About me
I am Kavya Jain, a sophomore at Maharaja Surajmal Institute of Technology currently pursuing a Bachelor of Technology in the domain of Information Technology. I'm a young hustler who wants to excel in every task that comes my way. I am an enthusiastic and social person who loves to take up new challenges and learn new skills. I love meeting new people, exchanging ideas, and spreading knowledge and positivity. Also, I love working in teams and contributing to open source projects where I can gear up my skills and knowledge. I have been programming since the springtime of my life. I have profound knowledge of various web technologies. Being an open-source enthusiast I truly believe that one should contribute to open-source once in a lifetime. It is an amazing means to create tools for boosting humankind and developing new technologies. My experience with open-source has been very encouraging for me. Apart from my screen time, I love to play as I'm a professional sportsperson.
Affiliation: Maharaja Surajmal Institute Of Technology
Location: Delhi, India
Email: kavya.jain0102@gmail.com
Github: ikavyajain
Time Zone: Indian Standard Time (UTC + 05:30)
LinkedIn: Kavya Jain
Project description
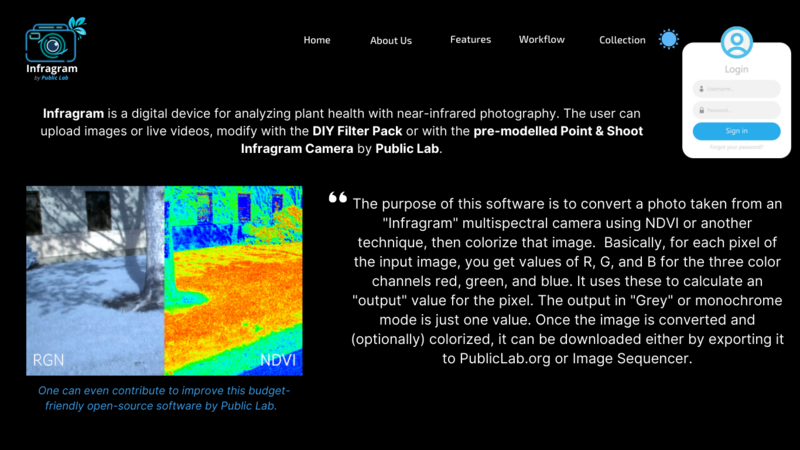
Infragram.org is a web-based tool for analyzing plants that help with near-infrared photography. It helps to improve the environmental impacts and helps the users to assess crops and the efficacy of agriculture practices. This project aims to redesign the user interface of Infragram. To make it more attractive and accessible for the users along with improving the UI/UX. This can be done by adding new features such as refurbishing the UI for better serviceability, A new logo, A proper header and footer, a cross-browser drag and drop feature, etc.
_
_
Abstract/summary (<20 words):
Designing a New Full Interface with a New Logo along with Implementation of Light and Dark Mode for Infragram.org.
_
_
_
_
Problem
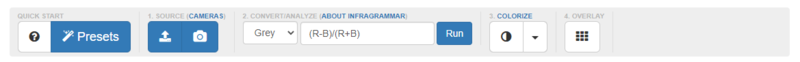
- Starting from the very top, a new logo can be proposed for the Infragram tool as it seems very simple and regular. __

- Improper spacing on the toolbar due to which it is occupying a large space on the webpage. Also, the toolbar is found to be irresponsive.
 ____
____ - The webpage lacks an organized header that is found in general websites these days.

_
_
- The description of the Infragram tool is missing. The user news to switch the tabs to read and know more about the tool. ____

_
_
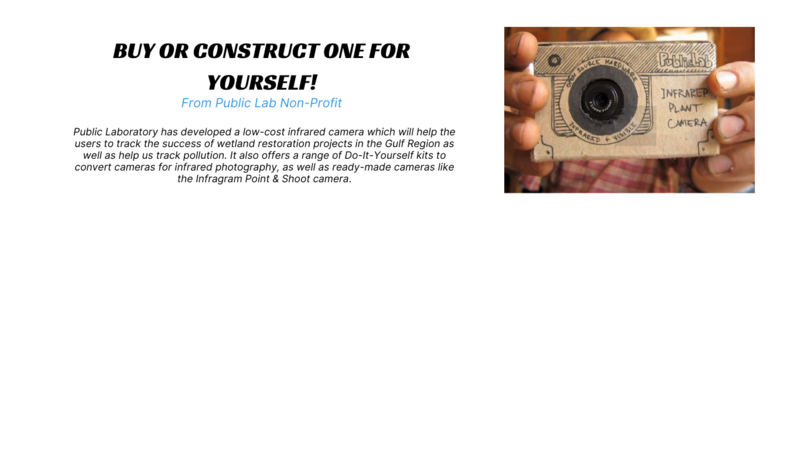
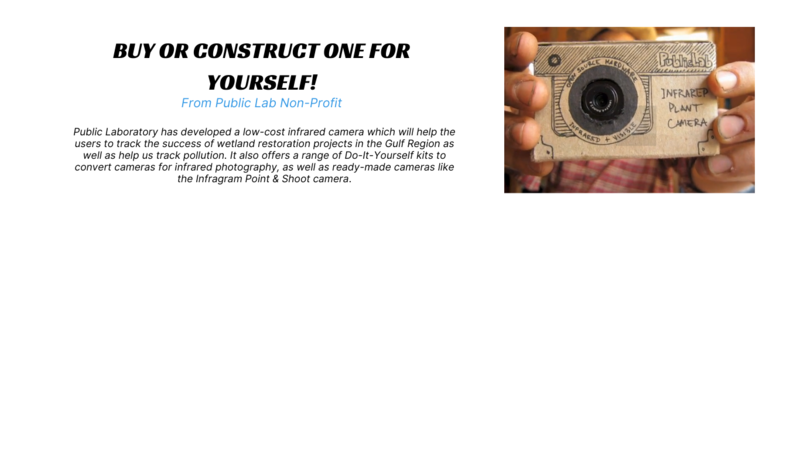
- Guide through whether users can construct or buy their own modded cameras.
 _
_
_
_
_
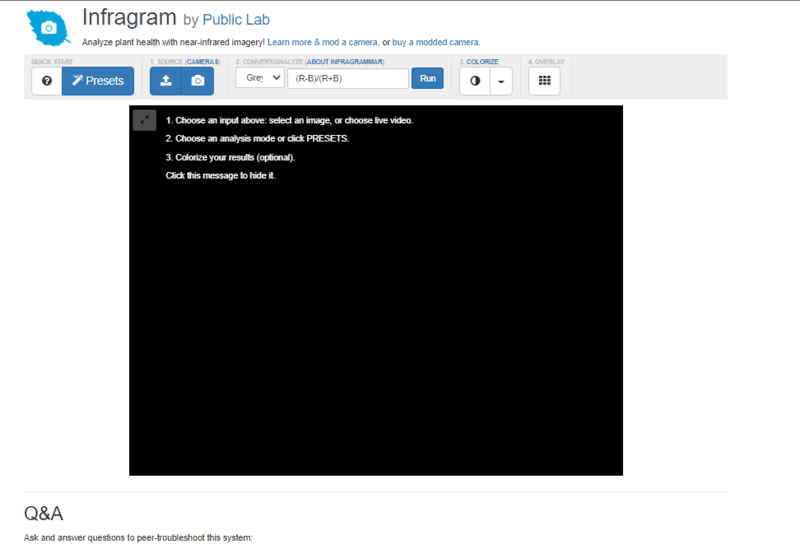
- _The existing interface mentions the steps on the image area which disappear on clicking. This might cause the users to perform multiple clicks. A proper list of tasks is not provided.
_

_
_
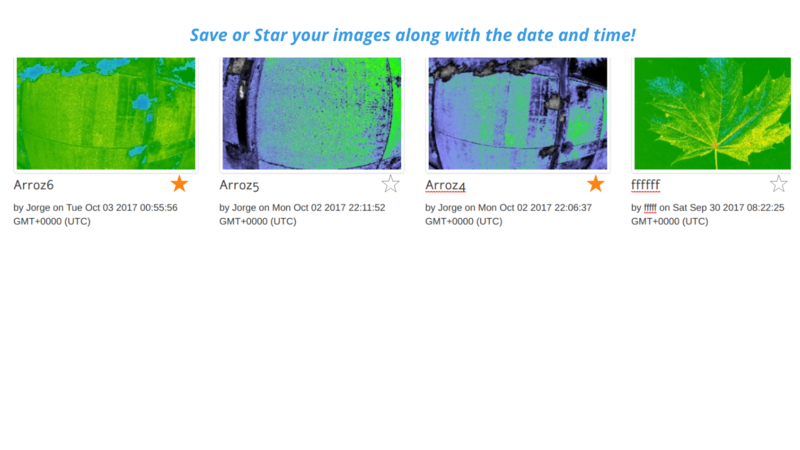
- It lacks a collection section where users can get a pile of clicked images at one stop.
_
_
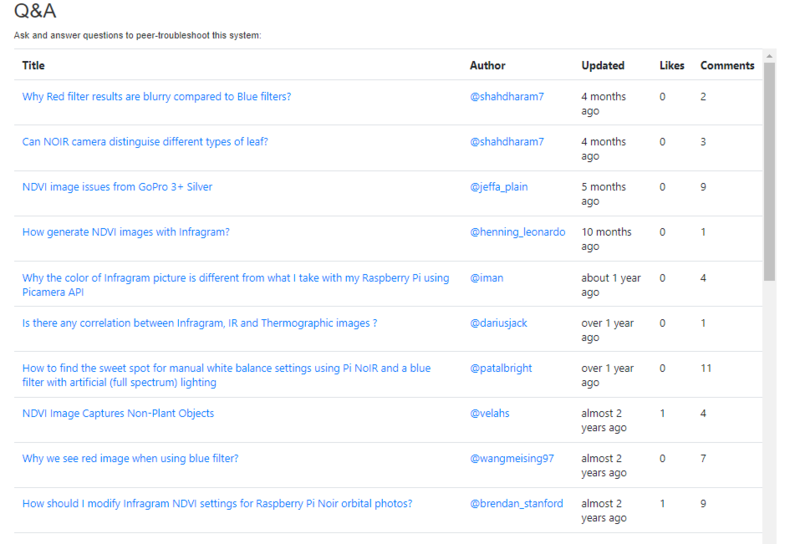
- __A community section can add more weightage and attraction so that the users can have discussions, ask queries, seek or get help along with keeping a track of upcoming activities. _
_
 _
_
_
_
_
- A drag, drop, or upload feature must be there so that the users can even analyze the health of plant images already saved on their devices.
_
_
- _The workflow of Infragram to it should be added so that the users get a better understanding of its internal working. _
_
_
- _A proper footer can help the users connect with the organization through various social media handles or even connect with the contributors and community through the chatroom.
_
 _
_
_
_
_
- E__xceptional users cannot recognize differences due to their low vision. Therefore proper color combinations can make it more offering for each and every user. Some color contrast can be improvised along with adding buttons with the help of bootstrap.
 _
_
_
_
_
- Using labels for the specialized people inside the source code is important so that they can recognize what that logo implies and what is its purpose.

Project GoalsDesigning a New Full Interface for Infragram
The existing interface looks simple and regular. To improve its UI/UX, the following changes can be made along with adding new features to it -
- Proposing a New Logo for the Infragram Tool.

- Adding a proper Header to the webpage.
- An additional feature of Light and Dark Mode as per user's convenience.
- A Login-Signup option so that the users hold their individual accounts and can access their collection whenever required.
- The description of the Infragram tool is added so that the users know more about the tool and its offerings.


Informing the user's about the tool, its buying process or constructing their own modded camera using the Do-It-Yourself Kits.


Adding a side toolbar(Right-hand side i.e. user's side) to reduce the occupied space and provide a larger image area.
- A cross-browser drag, drop or upload feature using HTML drag-and-drop APIso that the users can even analyze the health of plant images already saved on their devices.
- _An efficient maximizing and minimizing feature that helps to increase and decrease the space for the major area. __JavaScript's Fullscreen API provides a native way for browsers to enter/exit fullscreen mode. _
- Download, export, and achieve features that can help the user operate flexibly with multiple snapshots in no time.
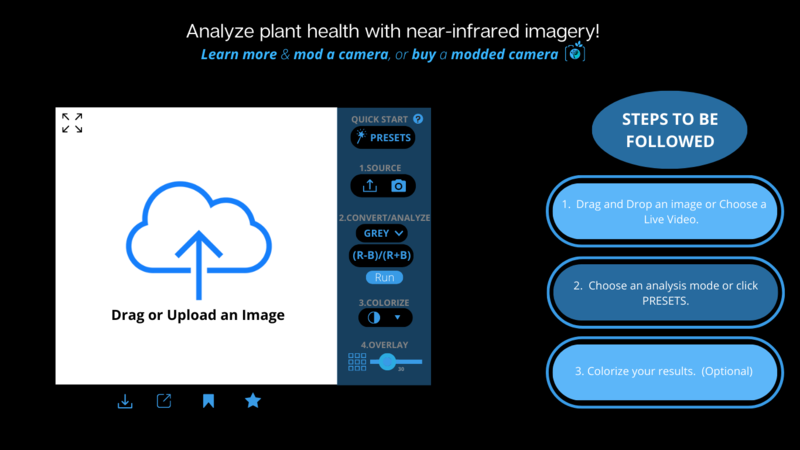
- A 'Steps To Be Followed' section where the users can easily refer to them while processing the edits.


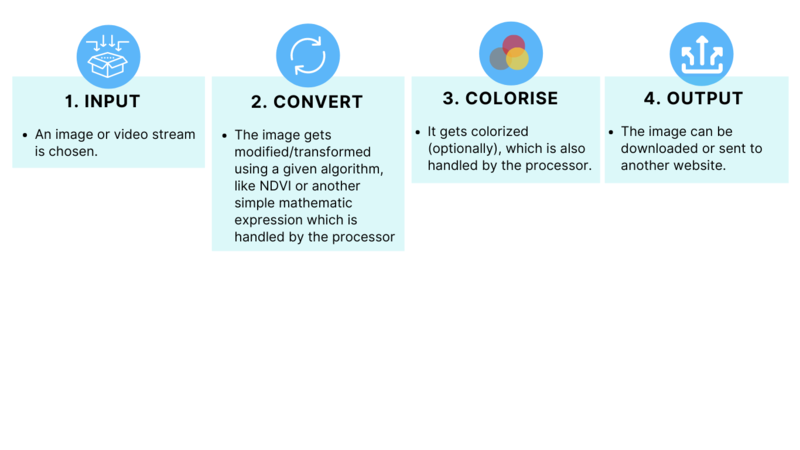
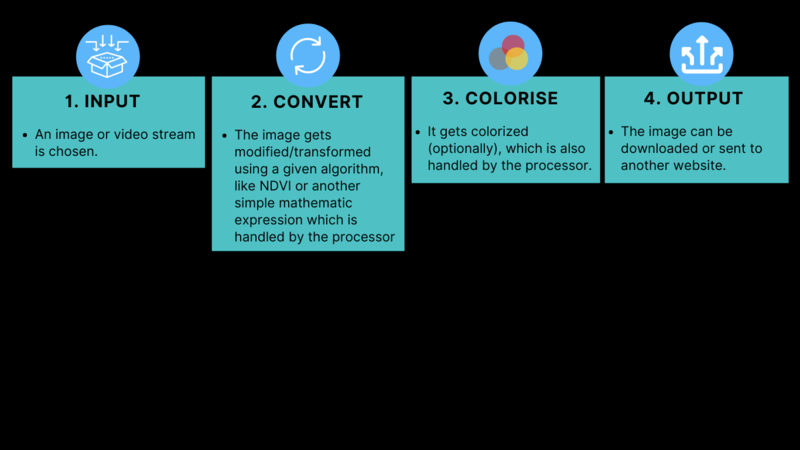
- The 'Workflow' section that can be improvised using CSS so that the users get a better understanding of its internal working.


A 'Collection' section where users can get a pile of clicked images at one stop.


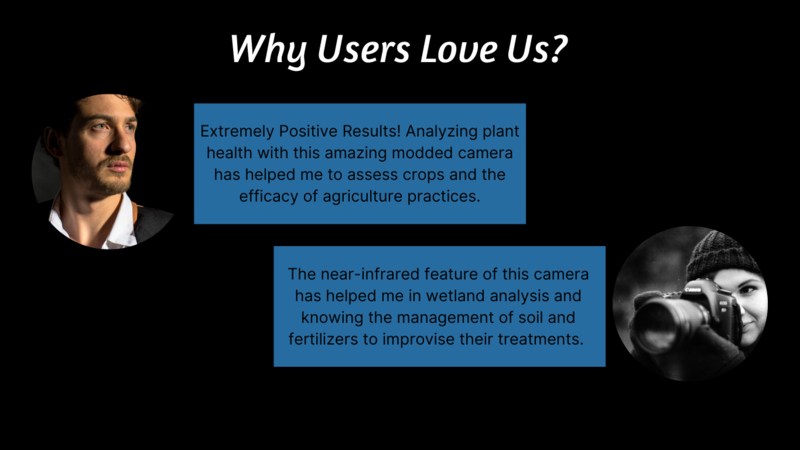
A 'Why Users Love Us?' section where honest reviews from the users will be uploaded on a regular basis.


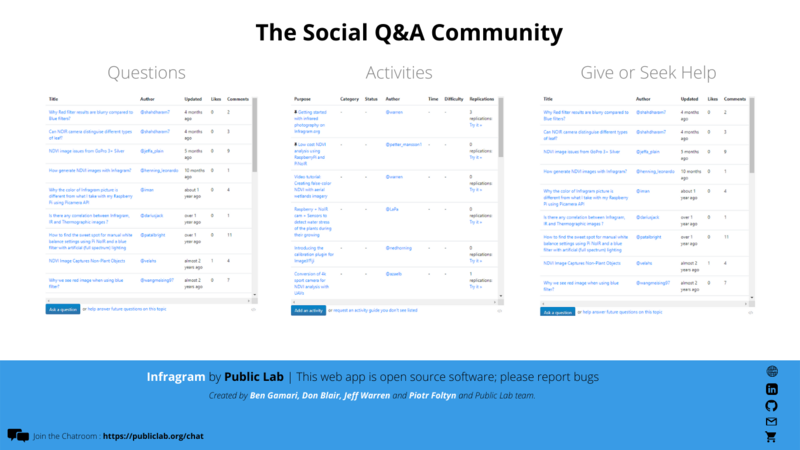
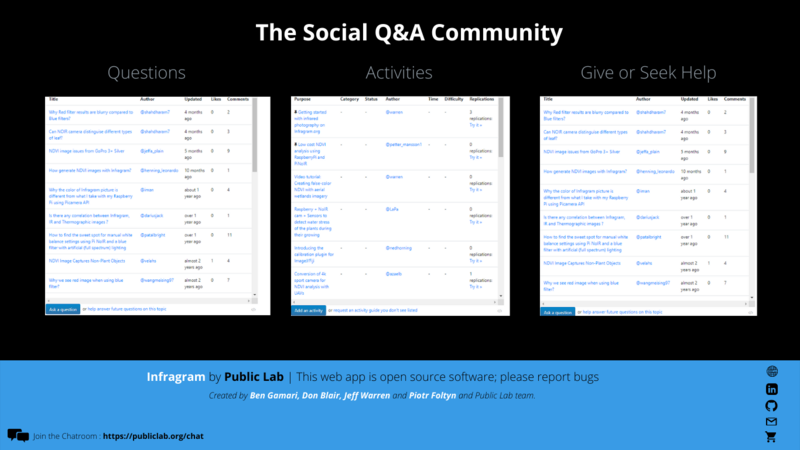
At the end 'The Social Q&A Community' section that c_an make the website look more attractive so that the users can have discussions, ask queries, seek or get help along with keeping a track of upcoming activities.___
- A proper footer that helps the users connect with the organization through various social media handles or even connect with the contributors and community through the chatroom.
 _
_
_

The entire interface looks like this when additional spaces are removed(In both LIght and Dark Mode):







Note: I will work on the mobile interface simultaneously during the development of this interface. I have already started working on it.
Timeline/milestone
Week 1(May 30 - June 5) : - Connect with the community and decide on a suitable design/mock-up for the new interface. - Understanding the UI and getting it approved by the mentor. - Discuss the timeline and the workflow with the mentors. If any other additions are made to the decided design then follow up on that as well. - Publish an introduction blog.
Week 2(June 6 - June 12) :
- Begin with the implementation of the new interface of the Infragram tool.
- Work on the header and the additional features like light and dark mode along with a profile element.
- Test the additional changes.
- Regularly interact with the mentors and fellow Outreachy applicants.
- Asking for approval on the newly designed header.
Week 3(June 13 - June 19) :
- Work on the 'About Us' and 'Features' section.
- Adding a side toolbar (on the right-hand side) for a full and spacious interface that will be convenient for the users along with buttons using Bootstrap and labels in the source code for specially-abled users.
- Test the changes.
- Ask for honest feedback from the mentors.
- Implementing further proposed changes by the mentor. (If any)
- Create FTO issues.
Week 4(June 20 - June 26) :
- Working on the 'Steps to be Followed' section.
- Implementing cross-browser drag and drop feature for the entire webpage.
- Engage in conversations with mentors and other selected Outreachy applicants to proceed with the code.
- Test to added changes.
Week 5( June 27 - July 3) :
- Work on adding the 'Workflow' section with some additional CSS features to make it look attractive.
- Test the changes and asked for feedback from the mentors.
- Discuss how this section can be improvised to land a responsive website.
Week 6(July 4 - July 10) :
- Adding the 'Collection' section, the new 'Star an Image' feature, and looking into the backend of the code to improve its functionality.
- Learning new skills to implement them more properly. (If required)
- Seek help from the mentors as well as fellow Outreachy Applicants.
- Test the added changes.
- Write another blog on the new learnings, journey, and amazing work culture of the Public Lab organization.
Week 7(July 11 - July 17) :
- Adding a new section i.e. 'Why Users Love Us?' which focuses on honest reviews by the users about this user-friendly, open-source tool.
- Discuss how to work out the source code such that it accepts honest reviews and testimonials by new users. (If any technologies are required, I will learn and implement them simultaneously)
- Ask for help and guidance from the mentors.
- Try to add additional CSS Features to improvise it.
- Test the added changes.
Week 8(July 18 - July 24) :
- Adding 'The Social Q&A Community' section where users can freely communicate, discuss, ask queries, get or seek help and keep a track of the upcoming activities.
- It will be a tri-column structure where we will have different columns for different purposes.
- Cross-check with the mentors and community members whether this is an appropriate feature to work upon.
- Test the additional changes.
Week 9(July 25 - July 31) :
- Working on the footer with proper padding and spacing.
- Keeping the footer short and precise. Adding the social-media handle links along with a link to the chatroom for the users to connect to the community.
- Communicate with fellow Outreachy Applicants to add and subtract any feature.
- Approach the mentor for an authentic and equitable review.
- Follow up on the changes by the mentors. (if any)
- See the working of the source code in the backend.
- Test the applied changes.
Week 10( Aug 1 - Aug 7) :
- Start working on the mobile-responsive end of the interface.
- Discuss the approaches and ways to achieve the purpose with fellow applicants and mentors.
- Testing whether all the features are functioning in the right manner.
- Removing and debugging errors. ( If any)
- Creating FTO issues.
- Publishing a blog post on the contribution and progress of the project so far.
Week 11( Aug 8 - Aug 14) :
- Working on how the new images can be added to the database.
- Make the content descriptive and easy to read.
- Proceeding with the mobile -interface of the Infragram tool.
- Ask for regular feedback from the mentors.
Week 12(Aug 15 - Aug 21) :
- Working on the incomplete tasks and features.
- Keep a track of all the contributions made so far.
- Connect with the mentors and fellow Outreachy Applicants. Have a fun and relaxing session.
- Work on extended features and implementation. ( If time allows)
- Improve the content and documentation.
Week 13(Aug 22 - Aug 26) :
- Connect with fellow Outreachy Applicants and menders to gain some more knowledge and guidance for future endeavors.
- Publish a final blog reflecting the key points one should follow and marking the need to contribute to open-source projects along with listing all my contributions on the Infragram Tool during the entire internship period.
- Create FTO issues.
- Help other contributors through their issues.
Needs
I wish to get honest reviews and feedback from the mentors as well as fellow members of the community. Guidance if stuck on any issues. Regular reviews on the PRs and contributions. If required, I will learn new technologies to run the source code and implement the features efficiently.
_
_
First-time contribution
- Comments, to show overall community involvement (like helping others): [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
- Open issues: [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
- Closed PRs: None
- Recent Activity: [https://github.com/publiclab/infragram/issues/398](https://github.com/search?utf8=%E2%9C%93&q=commenter%3Ajywarren+org%3Apubliclab&type=Issues) & [https://github.com/publiclab/infragram/issues/360](https://github.com/publiclab/infragram/issues/360)
Experience
In my first year of under graduation, I entered the world of open source through Hacktoberfest and GirlScript Winter Of Code'21. Since then my journey has always been very enjoying and offering. I believe in the fact that one should always contribute to the open-source. Being an open-source enthusiast, I have participated in several open-source programs such as GWoC'21, SWoC'21, Hacktoberfest'21, Diversion, etc. I had bagged Second Position in __GirlScript Winter Of Code'21, all over India in the domain C/C++.
These programs have helped me learn, contribute and deal with the errors. Open-source taught me patience and confidence in myself.
_I am familiar with web development technologies like HTML, CSS, and JavaScript. I have developed several mini-projects during my learning. Apart from that, I am also focusing on Data Structures and Algorithms in C++. I primarily code in programming languages like C++ and Java. I am proficient in Content Writing and UI/UX Designing. I'm extremely inspired by the things around me that help me to build amazing interfaces for websites. _
I developed a real-world application using Full stack Development. Apart from that, I'm good at writing Technical Documentation and easily understandable code.
All my projects can be found here: __https://github.com/ikavyajain
I am comfortable using Linux and Windows, version control using git, and Visual Studio Code (for every other language) as my default editor due to the large repository of extensions they feature.
Teamwork
I have actively participated in group projects and hackathons in teams. I enjoy meeting new people and learning from them. While I have been actively contributing on Github since last year, I have encountered several difficulties but lack the ways to approach help but now thanks to Public Lab, I can seek help from the mentors. This mentorship will help me step forward through my Technical journey. I believe in the fact that together we can achieve more and love to work in teams, therefore in the past few years, I had incorporated Teamwork skills in myself. I would love to efficiently contribute to Public Lab and its other open-source projects after this Program as well. I think as much as I contribute to the open-source as much I learn, grow, and explore.
Passion
I'm an enthusiastic and social person who loves to work with utmost dedication and aspire to become a role model for my peers. I have always been fascinated by Open source contributions and their offerings. I love to contribute to countless Open-Source projects and learn from them as I grow. Public Lab is one such organization that severs the best tools for the users and I'll be grateful to contribute to uplifting the project by designing a new interface for it. Open-Source is a means of sharing source code online and globally so that anyone is free to modify and update it for the betterment of society. Public Lab is a means through which I can learn and contribute to user-friendly tools like Infragram. The community is really appreciable and helpful. The contributors can ping anytime regarding any queries without any second thought. The solution to it is provided with minimal or no time. Working in Teams and learning from fellow applicants is another reason I love this community. I would love to connect and be a part of this amazing community in the future and will be a constant contributor to Public Lab.
Audience
This project is aimed to redesign a new full interface for Infragram.org at Public Lab, which will help to meet the environmental needs of gardeners, farmers, environmental activists, researchers, conservationists, etc. It will help the users to analyze plant health with their Do-It-Yourself Kit so that they can assess crops and the efficacy of agriculture practices. The near-infrared feature of this affordable camera also helps in wetland analysis and knowing the management of soil and fertilizers to improvise their treatments.
Commitment
I shall be working full-time on the source code and the improvement of the interface on weekdays (Monday to Friday) and will be able to work 40+ hours a week. My active hours would usually be between 10 AM IST (4:30 AM UTC) to 2 AM IST the next day (8:30 PM UTC). It'll be convenient for me to work anytime during these hours of the day. I'll assure you that there will be no absences, I'll actively contribute to the community as well as the projects. Apart from that, I'll completely stick to my commitments and the decided timeline. If any changes will be added, I'll work extra hours.
My new session begins around the first week of August but that will never be a negative impact as I'll be attending that for a maximum of 2-3 hours so it won't be a hurdle during my internship period. I will not have any examinations during this period. Also, I've managed my tasks and timeline in an efficient manner to wrap up and complete the interface with additional changes within respected time. Therefore, I will surely have sufficient time to stick to my commitments.
_
_








1 Comments
Kindly review my proposal for Outreachy'22. By @kavya_jain0102
Reply to this comment...
Log in to comment
Login to comment.