About me
Name: Karishma Vanwari
Email: karishmagvanwari@gmail.com
Primary Languages: English, Hindi
College: Indian Institute of Information Technology, Lucknow
Timezone: Indian Standard Time (UTC + 05:30)
Country of Residence: India
GitHub: KarishmaVanwari
Gitter: KarishmaVanwari
LinkedIn: KarishmaVanwari
Project description
With the increasing use of publiclab.org in the education field by teachers in classrooms, there is a need to enhance the User Interface and User Experience of the website. This project aims at refining the UI by introducing various features that simplifies the task of its users, especially targeting the teachers.
Why Public Lab?
The reason is simple - I absolutely love the Public Lab community. While I have been on GitHub since around last year, I had not made any "real world" contributions until I came across Public Lab. I was way too hesitant to even strike a conversation and now thanks to Public Lab, I actively participate in discussions and bug fixes. I have learnt a lot in these past few months. The community is extremely helpful and I definitely feel that I am a part of this community and I am thankful to it. I cannot think of a better platform than Public Lab to spend my summer with. In future, I would love to remain and be a part of Public Lab. This community is a hidden gem not many know about it.
Abstract/summary (<20 words):
The project aims at improving the User Interface of publiclab.org along with implementation of various features:
- Interlinked navigation between individual tag pages, wiki pages and associated store pages.
- "Random generator", similar to suggestions
- Category tree interactive feature
- Adding date picker to new timeframe selector at individual tag pages
- Refining the process of teachers becoming moderators.
Problem
After carefully investigating various areas of publiclab.org along with some help from those mentioned in the proposed idea, I figured out some problems in the existing UI. Below is a list of some potential problems I plan to resolve.
1.Information hierarchy on Profile page
The topical cards on profile page display both user specific and group data. Below is a similar card from the profile page of sarsage on publiclab.org on topic "air".
However, since it is the profile page, user specific features must be highlighted first, followed by group content, followed by activity on other posts. Therefore, there is a need to refine the information hierarchy on the profile page.
2. Absence of a date picker on individual tag pages
Given above is a screenshot of the first-time-poster tag page. In all such individual tag pages, in the sort dropdown, date range gives an option of only past month and past year. However, it does not provide the data of any random date range that we might need.
3. Vague interlinked navigation among wiki pages, individual tag pages (example) and store
For a person new to publiclab.org it seems a little difficult to access various features of the website and navigate between the core areas of the website:
- Wiki pages
- Individual tag pages
- Store
Currently there exists no particular way to carry out this cross navigation.
4. Disambiguous search in the navbar search box
The search box in the navbar serves two functions at a time, thus creating disambiguation:
a. Search for "this" term
Immediately pressing enter or pressing "Esc" key (to close the search box dropdown) after typing the keyword, asks the page to search the website for that particular keyword.
eg: keyword = water
b. Go to the page for "this" term
Pressing enter after the search dropdown is visible results in going to the respective tag page for the keyword.
eg: keyword = water
5. [FEATURE] Random generator for a given topic
Building a template for a random generator for a given topic that displays random content from past related posts to resurface old worthy content. The content displayed is based on the threshold minimum number of likes, views, comments, etc of previous posts.
6. [FEATURE] Developing category tree interactive feature
Publiclab.org organizes its content based on tags. Tags can be interrelated to each other to give rise to a mesh like structure or it could follow the parent-child topic structure. Goal is to achieve a category tree like structure to visually demonstrate the interrelation between various tags.
Improvements and Additions to the Current Implementation
1. [FEATURE] Date picker
On individual tag pages like first-time-poster, an option for custom dates would be added, clicking on which a Bootstrap modal would be triggered with the From and To date picker as shown.
The date picker will ensure that the date range is valid (which implies that the from date is always before the to date). The date picker would be designed in bootstrap to maintain page uniformity.
The code snippet for the date picker would be something as follows:
2. Random Generator
Building a random generator that displays random worthy content from previous posts to enhance website content.
I believe that the random generator would be best placed on the dashboard on the right sidebar. The UI would look something like this:

Asynchronous calls would be made to fetch random data and would be displayed in the form of bootstrap cards, as shown in the screenshot. The code snippet for card would be as follows:

The flowchart above gives an idea of the procedure to be followed.
3.Developing category tree interactive feature at /topic-tree
The publiclab.org uses a tag-topic system to organize its content. A category tree would be built to visualize this scheme and for better understanding of the workflow. The tree structure would take the parent elements from https://publiclab.org/wiki/topics and the subsequent child elements would be added to the tree.
There are 2 different UIs for the category tree that I propose:
1) Comprehensive UI
The UI would look something like this:
There are several custom provisions the power of which will lie only with the admin:
- delete a tag
- add a same level
- add a sub level
On clicking each parent tag element, its subtree is visible. On the other hand, while clicking the child tag element, the user is directed to the respective tag page.
Pros:
- self explanatory UI
- more control over the tag workflow
- admin rights
- better visualization
Cons:
- occupies more space
2. Simple UI
The UI would look something like this:
On clicking the child elements, the user would be redirected to the associated individual tag page. The above shown tree is based on the details element:
Pros:
- compact and occupies less space
Cons:
- lacks better visualization
The first UI looks better since it is more user friendly with an elegant, appealing UI. Moreover, it gives admin the power over tags - adding or deleting any particular tag
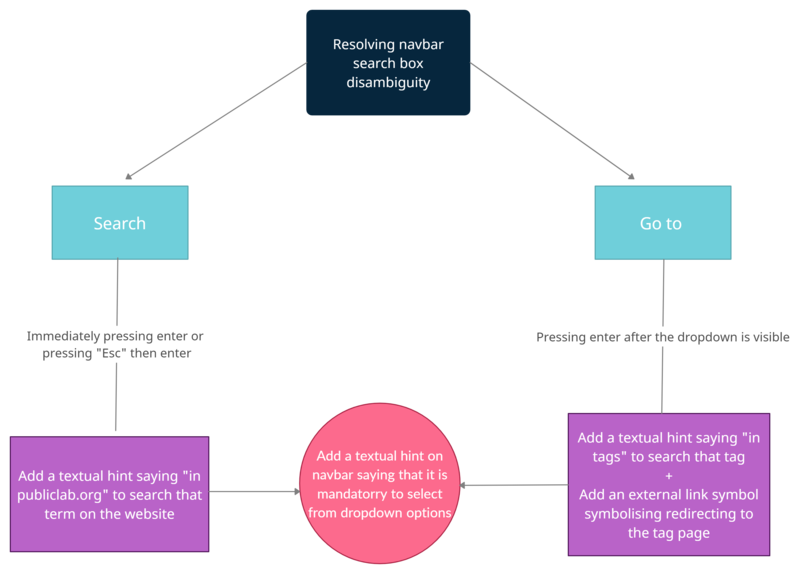
4.Resolving navbar search box disambiguity
There are 2 ways to resolve this issue.
1) Introducing a split button
Bootstrap split button can be introduced with an option to either
- search the keyword or,
- go to the tag page for that keyword
Also, the user will be prevented from pressing the enter key, so as to prevent any disambiguity.
Digging the code, I found that the following code snippet can be added here to give the output as in the screenshot:
But, there are major disadvantages of this approach:
- It is not user-friendly. It becomes cumbersome to always choose an option than simply hitting enter or clicking the search button.
- Complex UI that disturbs user experience.
2) To resolve the disambiguity between "search" and "go to", add an external link symbol that refers to the "go to" concept and takes the user to the respective tag page. On the other hand, simply pressing enter after typing in the search box, implies that the user wants to search that keyword. The font awesome external link symbol can be used:
The flowchart below gives a clear understanding of how the disambiguity would be resolved.

I believe that of the 2 methods above, second one suits the best since
- it is more user friendly
- provides clarity
- simple but elegant UI.
5. Better interlinked navigation
The aim is to achieve cross navigation between
- wiki pages
- individual tag pages
- store

a) Store ←→ Tag pages
On the wiki pages, there are tags mentioned of the respective wiki page on the right sidebar. Adding a store button that links to the store can help achieve this navigation.
Another way can be to add a shop button right on the tag page, here:
b) Store ←→ Wiki pages
On the right corner of the wiki page, a shop button can be added to link the wiki page to the store of the related products.
6. Changing Information Hierarchy on profile page
The above image shows the profile page of a dummy user - user. The profile page will be aligned such that the posts of the user are user specific. The order would be as follows:
- posts created by that user
- posts with activity (likes, comments) by that user
The changes will lead to a page like this:
Timeline/milestones
Pre-GSoC Period (Until 20 May 2022)
- Understanding the idea and getting doubts resolved as soon as possible.
- Going through already available code, understanding its working.
- Solving already opened issues related to the project.
- Writing some tests to head start.
- Designing UI changes
Community Bonding (20 May, 2022 - 12 June, 2022)
- Get familiar with the ruby concepts that will be most required during the internship.
- Get familiar with the community and attend Public Lab open calls to get an idea what needs to be done.
- Discuss project with mentors and brainstorm some ideas which could have multiple approaches.
Week 1 (13 June, 2022 - 19 June, 2022 )
- Add date picker to individual tag pages
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
Week 2 (20 June, 2022 - 26 June, 2022)
- Refine information hierarchy on profile page
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
Week 3 (27 June, 2022 - 4 July, 2022)
- Redefine "search" and "go to" in the navbar search box.
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
- Create FTO's whenever possible
Week 4, 5 (5 July, 2022 - 19 July, 2022)
- Develop the category tree for each topic tree
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
- Create FTO's whenever possible
Week 6 (20 July, 2022 - 27 July, 2022)
- Work on implementing the "random generator"
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
- Create FTO's whenever possible
Week 7 (28 July, 2022 - 4 August, 2022)
- Work on cross navigation between individual tag pages, wiki pages and store.
- Make corresponding UI changes
- Write associated tests
- Take feedback from mentors and improve.
- Create FTO's whenever possible
Week 8 (5 August, 2022 - 12 August, 2022)
- Look for bugs arose by changes made by me in the codebase
- Fix bugs -- both existing and bugs produced by my changes, if any
- Create FTOs as and when possible
Week 9 (13 August 2022 - 21 August, 2022)
- Continue with fixing bugs.
- Create FTO's for newcomers.
- Write/modify documentations for the change made throughout.
Week 10 (22 August 2022 - 29 August, 2022)
- Continue with documentation and reports for evaluation.
- Finish up the tasks
- Take reviews from mentors and the user community.
Submission Period (5 September, 2020 - 12 September, 2020)
- Submitting work for evaluation
- Writing project summaries and blog about the feature built.
Post GSoC
- Getting feedback on above features and catching up with further needs.
- Help and mentor new contributors at Public Lab and review PRs and report issues.
- Continue with more contributions and help in maintaining the plots2 repository.
Needs
I would dedicate myself to enhance the UI of publiclab.org and make it more and more performance efficient by implementing all the above-mentioned tasks and more as I will be able to figure out. Help and guidance from my mentors all along is all I need. Any help, support or review by other contributors would be highly appreciated too.
Contributions
I have been trying my hands on contributing to a couple of projects of Public Lab like the plots2 repo and image sequencer project. Starting from a first-timers-only issue, I went on to fixing bugs. Below is a list of some of my notable contributions.
Merged and Built Pull Requests
1. Plots2
My fork of the project - https://github.com/KarishmaVanwari/plots2
- Added keys to en.yml (Merged PR #10525)
- Removed pagination for a single page on profile page (Merged PR #10806)
- Hid the comment toolbar in preview mode (Merged PR #10526)
- Resolved codeclimate issues on models/user.rb (Merged PR #10793)
- Added css transition while toggling (Merged PR #10735)
- Made scrollbar optional on wiki pages (Merged PR #10756)
- Added eye icon for contributors that are following too (Merged PR #10794)
- Refined people's list (Merged PR #10863)
- Fixed profile picture on profile page (Merged PR #10802)
- Defined method 'notes_for_tags' in user.rb (Built PR #10801)
2. Image Sequencer
My fork of the project - https://github.com/KarishmaVanwari/image-sequencer
- Added units to Image height and width (Merged PR #2068)
- Added comments to PR_Template (Merged PR #2066)
Raised Issues
1. Make the little v button a little larger on question page (#10757)
Comments
The following data represents my community involvement -
1. https://github.com/publiclab/plots2/issues?q=mentions%3AKarishmaVanwari
2. https://github.com/search?utf8=%E2%9C%93&q=commenter%3AKarishmaVanwari+org%3Apubliclab&type=Issues
Experience
I am a MERN stack developer and most of my projects revolve around the same tech stack. I built a couple of projects for my college, which are currently live:
1. Faculty Recruitment Portal of Indian Institute of Information Technology, Lucknow
An automatic, full fledged, user friendly and completely responsive portal designed and developed for smooth and hassle free recruitment process of professors all across the globe for the Indian Institute of Information Technology, Lucknow.
Tech stack: HTML, CSS, Javascript, Jquery, Django
2. Wireless Communications and Analytics Research lab Portal of Indian Institute of Information Technology, Lucknow
Completely responsive, user friendly website that holds all the news and information regarding the working of Wireless Communications and Analytics Research Lab - IIIT Lucknow.
Tech stack: HTML, CSS, Javascript
I also tried my hands to build some personal projects based on MERN stack:
1. FlashIn
A pinterest inspired website, that allows authenticated users to post and view images posted publicly.
Tech stack: Reactjs, Nodejs, Expressjs, MongoDB, Firebase
2.ChatSpot
A web based chatting application based on the concept of rooms.
Tech stack: Reactjs, Nodejs, Expressjs, MongoDB, Socket.io
Being an open source enthusiast, I've been contributing to a few organizations apart from Public Lab as well:**
**
1. Zulip**
I majorly contributed to UI changes in the Zulip web project.
2. Oppia
I contributed to solving a good first issue.
Teamwork
The initial stages in my web development journey are totally occupied by teamwork. The very first project was a team project itself, the Faculty Recruitment Portal of Indian Institute of Information Technology, Lucknow. I'm a member of Google Developer Student Clubs (GDSC) IIIT Lucknow and Axios, Technical Society of IIIT Lucknow. I've been actively taking initiative to contribute in the functioning of the societies by building group projects, organizing events and helding workshops. I've also participated in various hackathons in a team and collaborated well with my teammates to produce a final output. I also exhibit excellent leadership skills. Working in a team, instilled a sense of team spirit in me and an enthusiasm to work and develop together as a whole. I'm a firm believer of collaborative overall development and love to be a part of welcoming communities, which is quite evident from my open source contributions.
Passion
I have been a part of various open source communities but Public Lab really has an engaging and collaborative community. The most unique thing about Public Lab is that it is welcoming for beginners. The curated first-timers-only issues help a beginner to kickstart the open source journey, as in my case. The mentors are too welcoming, supportive and encouraging, and guide the way through when stuck. The mentors are eager to help with issues of contributors be it even in setting up the project. Also, the community check-in of Public Lab is quite interesting and also helps in engaging the community on a regular basis every week. In my open source journey with Public Lab till date, I've learnt a lot-- be it "LGTM" or be it investigating a bug and tracing it down to find a solution or be it onboarding beginners. I am now more than willing to give back to the community by contributing to it and also helping other contributors -- both onboarding beginners and those struggling to make notable contributions.
Audience
The project aims at refining the User Interface of publiclab.org which in a broader sense takes into consideration the experience of all its users. In a narrow perspective, it aims to smoothen the experience of teachers using Public Lab. The characteristic UI changes will help in better organization of the content, thereby attracting more masses and expanding the Public Lab community.
Commitment
I will be done with my end semester examinations before May 20, 2022 and will be able to devote a major portion of my time to GSoC. I plan to devote 30-40 hrs per week from the very beginning of the community bonding period. I will be flexible enough to spend more time as and when required.

1 Comments
Hi @karishmagvanwari thank you for such a detailed proposal! I'll provide some feedback on some of the ideas here:
Here, i like the approach and the visuals look good. I'm curious - how might they appear on narrow screens on mobile devices? Could you think about that visual layout challenge?
I like your idea here - but just to note, I think it's possible to do it without Ajax -- you could just create a partial template which could be included anywhere, or via a view helper, which we can use in different places around the site. It doesn't have to load asynchronously, to work! In fact it might be faster to fetch a collection and randomize them on the server side, rather than sending a larger batch to the client and randomizing there.
I think here i like the simple UI quite a bit. Is there a Bootstrap style we could use, however? Not essential, just an idea. And, how would we expand a child node to get its child nodes in turn? Maybe we need a link AND an "expand" icon for each node?
For the search box, could we show the different types after you type by including an option like "search for 'searchterm'" as a first option, and below, using a dropdown header and/or divider to show below that the list shown are for topics, not searches? (https://getbootstrap.com/docs/4.6/components/dropdowns/#headers) Also, instead of turning off the enter, could we just highlight the initial "search for 'searchterm'" option, so it's clear that pressing enter will do that, rather than the obscure need to press esc first? We can try a few versions of these out to see what works best, so we don't have to decide now. So maybe it's a good idea to build in time to try things out and think on them! That said, i like how you're using a diagram to understand the flow, i think it's a great approach to problem solving!
Regarding the store link, i think it's a promising idea -- and we could think of other pages that could get such a link -- but, how do you think we can track which pages get such a link and how we store the URL it should point to?
Thank you for your proposal!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Login to comment.