About me
Name : Priya Kaushal
Affiliation : Indraprastha Institute of Information Technology
Location: New Delhi , India
GitHub : @Priyak5
Project description
Extend Leaflet Environmental Layers with new layer menu and layer addition workflow
Abstract/summary (<20 words):
Using additional Data Structures to improve management and UI of new layers being created using Leaflet.js.Use additional functions in the library for cleaner and easily understandable information.
Problem
The management and UI of many newly added layers can be improved to make it work smoother and easily understandable for people. Improvement in structure of layers and well explained documentation for people to understand. Removal of small bugs already present and more which may arise due to changes and frequent testing of software for smoother flow.
Timeline/milestones
How I decide to go on about the problem.
Milestone 1 :
After getting familiar with the code base thoroughly through the individual task and work environment in week 0 and 1
We move on to improving the structure and standardization of layers.
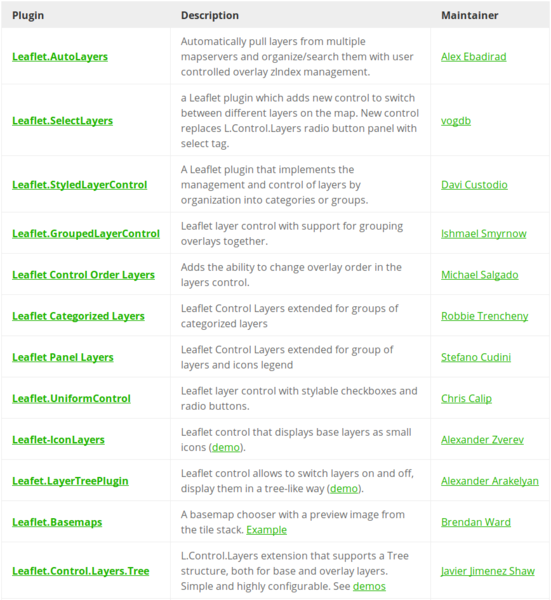
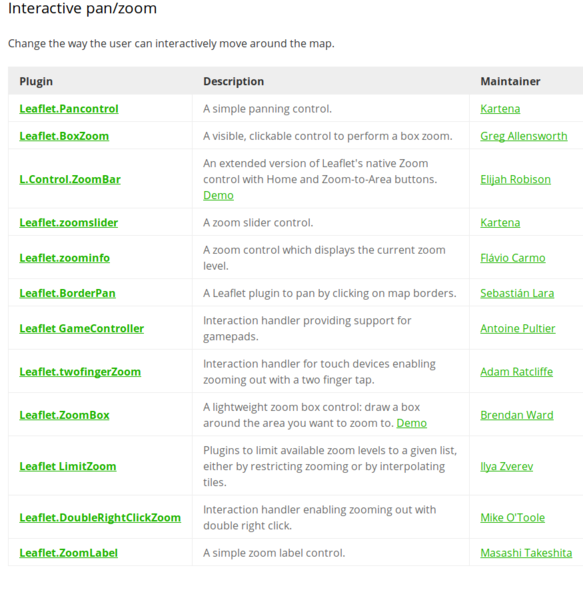
While studying
leaflet.js these functions can be used to improve the problems in
zooming and making the process more precise.

The current state of the layers on the map look like :

To improve this in terms of UI and readability we can have choice for every base layer first that is which base layer/layers are to be currently displayed on the map.
Then provide options for the type of base layer, which instead of being displayed all at once can be grouped according to type and then the required one can be chosen.
Instead of displaying base layer 1 after being selected we can rename the choice
according to what property has been displayed by the map in the corresponding
layer
My idea can be very
roughly presented as

This would resolve the problem of collapsible layers. When multiple layers are selected they are ordered alphabetically.
Milestone 2 :
For documentation of creation of new layers , video tutorials can be created to help new comers walk through the process of how to create and manage new layers along with their properties.
This can be made into an FTO where the existing documentation on layers are provided. This along with a precise documentation can be linked to the main website in the help section.
Testing can also be made in an FTO where new comers can do rigorous testing of website and in case an error is found , provide proper steps on how they reached to the error along with any suggestions to resolve this problem.
Milestone 3 :
There is a scope of lot of improvement
1. Add many more layers depicting more information.
2.Improving the UI of maps with multiple layers
My idea for above including making the size of the dots or markers on the map a little smaller or in ration with the amount of current zoom level.
While displaying multiple layer the priority of the latest selected layer should be the highest and the marker for other properties on the map can be made lighter.
Working on this idea:
https://publiclab.org/notes/sagarpreet/06-06-2018/leaflet-environmental-layer-library
https://publiclab.org/notes/sagarpreet/07-16-2018/leaflet-environmental-layer-library-part-2
3.The places where the layers are very concentrated can be made into a single marker and according to the zoom level can be made visible (only when present in the bounding region).
4. We can create option where the user enters the zoom level along with a choice of rough view and detailed view of the map.
5.Locking of layers:
The user can lock a layer and select others accordingly.
6. A new feature which has been added should be on top of the pop up box with a small mark saying new, in order to attract attention towards it.
Below is my project Timeline , I will be contributing a day per week for testing and reviewing Pr's and improving readability of Code.
Along the way I will try to create FTO's for encouraging new comers like me.
__________________________________________________________________________
_TESTING _
I plan to follow the following stratergy for testing after discussing the correctness and precision with the mentors.
As the map needs to be precise for every location , the task can be divided among st various people and locations where the data from the json string can be checked at various instances of time to see if the data presented on the map is correct.
I plan to make this into an FTO'S for new comers to learn testing for which the whole documentation on how to use json and extract data from it will be provided.
For the smooth flow of website I plan to follow the same procedure as it is now. That is if any user of the website finds any glitch or error in layers , map or the website in general they can report it on github or on the issue section of website which would be checked regularly.
_____________________________________________________
TIME PERIOD TASKS
_______________________________________________________
Week 0
After Announcement of Results : Community Bonding Period
1)Interacting with people and members of Public Lab.
- Get review of my plan according to suggestions provided by mentors.
3)Learning about new technologies being used in the project and understanding the code base in depth.
- Create prototype of the proposed changes in the website and structure of layers.
__________________________________________________________________________
May 20 - May 26 : Getting familiar and testing the Individual tasks provided in issue #134
___________________________________________________________________________
May 27 - June 2 : Improving structure and standardization of layer types.
___________________________________________________________________________
June 3 - June 9 : Resolve existing and new bugs.
Improve documentation of code and template on how to create and add new layers and working on them.
Create FTO's for new comers.
Rigorous Testing of the current phase.
_______________________________________________________________________________
June 10 - June 16 : Complete Structure of layers
Code for adding new layers of generic type easier
Create Meta Data for layers
Standardization of layers (tile, rss, csv, geojson, polygonal, also subtypes like spreadsheet #121 , esri)
Improve layer management
Documentation and Testing
_____________________________________________________
Focus on improving existing UI and adding new features if possible.
______________________________________________________
June
17 - June 23 : FTO's, Documentation, Reviewing PR's
and other small UI changes in other pages
June 24 - June 30 : Work on collapsible sections in Leaflet Layers in browser control interface and other small changes to make the UI better. Testing of whatever changes have been made till now.
July 1 - July 7 : Finish improving popup content, thumbnails images etc , standardization of per-item popover UI (image, description, source, toggle, link). Testing and Documentation.
July 8 - July 14 : Improve UI for highlighting new layers in current view port when drag/zoom.
Enable and disable layers using js. Working on issue #103 for adding new layer along side an existing for more information,
July 15 - July 21 : FTO's, Documentation, Reviewing PR's, Testing
and other small UI changes in other pages
Feedback from mentors on workflow and if ant changes need to be done.
____________________________________________________
PHASE 3
_____________________________________________________
July 22 - July 28 : Work on New Layers
July 29 - Aug 4 : Addition of tests for better testing, maybe open FTO's for testing
Aug 5 - Aug 11 : leftover changes in Layer Management and resolving bugs.
Aug 12 - Aug 20 : Final documentation of the project and reducing redundant code.
Final Testing and feedback from mentors
Needs
Guidance from mentors and other experienced contributors in the community. _
First-time contribution
I have made one contribution and am working on the other while trying to find more issues which can be resolved using my current skill set.
https://github.com/publiclab/Leaflet.DistortableImage/pull/183
https://github.com/publiclab/Leaflet.DistortableImage/issues/182
Experience
I am undergraduate pursuing B-Tech in Computer Science Engineering from IIIT-Delhi. Most of the knowledge I currently have is through my college courses like Introduction to Programming, Data Structures and Algorithms , Advanced Programming , Computer Organization etc . As it can be read everywhere IIIT-Delhi is famous for making everyone learn by applying the theory on projects and assignments. IIIT-D has taught be how to work in pressure of deadlines and being more efficient in work.
Projects in 1st Semester :
(Skills Learned : Problem Solving, Coding Practice , Python and its libraries)
Introduction To Programming :
Make a Tic Tac Toe using python and calculate probability of winning fot Naive Vs Naive , Naive vs Pro , Pro vs Pro.
Implement k-maps
System Management :
(Skills Learned : HTML, CSS, JavaScript)
Build your own website using HTML providing information and details about you.
Projects in 2nd Semester :
(Skills Learned: Arduino , Visualization , Working with circuits , working in a team,Java , MIT App development)
Introduction to Engineering Design:
(All the projects were build from scratch)
Bassic Lamp
https://sites.google.com/a/iiitd.ac.in/the-bass-ic-lamp/home
Anti - Drowning System.
https://sites.google.com/iiitd.ac.in/technoverts/the-video?authuser=0
Projects in 3rd Semester:
(Skills Learned :Java, JavaFx, Working on Git )
Advanced Programming:
Computer Game Snake Vs Block same as available in play store along with additional features and Animation with Main Page, Leader-board , Serialization of the game.
Projects in 4th Semester (Current Semester):
Database Management System:
Make your own Database Management System (Project Taken by me is management of website like Book My show where people can book concert tickets anywhere in the world , refund feature also included)
Teamwork
Most of the projects assigned in my university were/are group projects which helped me adjust in an environment where many people work together efficiently to get work done and how to respect everyone's opinion and discussing problems and brainstorming solutions.
Passion
What fascinated me about engineering was that it had a solution for every problem in an empirical form and not just mere theory. This was what intrigued me and encouraged me to pursue CSE. After joining IIIT-Delhi I got the exposure of how your skills can be used to make significant changes. I have always been interested in design hence i focused on learning HTML,CSS, JS and looking forward to contribute to Public Lab.
Audience
My work would be targeted on making the User Interface better and easily use-able by people and smooth flow of multiple new layers.

10 Comments
Hi @priya17081, Can You please add the implementation part? Thanks
Is this a question? Click here to post it to the Questions page.
@namangupta , I added the implementation part please review.
Reply to this comment...
Log in to comment
Hi @priya17081, great proposal! Could you add little more about testing, like how you're thinking of approaching it?
Thanks!
Is this a question? Click here to post it to the Questions page.
@gauravano okay, I will add it to my proposal. Thank you for your views!
Reply to this comment...
Log in to comment
Nice proposal @priya17081, I think testing will require more time and please do add some more about testing as @gauravano have already stated --but good work. And also, please make a timeline in table format you can do it using markdown so that it will be clear for the other folks to understand while going through your proposal.
Thanks
@namangupta okay! on it. Sorry for the late reply!
Reply to this comment...
Log in to comment
Hi @priya17081, thank you for your proposal!
https://github.com/publiclab/Leaflet.DistortableImage/pull/183/files shows you have a real knack for careful and supportive documentation -- and the details that make it work smoothly! Thank you for such a great contribution! There's nothing like a great, simple, readable, thorough (and correct!) README, huh? 👍
I like your idea for nested layers listing -- have you seen some Leaflet plugins that do something like this? Or potentially some other UI libraries we could use to achieve it?
Finally, I recommend you look at a selection of our different Leaflet-based libraries to think about what "ingredients" make up a small, well-documented library. For example, a good README. But also -- tests, docs on how to run them, continuous integration via (for example) https://travis-ci.com, a clear structure in
/src/files, files that aren't too long to read, and more. Not all of these have this but compare them to see what is easiest to read and (you imagine) to build on top of:And just for comparison, some non-Leaflet ones:
Thank you again for your proposal!!!
Is this a question? Click here to post it to the Questions page.
@warren Thank you for your inputs! I have been studying in trying some things, will update you on the same. Thank you for the links! I will go through them.
Reply to this comment...
Log in to comment
Hi, please upload your proposal at the Google Summer of Code website at the earliest. Please ignore this comment if already done.
Okay. Uploading. Thank you!
Reply to this comment...
Log in to comment
Login to comment.