About me
Name: Parth Mittal
Email: mittalparth22@gmail.com, parthmittal.201ec243@nitk.edu.in
Github: mittal-parth
LinkedIn: https://www.linkedin.com/in/mittal-parth/
Gitter: mittal-parth
Affiliation: National Institute of Technology Karnataka Surathkal
Field Of Study: B.Tech in Electronics and Communication Engineering
Location: Bangalore, India
Time Zone: UTC + 05:30
Project description
This project aims at improving User Interface/User Experience (UI/UX) related features across PublicLab.org. This includes better interlinked navigation between wiki and related store pages, adding a suggestions page, developing a category tree interactive feature and other improvements that aid or enhance the overall experience on the website, particularly for educators. Some are navigational, some are stylistic, and some introduce new interfaces or ways of browsing content.
Abstract/summary (<20 words):
As teachers increasingly use PublicLab.org in the classroom, we are looking to improve a collection of User Interface/User Experience (UI/UX) and related features on the platform.
Problem
The project can be divided into the following major goals:
1. Better Interlinked navigation between wiki and store pages
2. Template for random generator
3. Navbar search box improvements
4. Topic Tree
5. Date-Picker for /tag pages
6. Changing information hierarchy on profile pages
7. Streamline the process for teachers becoming moderators (to be done)
1. Better Interlinked Navigation
Backend
The different approaches can be understood using the below flowchart:
Fig (i) - Interlinked navigation frontend flowchart
Frontend
The corresponding different approaches for the frontend can be understood from the below flowchart:
Fig (ii) - Interlinked navigation backend flowchart
2. Template for random generator
Backend
Can be understood from the following process flow diagram:
Fig (iii) - Random generator backend process flow diagram
The following code snippet displays a general overview of the above proposed idea:
app/controllers/wiki_controller.rbapp/models/tag.rbFrontend
One of the three ways can be adopted:
a) A list of nodes same as the look on
/subscriptions/digest
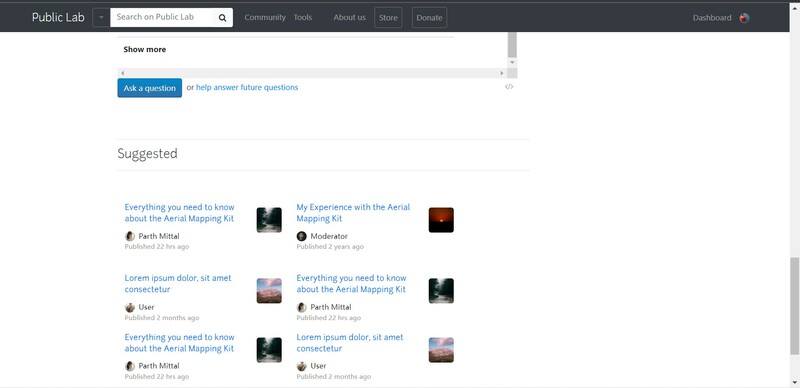
Fig (iv) - Random generator UI: Idea-1
Pros:
- Consistent with the PublicLab design language as it has already been implemented on another page.
- Offers a Call to Action to the user because of its spaced-out look.
- Can be lazy-loaded.
Cons:- Takes up more space - would lead to a long page with a lot of scrolling.
b) A compact grid of nodes:

Fig (v) - Random generator UI: Idea-2
Pros:
- Ability to insert more content in lesser space.
- Keeps the length of the page short.
- Can be lazy-loaded.
Cons:- Might fail to grab the user's attention because of its compact look.
c) A list of cards on the sidebar:

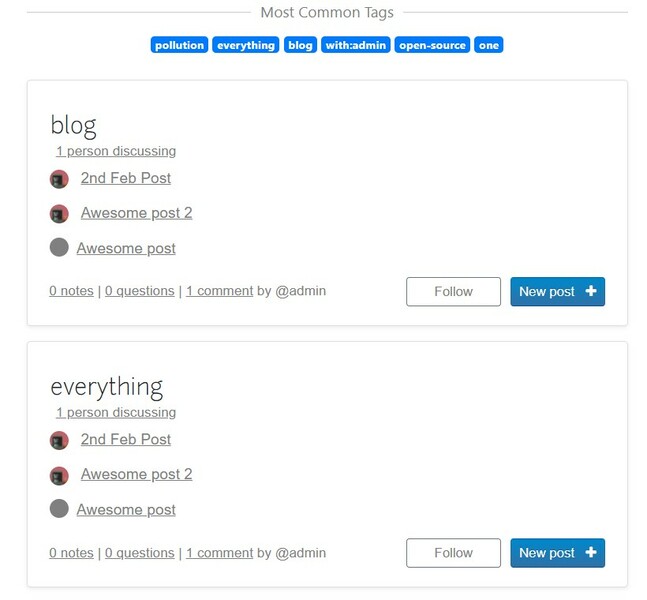
Fig (vi) - Random generator UI: Idea-3
Pros:
- More coherent look - preventing a long content page.
- Grabs readers’ attention even without reading the current wiki entirely.
- Would go well with the interlinking of products look, as discussed earlier in fig (ii) Product Slider.
- Versatile with different types of content.
Cons:- Cannot be lazily loaded - might affect page loading speed.
- Grabbing the attention of the user might also lead to distraction.
- Edge case: Might look absurd on wiki pages with significantly less content as the sidebar might become longer than the main conte
More suggestions - Add a User Feedback option
An additional link entitled 'Improve Suggestions' can be added to refine results based on user's interest. This link would then open up a modal to take user input.

Fig (vii) - Improve Suggestions

Fig (viii) - Customization modal
Here
- Views and Likes accept numeric input
- Date range displays a dropdown menu to choose from preset date ranges
- Choose Tags allows the user to select multiple tags. The tags would be the normal tags associated to the wiki.
3. Navbar search box improvements
Backend/ Implementation
- Since we want to manage two different ways to search, we can divide the typeahead dropdown into sections.
- One section with a link to "Search for this term" leading to the
/search?q=<>page. - Another section displaying all the suggestions with the heading as 'Tag Pages' to indicate that all suggestions below this heading would lead to the
/tag/<>page. This can be achieved using Bootstrap's menu header - Since the dropdown menu is loaded using the Bootstrap-3-Typeahead plugin, I wish to add the above two items using jQuery.
Frontend

Fig (ix) - Navbar search box
4. Topic Tree
- The topics and subtopics mentioned on https://publiclab.org/wiki/topics can be used to group topics.
I wish to achieve the UI using Bootstrap’s Collapse component. Each major topic would form the headers of the accordion, and subtopics will be displayed when the accordion opens.

Fig (x) - Topic Tree
- However, each major topic here (say, water) also has its own wiki (https://publiclab.org/water-quality). Since clicking on the major topic now opens or closes the accordion, it wouldn't be intuitive for the user to click on only the text to read about the major topic. Thus, we could also have each major topic's wiki as a subtopic inside the accordion. This may require some renaming like soil -> soil-quality to avoid repetition/ambiguity.
- A new route and controller action for /topic-tree will also be required.
5. Date Picker for /tag/__ pages
- An option named custom can be added to the current list of options in the drop-down menu of Sort By.
This would then trigger a modal to allow the user to choose a date range. I wish to achieve it using Bootstrap modals. Here is a look at the possible UI:

Fig (xi) - Date Picker custom

Fig (xii) - Date Picker modal
The backend code would use the past month and past year columns/options. I propose using jQuery to pass the selected range to query parameters for easier filtering.
6. Changing information hierarchy on profile pages
Backend
The current nodes are fetched via this line
/app/views/tag/_profileCard.html.erbThe definition of find_nodes_by_type can be found here:
/app/models/tag.rbThis can be modified to have an optional author_id parameter to fetch records that are authored by the user only.
/app/views/tag/_profileCard.html.erb/app/models/tag.rbFrontend
The output produced on the profile page would be like this:

Fig (xiii) - Information hierarchy on profile pages comparison
Since the all posts would be by the same user now, the name of the user can be removed as well, which would appear like this:

Fig (xiv) - Information hierarchy on profile pages suggested look
Timeline/milestones

Fig (xv) - Timeline
Post GSoC
After completing the GSoC project, I would catch up with any issues or needs that might arise with the implemented project. I intend to continue being part of the Public Lab community by helping maintain the plots2 repository, assisting newcomers, opening new issues and reviewing PRs.
Needs
I would like and appreciate constant guidance, support and feedback from my mentors and others involved in the community regarding my work. I would need the dataset of all the nodes on the PublicLab website to discuss about the threshold values for the random generator. I would also require the collection IDs of the product collections on the Public Lab Store (depending on the approach adopted for the interlinking of products).
First-time contribution
I have been an active member of the community since January 2022. From the beginning, PublicLab has been a very welcoming, supportive and fast-moving community. I have made my contributions through Pull Requests, Issues, Weekly Community Check-Ins, and being active on Gitter for the plots2 project.
Links:
FTO Issues
Since my project involves a lot of UI changes, minor issues are bound to be left behind. I will be using this as an opportunity to create as many first-timer issues as possible to welcome newcomers. Since there are multiple approaches to a goal, predicting an exact number of issues would be difficult. However, some of them that cover a broader range are as follows:
- Convert plain string to translation string at various places wherever required.
- Alignment issues
- Issues regarding responsiveness
Experience
I love creating new and exciting projects through programming and I have experience working with Ruby on Rails, Django, Bootstrap and React. Here are some of my notable projects:
- College Inventory Management System - Full Stack Web Application to facilitate sharing of resources in college clubs. The system provides access to specific features based on roles, namely, Admin, Convener and Member.
- Cash Flow Minimiser - Front-end application to help users visualise and minimise cash flow among multiple transactions. It utilises Min Heaps to achieve optimal time complexity.
- Progressive Web Application with OAuth 2.0 - An application that can be installed offline as a PWA, allows Sign-In with Google using OAuth, media and Speech-to-Text input.
Teamwork
- I am a full-stack Web Developer at IRIS, NITK, an online student-led Information Management System (MIS) portal developed on Ruby on Rails, digitizing all administrative and academic activities within my college. I have worked on developing a multi-role approval flow system, adding conditional fields support to the Forms module, refactoring and enhancing the Faculty Appraisal Module - all of which included lots of UI/UX work and constant collaboration with the team.
- Previously, I have also contributed to the open-source organisation Zulip. Here is a link to my contributions at Zulip.
- I am part of the Google Developer Student Clubs at my college where I have helped organise various tech-related events.
Passion
I really appreciate how PublicLab tools help make the world a better place. I resonate with the project as solving real-world problems has always been at the forefront.
Secondly, I love how the community is very supportive and welcoming to newcomers. I have always received quick responses and constructive feedback from the community, which is the best part about it. I also like the concept of Weekly Community Check-Ins as it feels like we are a well-knit community even though we have never physically met each other.
Audience
Since the project is concerned with UI/UX changes, it would impact almost everyone using the PublicLab.org website. Importantly, it would enhance the experience of educators using the website.
Commitment
Since I am entitled to no other major commitment during my summer holidays, I plan to give 40-45 hours/week till July 17th. Thereafter, I can devote 15-20 hours/week due to my academic work. However, I would ensure to make up for it by working for longer duration during the vacation.

3 Comments
Hello @mittalparth22! Thank you for your proposal. I like your systematic approach to planning these navigational changes. From the backend possibilities you diagram, I have a preference for the one where you extend the tag relation with a URL field, which we could then read from the tag pages (/tag/____) to try a range of front-end options. I like both the "extra tab" and the idea of something hovering on the page, like perhaps to the upper right, or at the bottom.
For the randomizer, i like how you've proposed model and helper functions to modularize the code. And I like your suggestions for UI placement. Could you incorporate a user feedback stage to present these options to community members for input?
For the Navbar search box improvements, I wonder if instead of pre-selecting the type of search, we could do better to show the types after you type by including an option like "search for 'searchterm'" as a first option, and below, using a dropdown header and/or divider to show below that the list shown are for topics, not searches? (https://getbootstrap.com/docs/4.6/components/dropdowns/#headers)
For the topic tree, i like the UI you're showing! Could it be adapted to nesting more than 1 layer deep? How would it look if a sub-item has its own sub-item? This will likely happen as we have a non-hierarchical set of relationships which can even be circular.
For the date picker, there may be some challenges around paginating a date range. A date range could return hundreds of results but we'll have to paginate them or it'll be too big a database call. Can you talk a little about this challenge by looking in the current code? Maybe the hard part is that the code is already complex, so we want to be sure it remains legible even with this extra layer of complexity. And tests! But, i do really like the UI you've shown. Thanks!
Thanks for such a detailed proposal!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
@warren thanks a lot for the feedback!
Does this mean showing some way of input to the user to optimise the suggestions based on his/her input?
I will update my proposal with the other suggested changes.
Is this a question? Click here to post it to the Questions page.
Hi @warren! I have updated my proposal with the suggested changes except the pagination issue with regards to Date Picker for /tag pages. I wish to explore this later during the community bonding period! Thank you!
Reply to this comment...
Log in to comment
Login to comment.