External Data Required:
Github API: Search issues by label- Ujjwal:
@bot issues unassigned
Bot:The following issues are currently open and unassigned:publiclab/plots2#1340publiclab/plots2#1339- ...
Location: Chatroom (https://chat.publiclab.org/)
External Data Required:
Github API: Search issues by assigned status
- Person:
@bot pull-request add-for-review 1338
Bot:Pull request publiclab/plots2#1338 has been marked as finished, and has been added for reviewal. Our reviewers team will look into it shortly. Thank you for your contribution. - Person:
@bot pull-request add-for-review 1338
Bot:Pull request publiclab/plots2#1338 could not be added for reviewal as Danger reported the following problems with your pull request:This pull request doesn’t link to a issue number. Please refer to the issue it fixes (if any) in the format: Fixes #123.You have added multiple commits. It’s helpful to squash them if the individual changes are small.- ...
Location: Chatroom (https://chat.publiclab.org/)
External Data Required: None (we could run Danger on the bot itself rather than running it on Travis, this way, people could choose when their PRs are ready for automated review, and this would further reduce the time travis takes)
- Liz:
@bot notes awaiting-moderationBot:
The following notes are awaiting moderation:
Follow related tags:
gsoc publiclab irc node