About me
Name: Ilona S.
Wireframe with comments to home-page: https://whimsical.com/home-page-HuEHSfcQ5qMcFCC4WsDRhJ
Wireframe with comments to Infragram: https://whimsical.com/sandbox-Q9jgzq1rg39eoiB9BKQAW
Wireframe - mobile first design Infragram: https://whimsical.com/sandbox-mobile-version-6LAQegye2CxLcSHcrWAUwR
Github: https://github.com/illyShelly
Gitter: @illyShelly
Hello, my name is Ilona. I discovered coding and this web development word a few years ago. My background is Economics and finance. I attended coding bootcamp and gained some knowledge from the Front-End developer + React programme. I was part of the Startup Incubator program in Lisbon. It was great experience, but the main focus was on research of the market, lectures, presentations. So, after a while I came back to coding again. Practising logic, dive into algorithm and data structure when learning new skills on Udemy or MOOC courses._
Project description
Designing a new full-screen user interface for Infragram.org The Infragram project brings together a range of different efforts to make Do-It-Yourself plant health comparisons possible with infrared photography. Infragram.org enables people with Infragram-modified cameras to upload photos for analysis and conversion using techniques like NDVI (used in satellite imaging analysis). It also allows for live streaming from a modified webcam. This project will overhaul the UI of Infragram to be full-screen and create space for new features like multiple resolutions of video, dragging in a recorded video instead of a still image for conversion, and pop up panels with Q&A, tips, tutorials, and more, so that they can feature more helpful guidance text.
Abstract/summary (<20 words):
Re-design UI of Infragram.org to make it full-responsive, apply new colour scheme, layouts of UI components as well as functional Drag & Drop feature across different browsers.

Link to my wireframe with added comments:
I provide the wireframe made in Whimsical.com with provided comments to the main parts of the homepage and Infragram Sandbox - first round idea (links above).
What problems(s) does your project solve?
- mobile first approach - fully responsive on smaller devices,
- modern & intuitive navigation throughout the page (incl. navbar and footer, working logo),
- broken layouts, many links and redirections incl. 404 links,
- choosing 2 main font families and adequate font size for each component,
- more user-friendly app with a walk-through - even for total newbies,
- simplify and re-build UI components - e.x.: cards (with the same height and width corresponding to the size of the window), Q&A (length, btn positioning - small improve as part of my first FTO)
- improve main message - whole story behind the idea & call to action,
- optional - could add examples with solution after analysis of taken pictures,
- using Bootstrap 5 and Fontawesome icons (e.x.)
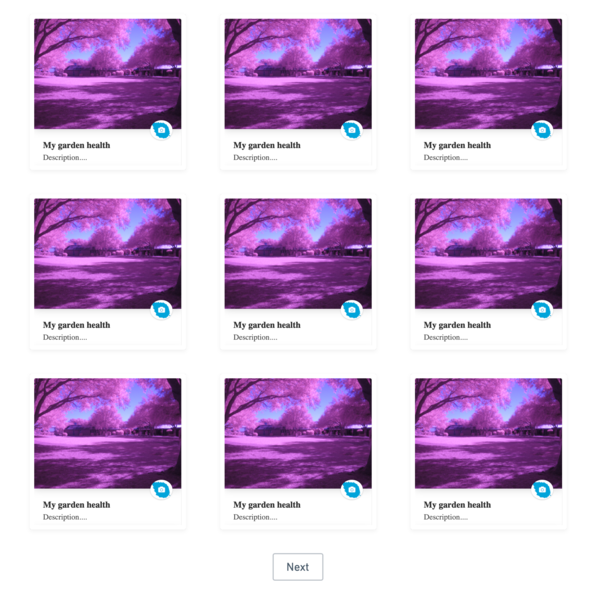
Cards example:
Re-design of Q&A:

Footer example:

Mobile design:

Timeline/milestones:
As a potential intern I would appreciate mentors inside and recommend how to improve and be more efficient with the project. As well as, I would love to contribute to PublicLab apps and help others with FTO, which helps me so much to overcome fear that I could break something. I'd like to extend the translation .yml file for new languages to make it available to people without knowing English. I hope I will be able to full-fill all goals in the given time.
| Weeks | Description |
|---|---|
| Week 0 - preface time |
- going through codebase, - continue contribution into PublicLab apps, - brush up knowledge of JS |
| Week 1 (30th May - 5th June) |
- research and deeper understanding of the application (UX), - know how the app/code works - testing, - discussion with mentors and community, - Outreachy commitments - blog and Meetup |
| Week 2 (6th June - 12th June) |
- homepage mockup UI/UX (possibly in Figma), - have discussion with mentors & implement new ideas from others in the public community, |
| Week 3 (13rd June - 19th June) |
- discuss colour scheme for a new homepage and UI elements, - new font for websites or choose the main 2 which suits the best, - building UI components (nav, banner, cards, questions, footer, …) |
| Week 4 (20th June - 26th June) |
- separate homepage into sections, - discussion with community to make easy and intuitive walk-through especially for new users, |
| Week 5 (27th June - 3rd July) |
- get feedback and apply changes, - modals content and videos, - Q & A part |
| Week 6 (4th July - 10th July) |
- infragram page mockup UI/UX, - discussion with mentors and others in the public community |
| Week 7 (11th July - 17th July) |
- choose colour scheme, - build UI components for Infragram - main part and sidebar/toolbar, - get feedback - have discussion for improvements |
| Week 8 (18 July - 24th July) |
- make responsive website without applied JS yet, - start co-operate, if not earlier, with CSoC intern |
| Week 9 (25th July - 31st July) |
- get users (community) feedback, - resolve bugs and implement their ideas, - make pop up window to welcome users & walk through steps |
| Week 10 (1st August - 7th Aug) |
- work with GSoC applicant on the implementation of the backend part, - solving bugs, reiterate (apply changes), - go ‘live’ with the page to check it’s functionality |
| Week 11 (8th August - 14 Aug) |
- apply main JS part, - drag & drop feature with cooperation with other intern, - check functionality, responsiveness for most devices and across main browsers |
| Week 12 (15th Aug - 21st Aug) |
- implement changes, solving bugs, - have discussion with mentors, - finalise app to have fully functional JS feature implemented, - apply changes into documentation |
| Week 13 (22nd Aug - 28th Aug) - Complete all work, PR's, testing all features; update documentation
Needs
What resources will you need: people, documentation, literature, sample data, hardware if applicable
I would appreciate guidance and mentorship. It will be my first official internship into open source project as well as in web development. I'd like to discuss my ideas with others within the community and know their opinion to be sure we can get the most within the short time period.
Even though I have some basic knowledge of JS, until the beginning of the contribution phase I want to deep-dive into JS problematic, as well as to go through the code base to fully understand how the application functions.
I had some trouble using Infragram on my iPhone and had some issues in my browser. I'd like to find out whether some improvements could be done. So, the testing should be part of the proces for sure. And also helpful to understand the app properly.
First-time contribution
My first contribution was #10912: https://github.com/publiclab/plots2/pull/10912 to add space for button in Q&A section.
I created FTO's for others as well:
#10982 to improve UI in Plots2 repo in the question part: https://github.com/publiclab/plots2/issues/10982 , #1629 Correct typo in Mapknitter: https://github.com/publiclab/mapknitter/issues/1629
My activity and interactions with others (like helping others):
https://github.com/search?q=commenter%3Aillyshelly+org%3Apubliclab&type=
Experience
Tell us how you've learned about writing software; what languages you've been learning, if you've worked on other projects, links to GitHub or other code repositories or samples.
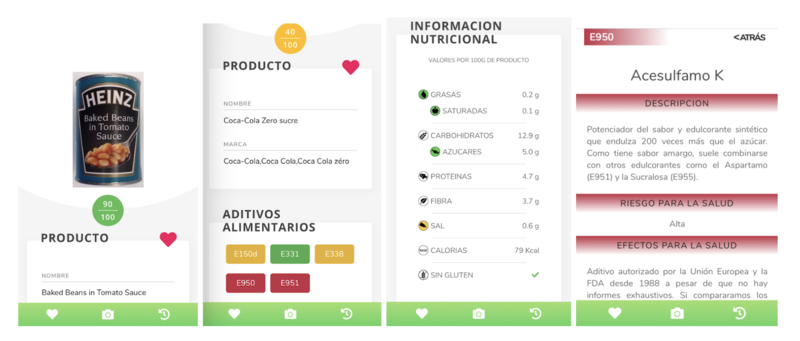
_I like nice & sleek designs. This is the web application we work together as a team during a bootcamp programme. Focusing on chemicals in diet. The functionality: scan QR code on the product and get info about additives and proportions of fat, carbohydrates, proteins as well as salt, fibre etc. _
My part was mostly working on a mockup in Figma, choosing the colour scheme, making functional svg icons - where I wanted to change their background colours based on the risk/calculated logic (green, orange, red) as well as additives buttons and their description. Plus other debugging and refactoring of Ruby code in RoR app using Heroku service.
I made some basic apps in RoR as well as a basic React app when I won the Udacity course - Web Developer. I did some UX/UI course.
Last few months I spent my time with CS50 course focusing on Computer Science knowledge, basic C and Python + JS.

Teamwork
Describe teams you've worked with before, whether open or closed source, and in what capacity you participated. Cite examples of how you were self-motivated and self-sufficient.
I had some personal experience working in a team during my bootcamp when building RoR apps. Fully remote experience when I won Udacity course helping others to debug their code or explaining to them the functionality.
I was part of Start-up incubator programs in Lisbon until the Covid hit. I worked with various professionals from different parts of the world while learning new things and exploring new markets.
Passion
What about our projects, and Public Lab, interests you? What are you passionate about? Open science, environmental justice?
I am very interested in nature and the protection of animals. I am concerned about the huge consumption and usage of plastic and microplastic especially found in water, food etc (based on new findings). The problem with water because of inefficient rain and snow in Europe is starting to cause problems not just for farmers but for the general public. So, thanks to the Outreachy and Publiclab I could discover simple and helpful technology which could make a big difference for people without expensive tools or budget.
Audience
Whom do you want your work to help? We especially appreciate proposals which make technologies and techniques more welcoming and friendly to those who've often been excluded.
_I would like to achieve not just a new fully responsive application with nice design but especially to make it available to people interested in environmental issues, who are total newbies without any scientific background and not so technical savvy. So some guidance, simplicity of steps taken as well as examples to fully understand the purpose of this app. _
Commitment
Do you understand this is a serious commitment, equivalent to a full-time summer job? Tell us how you'll structure your schedule from day to day!
I am keen to start and fully contribute and take responsibility for the project. I can work from Monday to Friday upto 40 hours (if necessary longer). I want to contribute as well as improve my skills especially when it has such a good impact on people's life.

1 Comments
Hello mentors @cesswairimu, @warren, @matildaudufo I uploaded today my proposal, later than I planned. I am sorry. Could you please review it.
Reply to this comment...
Log in to comment
Login to comment.