GSoC 2019 (Synchronous Image Placement)
- Name: Vidit Chitkara
- Github: Vidit Chitkara
- Organisation: Public Lab
Aim
To make a synchronous image placement feature (in https://github.com/publiclab/mapknitter) just like google docs. The aim was to make the users collaboratively work on the same map with live changes reflecting on their respective browsers.
Mentor Support
All my mentors Jeff, Aman, Siddharth were very helpful during the entire summer of code period. In the earlier phases I needed a lot of ideas and brainstorming sessions to get my project going. The mentors were always there when I needed any help. Also, this project would not have been possible without @alaxallves 's help. Not only his rails 5 pr but he also helped me with many bug fixes, new ideas, the foreman gem concept and tons of other things as well!! I enjoyed the team work we did to make this project a success. Still some bits and pieces left in this feature although the deployable part is already merged into development branch which soon be released on unstable and finally on production. Can't wait to see that.
Project
Integration of Action Cable and addition of concurrent_editing_channel
My project was dependent on rails 5 or above, so I started building a PR on top of the rails 5 pull request. My first step was to integrate rail's actioncable configuration. Most of the code had to be in a single pull request. Also, created a few channels at the backend (given by actioncable) to handle all the business logic and a few channels at the javascript side to catch and throw events from each browser.
The pr involved the following steps which most probably sums up the entire project:-
- Used rails' action-cable to create a concurrent_editing_channel.rb which has all the backend logic regarding the channel's connection with various users and broadcasts the various image related changes on this very channel. A basic action setup cable has also been done with files like cable.js, app/assets/javascripts/channels/concurrent_editing.js, etc. These are responsible for handling the broadcasts on the browser.
- A few changes in Map.js file to update the map on each user's browser as it receives the updated data.
- Basic connection logic in connection.rb
- Used the action-cable-testing gem to write tests for actioncable and related features.
- A few test fixture fixes.
Pull Request: https://github.com/publiclab/mapknitter/pull/805
A few add-ons
The above PR didn't cater for addition and deletion of an image. Added that in this pull request.
Pull Request: https://github.com/publiclab/mapknitter/pull/957
Testing
Action Cable testing gem is an awesome gem which gives us some great features for action cable and channel testing. We incorporated this gem in the mapknitter project and wrote tests for the same.
Related files:-
https://github.com/publiclab/mapknitter/blob/development/test/channels/connection_test.rb
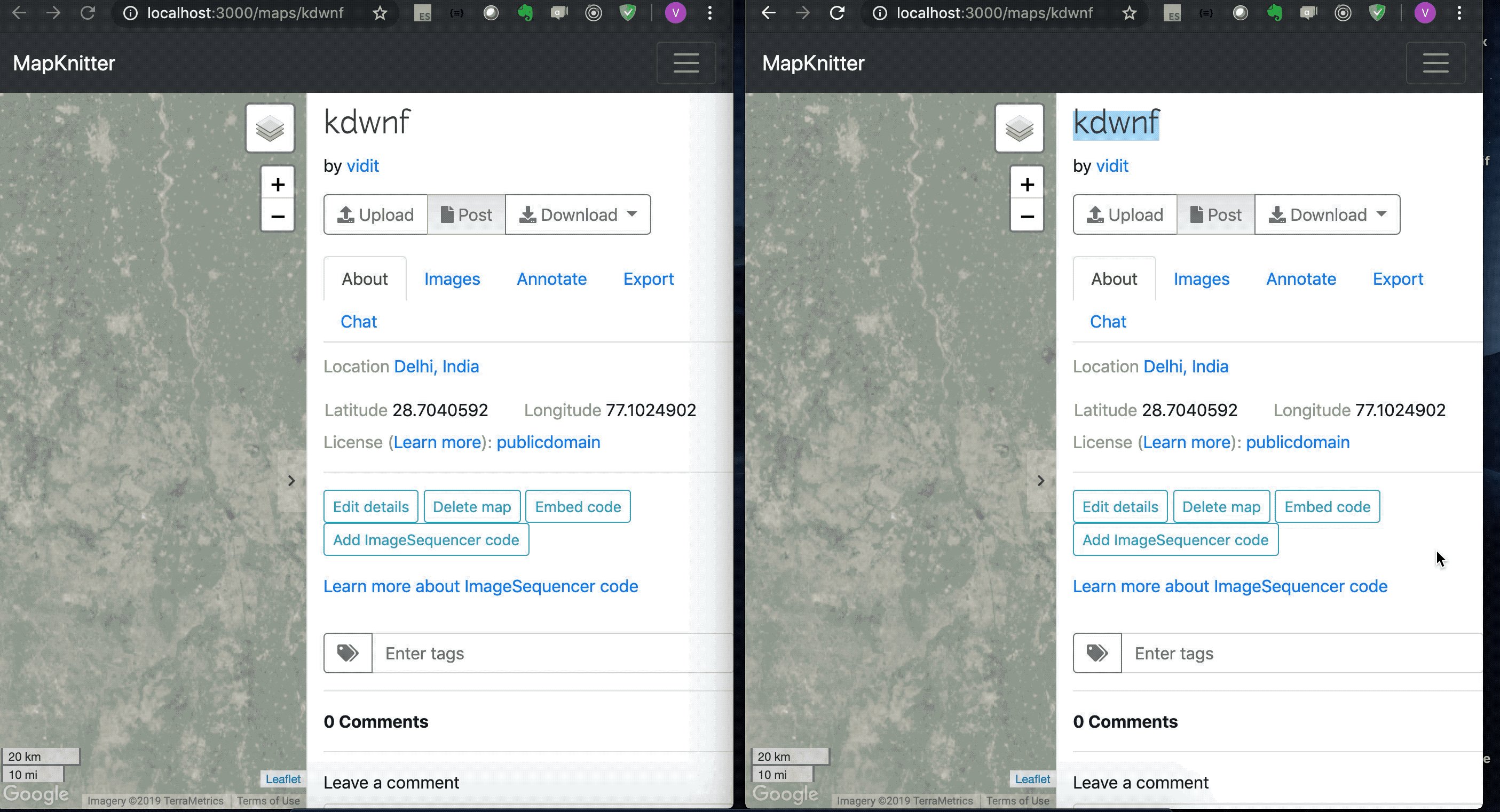
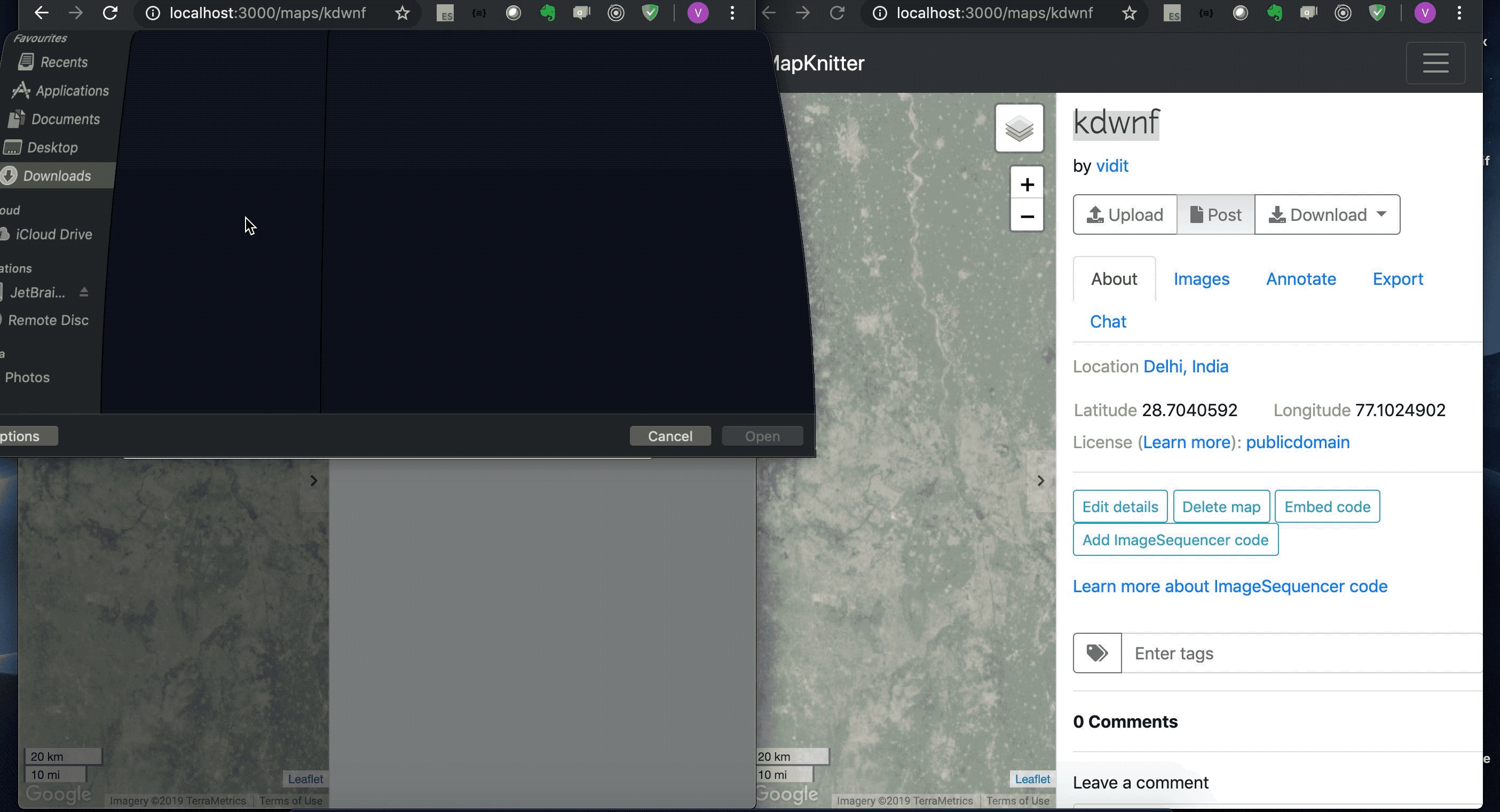
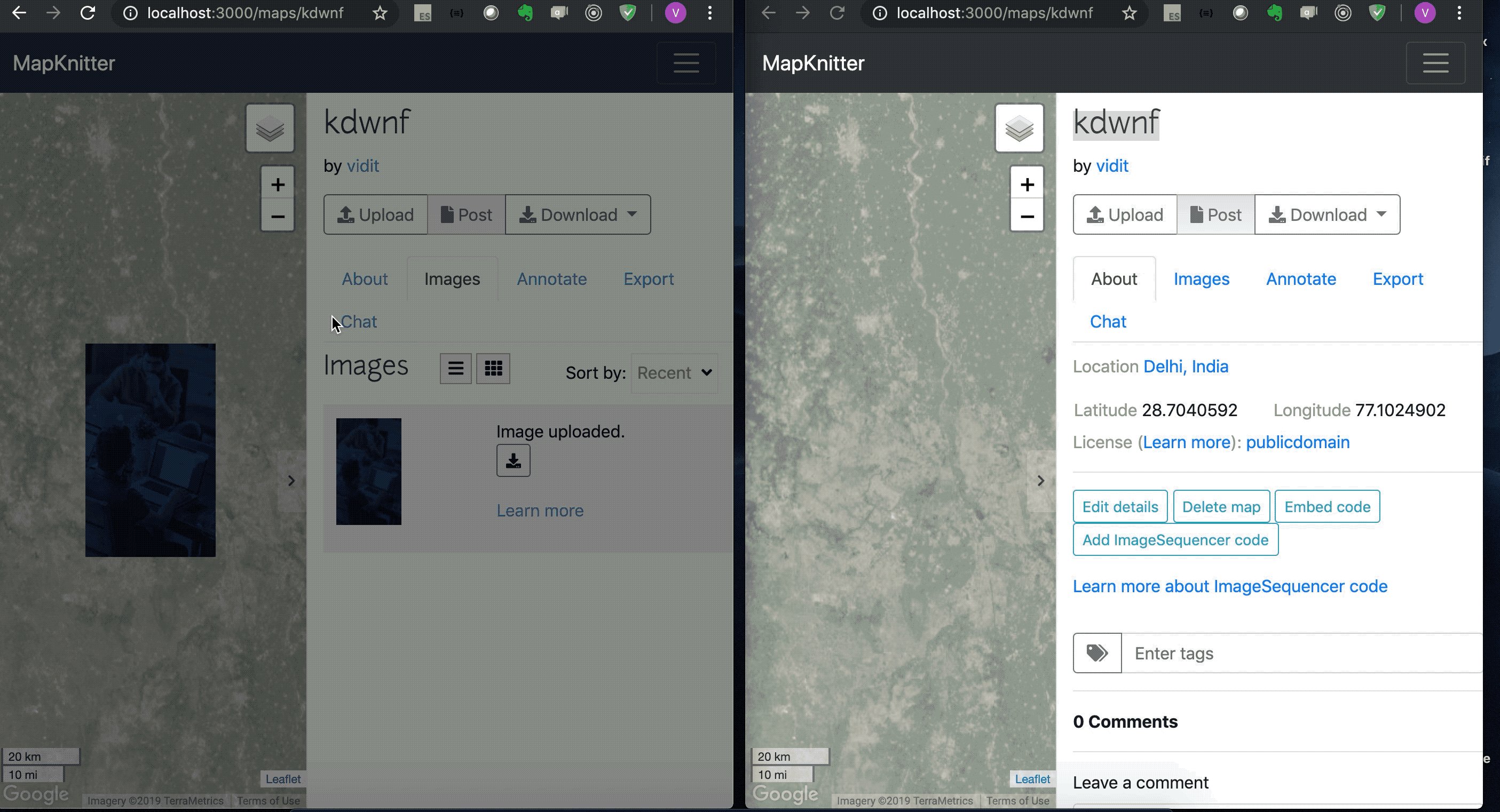
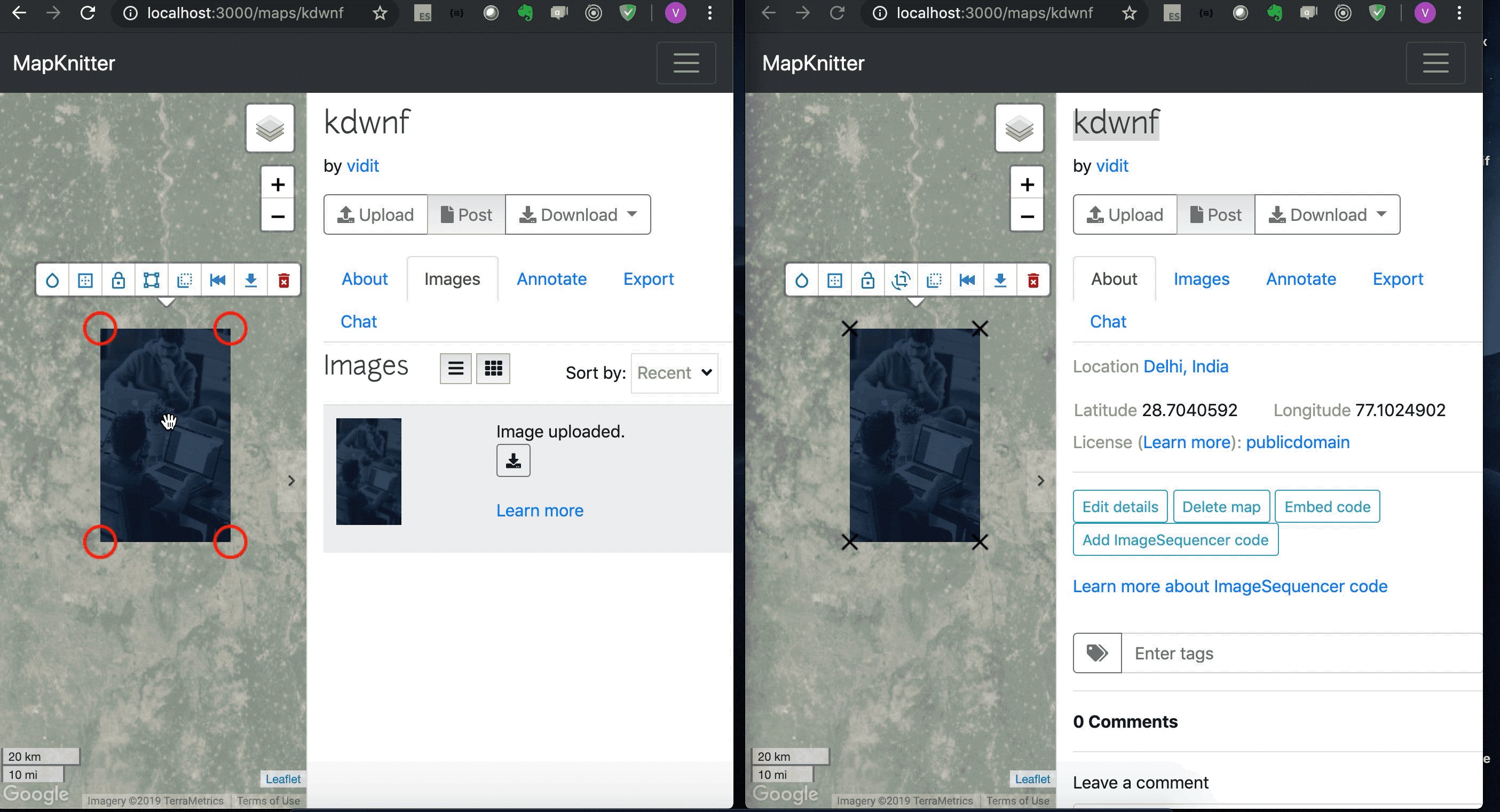
A working prototype of the product
Parts still to be worked:-
Although the part already merged into development branch is deployable but still we need to give user permissions on map like when to turn the live-editing on and so on. Secondly, we need to show the last edit is done by which user (we'll probably do that with the image revisions).
Work going on in:
https://github.com/publiclab/mapknitter/pull/937
Documentation and support:-
The most important thing I felt while coding this project was the documentation, since, a lot of additional code was added to the codebase so to explain the action cable flow (a bit complex) with the help of comments and a readme. We can work to improve the language in that readme.
https://github.com/publiclab/mapknitter/pull/805/files#diff-d702dff9032a745e74cd9e06283e997e
Mentors
- Jeffrey Warren
- Aman jain
- Sidharth




1 Comments
Certainly it has been a great summer of coding and learning for us. Thanks for being part of my project too @vidit , it was a great experience! Let's keep up the nice work.
Reply to this comment...
Log in to comment
Login to comment.