Hello :)
I'm Eva, I'm a web designer and I'll be working on a new design for the Public Lab dashboard (among other things).
This is something that I can't do without you, so please, when you can, check out the mockups, designs, all the crazy ideas and let me know what you think.
I would love to come up with a design that is not only pretty but also useful and easy to use!
So here we go.
I'll be sharing two mockups to start with, with brief explanations for each one of them. Let me know what you think, which you prefer, what works and doesn't work for you. I promise to read all comments and consider everything you say very carefully :)
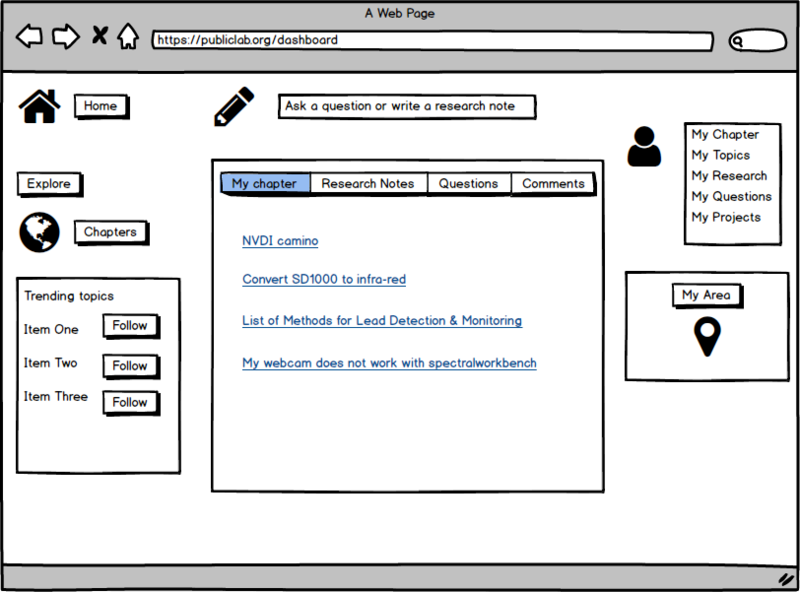
Mockup 1:

I think a good way of organizing all activities and encouraging people to get involved (and get involved locally), is to group everything by chapters. This could be a country chapter, city chapter, project chapter, topic chapter - with an emphasis on geographical location. We would also offer a step-by-step wiki on how to start a chapter, organize events etc (I think you already have most of the information).
3- column design, with the Feed in the middle. The feed can be filtered/displayed by type of content (research note, questions etc). The first is the recent activities of My chapter(s). The user is encouraged to contribute (ask a question, write a note), at the top of the feed.
On the right is the User's area with the user's stats (chapter membership, topics followed etc).
On the left, there is a chance for the user to expand their area by following the most popular topics or seeing what else is out there in the big world (other chapters!).
**
**
Mockup 2:

This is a more Facebook-style design where the user interaction (comments) and most recent activities are the most prominent.
This is to encourage people to check the news often and to engage in comments.
There is also a notifications widgets on the right, where the user would be shown the number of new comments and new activities since the last time they were logged in.
The rest is very similar to the first design (except, no chapters).
35 Comments
I'm glad to see someone thinking about a better layout for the dashboard. I find it awkward. I like the features you put on the first mock up that let me keep track of my projects. I would like to see "projects I'm following" added to that area. I would not use the "chapter" aspect myself, and wouldn't want to see topics organized by area. I think the social aspect of this site is great, and there should be a way to share events, but for me it is more idea/project driven. My biggest frustration with the current layout is the difficulty finding out what others are working on. New projects get buried in the feed very quickly, so I miss things that may be relevant. Anyway, thanks for doing this. Looking forward to the next posting.
Reply to this comment...
Log in to comment
Hi @edie_blues -- It is always exciting to see design refreshes being done and I appreciate the mock-ups + community engagement + iteration approach to this work that you appear to be taking.
FYI: I am fairly new to Public Lab (only been involved for a couple months), so consider me that type of user.
I have not put much thoughts to the dashboard except to say that it could use a lift, and I'm not currently confident that the most relevant materials/notes/conversations are being surfaced to me. Though, I did find this post via my dashboard! So I guess it's doing something right.
BUT... A concrete reaction to your 3 options: My default is to lean towards facebook style layouts. People are just used to it.
I'm curious if you happen to have data (site metrics and/or crazy egg type of thing) at your disposal. Would be interesting to see what the top user tasks are, or even how long they stay on the page (do people go there just to check it out, like facebook? Or do people log in with a task in mind). And then if you're conducting user interviews, I'm happy to volunteer time to that. Just let me know!
Thanks again for engaging us, and for the opportunity to react.
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
This is a very helpful observation @roberts_ecofarm !
Reply to this comment...
Log in to comment
@warren old post are very difficult to find. I wouldn't have even found Publiclab if there hadn't been a link in Cave Pearl, even though I was searching for DIY conductivity sensors and there are lots of good posts about that here. They never came up in my search
Reply to this comment...
Log in to comment
Hello again @warren, @liz, @roberts_ecofarm, @read_holman (and everyone else!),
I've started working on the design of the dashboard. This is by no means a final design, so please keep your comments coming :)
You can find it here: https://edieblu.github.io/pl-dashboard/
Let me know what you think!
Thanks!
Kind regards, Eva
Reply to this comment...
Log in to comment
Hi Eva, Google Code-In students have also suggested some ideas for dashboard, you might be interested in looking. Here's the issue - https://github.com/publiclab/plots2/issues/3355 . Thanks!
Reply to this comment...
Log in to comment
Thanks, Eva! I've been thinking about the dashboard and looking at the current design; one thing I notice is that it's generally divided into 4 quadrants:
Just looking at your above designs, I'd like to think about these same purposes along these lines.
One that's missing that you've added is a "Near me" area -- I love that.
One idea I had on Blog was that we could treat the blog post as just another Activity item, but a "pinned" one that stays at the top. Also, the "topics" area is very important and @liz and @stevie have been working on making those topics present across the site. I wonder if we could think about how such a menu of topics might remain, but be useful as an organizing system for Activity. Rather than the overwhelming range of topics of Activity, you'd be able to see activity by topic.
Maybe the default view would still be "all topics" even so.
@bansal_sidharth2996 is also working on getting people to more quickly subscribe to topics, say for example #lead as @read_holman is interested in, or #conductivity as @roberts_ecofarm is. He may have some thoughts to share on how we might offer to subscribe people to topics either in or above the activity feed. We've talked about how "trending topics" is one way to do it, but perhaps offering "related topics" based on what people are already subscribed to, or even what topics are active nearby their location, could be another way to get people engaged into the various topic-oriented communities. There's a lot here; i'd love to hear from @bansal_sidharth2996 and @gauravano about their thoughts on this too!
One last thing -- I'd love to see more people featured here. Is there a way that we could have content more clearly coming from specific people, or show how many people are participating in different topic areas? This is more of a "tone" thing - I think it's important to emphasize that these are communities, not just documentation or technologies. So that's a pretty abstract ask, but just to put it in peoples' minds!
Thanks!!!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
I wonder if we could take the map of "near me" and move it to a top/central location, potentially like where the blog feature is currently?
I guess my main takeaway from both your designs AND the current dashboard is that we risk overwhelming people with too many content areas. So that does make me like the idea of trying to combine the Topics/Activity/Blog areas using some of the ideas above. That would leave us with three main zones -- Nearby, Activity, and Participate (although we needn't use those actual words as titles). What do you think?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi all, I had seen this issue on GitHub but unfortunately missed this discussion note.. Here's what I had posted on github as a suggestion
I saw @edie_blues' current design on the link she shared and it's similar to this one.. I think we can improvise on this and make our dash much more productive...
overview gridsforwikis,research notes,activitiesandquestionsoverviewandnear mecould lie ourparticipatecontentnear memap feature could come in the charts and graphs placetop countriestable for tagsearningstable is requiredHope this adds to the discussion here.. Thanks! 😃
Reply to this comment...
Log in to comment
@edie_blues I like the design you posted on github more than the current design. Dividing the page into three columns utilizes the space better. I like @warren's inclusion of the blog in the center section as well as current activity. It seems that current activity and trending are very similar information. I'd rather see trending replaced with a listing of active projects. I find that more interesting and useful even if they are not yet sparking enough activity to be "trending". Current activity and the Blog seem to dominate the space.
Is there a way the My Activity side could actually list research/projects the user has posted and have current questions/comments about those things appear there as well?
I like the idea of the Near Me listing, but it doesn't need to be huge.
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @edie_blues I really loved your designs. They are simply awesome. Just wanna ask you about the header which we currently have vs the left sidebar demonstrated in the mockups have a significant amount of redundancy. We need to reduce it. @warren some work related to subscription is going in https://github.com/publiclab/plots2/pull/4400.
Reply to this comment...
Log in to comment
Hello @warren, @liz, @roberts_ecofarm, @read_holman, @gauravano, @oorjit_chowdhary (and everyone else), thank you very much for your feedback, it's very helpful :)
There are still 3 main sections: left: topics/tags, middle: blog + activity feed, right: everything else
I've implemented many changes, mostly:
1. the topics/tags are now more featured, making it easier to organise/read the content (I think all the tags should be listed on the left-hand side)
2. I also added the topics/tags to the activity feed
3. I think the user should be able to remove the items from the activity feed if needed (see the "x")
4. the latest blog is added to the top
5. the notification dashboard (on the right), is meant to display the user's activity - this includes the content the user wrote, starred, or commented on.
6. the projects are featured on the right-hand side, with the list of the latest projects
7. I removed the duplicate items (like Home) from the sidebar since they will already be in the existing navbar.
The design, as always, is here: https://edieblu.github.io/pl-dashboard/
Let me know if this makes more sense :)
Eva
Reply to this comment...
Log in to comment
Hi @warren, @liz, @roberts_ecofarm, @read_holman, @gauravano, @oorjit_chowdhary, and everyone else, and Happy New Year! :)
I've started working on the questions page design - but please feel free to still comment on the dashboard design, more than happy to change things :)
The questions design is also following the 3-column design. I do think that makes it cleaner and easier to digest more information at a glance.
Besides the layout, I've also added:
1. 'My questions' filter (the ability to filter questions by those that were authored by the user)
2. I've combined the Search and Write actions into one input. I think it's really important to encourage users to search before asking a new question
3. I've added the 3 calls to action Answer, Hide and Follow for each question, to make it easier for users to interact (and hide questions that aren't interesting for the reader).
4. I also removed the brief instructions on the top as the page is quite self-explanatory
The design is available here: https://edieblu.github.io/pl-dashboard/ (you will have to scroll down)
As always, please let me know your thoughts :)
Thanks! Eva
Reply to this comment...
Log in to comment
Hi @edie_blues - thanks, just pasting in a snapshot of the latest dashboard design here. Also, perhaps a separate post for the questions page will help keep discussion a bit threaded? Thanks!!
I like this mockup a lot, which seems a lot less cluttered than before, to be honest!
A few things.
Thanks! Glad to be back from the holidays!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Also, what do you think about the ideas from my earlier comment:
how such a menu of topics might remain, but be useful as an organizing system for Activity.Thanks!!!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Perhaps the "interaction" prompt zone button should be more like a set of buttons to lead to the posting forms, rather than an input, since it could be a bit weird to just start typing and then get moved to a new form on the very next step?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Like
Ask a QuestionShare your workPost an eventor something?Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
@edie_blues - Great work so far. I like @warren's idea about the interact zone being a set of buttons or something. It would be great if the ask a question option worked a little like a google search where it populates possible links from the site as you type. That could be followed by a prompt to either follow a link or post the question to the community. (I'm a farmer not a computer programmer, so I don't know how difficult such a thing would be, but I know I'd use it.) I also wish there was a way to easily link posts or notes to research/projects already being done. I'm working on a sensor project (sporadically), and have several posts with more to come. It would be nice if there was an easy way to tie these all together. I like the topics list, and think it would be useful to include a bit more information like last activity on that topic, number of posts on the topic, if I'm already following that topic, maybe a way to create a working group around a topic.
Just some thoughts. Keep up the good work Eva.
Reply to this comment...
Log in to comment
Welcome back Edie and Happy New Year! and, wow, thank you for all this work! It's so great to see this dashboard mockup come to life! I just studied it for a while, and read the comments, and would like to add my +1 to each of the points that Jeff wrote out in comment #21625 above.
I'm wondering if the center activity column that features topics is getting redundant with the longer list of topics on the left side. Keep in mind that the list of ~20 topics is itself excerpted from https://publiclab.org/tags, and then "Trending Topics" is an even shorter excerpt. Do you have any better ideas to not have redundant summarizing of topic areas? Thank you!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @warren, @roberts_ecofarm and @liz
thank you for your comments! I'll answer all of you here, but the numbers are following Jeff's post.
I'll start a new thread for the questions' page as suggested - most likely tomorrow - I'll add a screenshot, but I would still like to keep the two designs on one page so that it's easier to see how they connect :)
And as for the other comments:
depends on the numbers of projects in the area I guess. We could also just display a list of people and projects in my city: (this would assume that: a. we collect the user's city when they register, or, alternatively, they can choose to share their location once they click the location pin - and this is saved to their profile, b. we tag all projects with a location)
Here we could also feature users (to make it more personable, like Jeff suggested), for example most active users by topic (only the topics I follow, a.k.a. my areas of interest), or users by distance, i.e. user "edieblue" is 80km away (also referring to your comment below)
My projects would lead to projects I started, starred, contributed to, followed, commented on.
I would suggest that once the user clicks the input, it expands into a larger white box and everything that the user writes is considered a draft. Once the user clicks Publish they will be prompted to: add a title (required), add tags (required), location (this could be a drop-down menu and could be "global" if not related to specific location). Ideally "my city" and global would appear on top of the drop-down.
There would be a radio button for saying whether this is a research note or a question.
We should also display the recently used tags so that publishing would be faster (would that help @roberts_ecofarm?)
I think the user should be able to write and draft at a click of a button, however, the actual publishing should require a little bit more thought (adding the necessary title, tags, location etc). I could be wrong, of course :)
I think adding a number of activities, for example, "air-quality (12)" would be useful (like Liz suggested). We could add a "follow" sign to the items that aren't followed yet. It would be good to display all topics so the user gets an instant overview of what topics are hot (because they have a high activity number). If all activity (research notes, questions, projects etc) were nicely tagged, this would serve as a good system to organise the information (referring to your question below). Note that I consider "comments" activity as well.
done :)
Thank you again for taking your time :)
I've updated the design to illustrate what I mean. The design is available here: https://edieblu.github.io/pl-dashboard/
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi Edie, thanks for this comprehensive response! I have just a couple minor observations.
For the #4 point, the button says "Publish" which does not seem to convey that there is an in intermediate step to finish formatting, adding tags, etc.
the input box text has a combined description "Ask a question or write a research note" which will confuse all experienced users of the site as each of these was formerly a separate workflow starting with its own named button. I am not sure, but maybe we could phrase it as "Draft"or something?
On another topic, while we haven't been using the concept "Chapter" since 2016 and all the links on https://publiclab.org/region are outdated, here is a page listing content by Continent that is kind of cool: https://publiclab.org/locations. If it's of any use, here is my list of the key pages on PublicLab.org in case you were looking for anything: https://publiclab.org/wiki/sandbox-sitemap
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Thanks for the input! We are hoping to make everything easier to find as part of this series of UI projects, and truly value your observations. So glad to have you as part of our community!
On Sun, Dec 16, 2018 at 8:56 AM \<notifications@publiclab.org> wrote:
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
@edie_blues, looks like you have ticked most of the boxes. Thanks for letting me be part of the conversation. Looking forward to the roll-out.
Reply to this comment...
Log in to comment
@liz you are right, "Publish" doesn't sound right, I changed it to "Add New" (so there's still a definite call to action). I believe everything will be clear to the user once they click on the button (as the text box will expand and they will have to fill in the title and state whether it's a research note or a question).
Thank you for the sitemap - bookmarked! It's going to come in handy :)
Reply to this comment...
Log in to comment
@warren @liz (and all! :),
I've added an alternative top bar (instead of the text input), maybe this would indeed be simpler :)
The design is here: https://edieblu.github.io/pl-dashboard/
Please note that you'll have to scroll down to see the Dashboard design. I've placed the Questions Page on top, as that one hasn't been reviewed as much yet.
Let me know what you think :)
Eva
Reply to this comment...
Log in to comment
Hi Eva,
I love what you are doing and so excited about how it will improve the PL site. I particularly appreciate you are working to streamline the user experience, making it easier for users to know what they can do. It's going in such a great direction and I'm super excited!
I wanted to bring up something that I don't see in the comments yet and that is responsive design.
Eva, you surely know this, but just in case others some others don't: responsive design is when the layout and graphics change based on the size and proportions of a screen size. If you are on a computer or other big screen and you make the window with Eva's mockups the size of a phone, you will see its responsive behavior.
When you view the mockup link on a phone, there's a lot of white space and it's hard to know where you are in the content because the three columns collapse into one column. One solution is to make all of the filtering drop-down with facets hidden until you open them. You could even eliminate the left column altogether if you did that and save a lot of screen real estate for content. I also am curious about how you plan to do the button-like features so that they are appropriately responsive.
I'd also encourage everyone to explore the ways that flat design that trended in a couple years ago and is still popular. This approach get a lot (justified) push back because it has a tendency to hide content too much, which would not suit the PL site. But I wonder how we can think about bringing in aspects of this approach to improve clarity and focus.
If you look at WordPress's yearly themes as shown in this blog post, you can get a feel for how design has changed over the last few years. You can see how the less cluttered approach has trended in and is being refined. Are there ways that the PL site increase clarity through flat techniques? Food for thought.
Thanks!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Just noting some similarities between this design and GitHub's new dashboard design:
Quick links to your projects and pages on left, "Discover" to the right, and an activity column down the middle. Interesting distinction between "Recent" and "All" activity, which I'm inclined to ignore, but the rest, yeah - classic dense but relatively uncluttered GitHub layout.
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
OK, i've been going through this a good bit and I tried out some of the ideas discussed above, while also digging into the "card" design a bit more.
First, i tried collapsing the "Featured topics" into the header of the activity feed:
This seemed OK, and clicking on a topic could open that up /within/ the activity feed -- i.e. filter for just one topic area. Then you'd see only posts on that topic.
Then I thought, what if we display cards for TOPICS rather than for individual posts. I ran with this idea a bit and there are some advantages:
I couldn't decide at first if we should show a list of people in each topic card, or if it should be more like a list of posts in that topic, and I leaned towards the latter:
I didn't figure out where to put the blog. It could actually be its own topic, in theory. But I wasn't sure about that.
Here's a clean mockup of the page with additional topics listed below the "add new topics" prompt:
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
And just for Scott, here's a test showing a side-by-side grid display of cards, which could enable a full-width page layout:
This also demonstrates that these cards could work at narrower screen sizes in a fluid layout.
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Or even, to try to be even more minimal:
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
I'm also interested in the posting sequence. Instead of prompting writing issue briefs in the sidebar in a button, what if we had a modal appear when you click "New post", offering different templates?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
@sylvan suggested something like this for the initial view when people sign up:
Reply to this comment...
Log in to comment
Love this interaction design for showing topic communities.
I also love how a person can add and remove topics, and it's the same mechanism as subscribing.
I'm wondering for "Widgets" like the map, and also the Events Calendar, and potentially the Blog, or the Newsletter -- perhaps there might be a page link (like there is to topics --> /tags) where people can add and remove these basic widgets?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
We can def. start to think about how "widgets" work thinking forward, though perhaps we could start with a more basic static design! Thanks Liz!
I worked a bit on designs for the "Follow more topics" section and think this could open up when you click "More" - either in an accordioning section or a modal.
Reply to this comment...
Log in to comment
Login to comment.