About me
Name: Renisha Christie. A
Location: India
GitHub: crisner
Twitter: crisner86
LinkedIn: renishachristie
Website: https://www.renishachristie.com/
Project description
Refine the UI and JS integration of leaflet environmental layers for PublicLab.org
Abstract/summary (<20 words):
Refine existing features and implement new ones for creating UI that is friendly for new and experienced users alike.
Problem
Improve map UI, and use geographic data and user information for better user experience and easier sharing of information in map layers.
- Make the layers control more readable by grouping layers and formatting them
- Zoom in to user's location if the user shares their location
- Provide an input field for users to search for a location
- Display the number of layers available for a location when a map is zoomed in
- On expanding layer control, prioritize the layers available to make it easy for the user to find
- When a user selects a layer that has a legend, inform the user so they can decide if they want the legend displayed or hidden(eg: Justicemap layers)
- Make it easier to add common layer types so that the code is not repeated
- Add testing for all layers
- Update documentation
- Add a button to share the map onto other pages/sites
- Guide users on how to use the UI through a tour/walkthrough.
Timeline/milestones
| Week | Days | Tasks |
|---|---|---|
| week 0 | Dec 03 - Dec 09 | 1) Discuss and review tasks with mentors. 2) Work with leaflet control as discussed in issue #156 by using Leaflet.LayerTreePlugin by Alexander Arakelyan - Demo or Leaflet.Control.Layers.Tree by Javier Jimenez Shaw - Demo 3) Style layer control elements. |
| week 1 | Dec 10 - Dec 16 | 1) Work on zooming in on map based on user location using geolocation. 2) Implement a search field. 3) Work on zooming in based on location entered by the user in the search field. 4) Display or alert the number of layers available in the current location when the user is zoomed in. 5) Create FTO’s to encourage contribution. 6) Get feedback from mentors |
| week 2 | Dec 17 - Dec 23 | 1) Work on suggestions received from mentor feedback. 2) Implement a toggle button to display the number of available layers which toggles to the wider menu. 3) Show available layers with a wide menu similar to the mockup in issue #232. 4) Implement a report functionality for layers that accept reports like OdorLog referred from issue #138. 5) Update user documentation 6) Create more FTO’s at the end of the week. |
| week 3 | Dec 24 - Dec 30 | 1) Test UI functionality. 2) Add option to display legends. 3) Implement minimal mode as discussed in issue #123. 4) Add a button toggle between default mode and minimal mode. |
| week 4 | Dec 31 - Jan 06 | 1) Work on reducing repetitive code and create a function to create layers by passing in parameters. 2) Discuss with mentors the common layer types to be considered and look for similarities in code. 3) Implementation: 4) Create FTOs for creating new layers once the implementation is done. |
| week 5 | Jan 07 - Jan 13 | 1) Standardize tests for layers. 2) Document the process. 3) Add tests for layers that do not have spec files. 4) Create issues for writing tests to include contributions from the community. 5) Include standard tests every time a new layer is added. 6) Get mentor feedback. |
| week 6 | Jan 14 - Jan 20 | 1) Work on suggestions received from mentor feedback. 2) Display a help button on the map that has options for users. 3) Implement an option for user instructions or walkthrough for the map’s UI. Possible plugins to be used during implementation. 4) Add option to report bugs. Implement by directing the user to an issue template for bug reports. 5) Add option to request new layers - referred from issue #135. Implement by directing the user to an issue template for requesting new layers. 6) Update documentation. |
| week 7 | Jan 21 - Jan 27 | 1) Display tooltips. 2) Implement an embed button to generate an iframe that can be used in other pages or sites. 3) Make it possible to embed the map with only the active layers. 4) Enable users to choose the features they want to keep when they embed a map. |
| week 8 | Jan 28 - Feb 03 | 1) Work on a features list where the user can toggle features they want to use. 2) Work on the possibility of grouping features. 3) List information on all the layers, its data sources, URLs, and any other additional information for reference. 4) Update documentation. 5) Get mentor feedback. 6) Create FTOs at the end of the week. |
| week 9 | Feb 04 - Feb 10 | 1) Work on suggestions received from mentor feedback. 2) Check UI on mobile screens. 3) Test map’s user interface. 4) Test custom utilities. |
| week 10 | Feb 11 - Feb 17 | 1) Identify and record errors in geographic UI for PublicLab.org. 2) Identify and record areas that can be improved. 3) Create FTOs or issues to facilitate contributions. 4) Add marker spiderfier feature to all layers with markers. 5) Look into issue #121 - Spin out Leaflet.SpreadsheetLayer as a stand-alone Leaflet library |
| week 11 | Feb 18 - Feb 24 | 1) Continue to work on issues from the previous week. 2) Review UI in leaflet environmental layers. 3) Refine badge showing the number of active layers. (PR currently in review). 4) Check for missing documentation and update the same. 5) Testing the changes. |
| week 12 | Feb 25 - Mar 02 | 1) Find and resolve bugs. 2) Refine and improve testing where possible. 3) Get feedback from the mentors and work on it. 4) Create FTOs. 5) Write a report/blog about the experience. |
Implementation:
Layer control
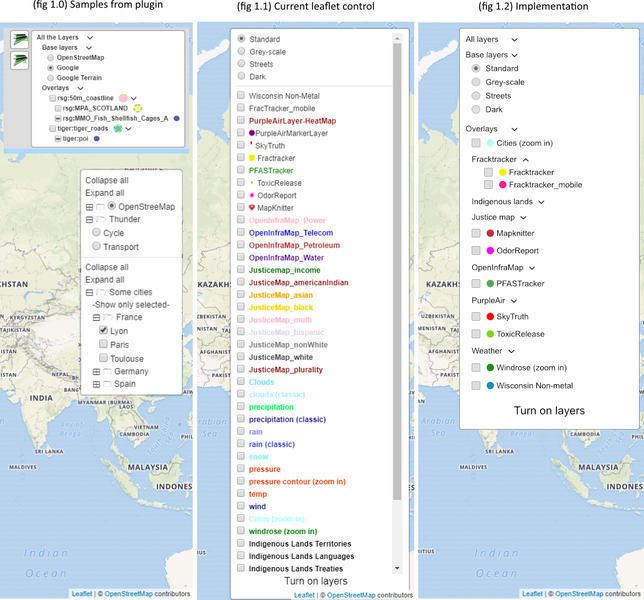
The current layer control(fig 1.1) would be modified to make it easier for the users to find the layers. The layer needs to be less crowded by adding a bit more whitespace as shown in fig 1.2. It would also be less distracting if the colours are removed from the layer names. Instead, a simple icon displaying the layer colour would be prepended to the layer names. The layers would need to be grouped according to their data or their source. The user would be able to expand or collapse these groups. These changes would be implemented with the help of plugins, samples for which can be seen in fig 1.0.

Map features
The map would be more user-friendly by improving existing features like the layer control as shown above and also by adding new features such as adding displays to alert the user of available layers or active layers and other options such as a search functionality and zooming in based on the user's current location for creating a better user experience. 
The features are numbered in the image above, which is used for reference in the details of its implementation below.
1) A toggle button to toggle between the default mode and minimal mode to be displayed once the minimal mode is implemented in code. This map would launch in default mode. The first toggle button, in the image below, shows the button state when the minimal mode is turned on and the second one is the default state. The position next to the layer control would be ideal as the user can easily toggle it on and off while browsing the layers.

2) A display to show the number of layers the user has currently turned on. It updates the number of layers upon user interaction with the layers control.
3) & 4) A help button for the user with options displayed upon click. The button would display the following options:

-> 'Suggest layer' which the user could select if they want to suggest a new layer to add to the map. Clicking on this would take the user to a template to collect layer information such as URLs, sources, data sets, what the layer is about and if the source accepts reports from the public.
-> 'Take a tour' which the user could select if they want to know about the various features of the interface. This would be implemented through a walkthrough by displaying tooltips for each feature with an option to dismiss or go to the next one. This can be started automatically when the map is loaded with an option to dismiss in the beginning, when the features are newly introduced, and later make it available only through the help button after a while.
-> 'Report a bug' for the user to select if they encounter any issues when using the map. Clicking on the button would take the user to an issue template for reporting bugs.
5) An option to display legends if legends are available in the active layers. The 'show legend' button shows up on the screen as a way to alert the user that legends are available for the selected layers if the legends are not already shown on the screen. Also, when the visible legends are closed the button will help get the legends back on the screen if the user needs them.
6) An embed button that provides the code to the user, that can be used to embed the maps on other pages or other sites. Considering adding sharing options to popular social networking platforms such as facebook and twitter.
7) & 8) A 'features' button that displays the features in the map that can be toggled on or off by the user. For example, if the user does not have any need for the search feature they can turn it off so that it is removed from the screen.

Other options that can be added to the features list includes the 'embed' option and the 'show legends' option. This state is to be preserved when the map is shared or embedded to other pages and sites.
9) A badge that displays the number of layers available when the user is zoomed in on a location. The number of layers displayed shows the user the number of layers available for the location they are zoomed in. Considering adding a 'new' alert near the badge when the user moves the map to a location that has layers which weren't available in the previous location's bounds.
10) Upon clicking the badge(mentioned in the last point), a wider menu that lists only the layers available would be displayed in the centre of the screen(as shown in the main image). This wider menu will also enable the user to toggle the visibility of the map and report an event if community reports are accepted by the layers. There will also be a short description of the layers for the user to know what the available layers are about. Considering adding the ability for the user to arrange the layer order that affects the layer's position on the map. This is useful when the user wants a layer's markers to be displayed on the top from the rest.
11) A search field to enter the location the user wants to look at on the map. Entering the location in the search field and pressing enter moves the map to that location if the entered location is valid. This could be improved to accept location coordinates from the user.
Needs
Guidance and feedback from mentors and support from the community.
First-time contribution
Here are the pull requests I made.
- https://github.com/publiclab/leaflet-environmental-layers/pull/264
- https://github.com/publiclab/leaflet-environmental-layers/pull/265
- https://github.com/publiclab/leaflet-environmental-layers/pull/269
- https://github.com/publiclab/leaflet-environmental-layers/pull/270
- https://github.com/publiclab/plots2/pull/6576
Here are the first-timer issues I created.
- https://github.com/publiclab/leaflet-environmental-layers/issues/271
- https://github.com/publiclab/leaflet-environmental-layers/issues/272
- https://github.com/publiclab/plots2/issues/6688
Experience
I am a self-taught developer. I developed my skills from online courses. I also received the Grow with Google scholarship and earned a Front End Web Developer Nanodegree from Udacity. I have been learning React, Redux, and back-end web development with Nodejs, express, and MongoDB. I gained experience in working in a collaborative environment thanks to the student community in Udacity.
Some of my side projects:
- neighbourhood map - a single page app that shows restaurants in my neighbourhood made with Mapbox GL JS, a JavaScript library to render interactive maps. Link to repository -> https://github.com/crisner/neighbourhood-map
- weather app - A web app that displays current temperature and weather using Google's geolocation API to find the user's current location and Open Weather Map API for weather information. Link to repository -> https://github.com/crisner/weather-app
Teamwork
I worked in a team for a collaborative project called 'jeevan-rakht' as a Udacity scholarship student. I was responsible for building the initial landing page and designing UI mock-ups for the web app.
I have also worked in small teams in my previous jobs which were related to designing and 3d visualization.
Passion
I have held concerns regarding the planet close to my heart as a child and have always tried to stress the importance of nature and the environment whenever it came up in conversations. I believe we should be aware of how our actions affect our environment and make informed decisions about the choices we make to minimize our impact.
What I find interesting about Public Lab is that it is a platform that shares scientific knowledge about concerns relating to the environment. I am glad to be able to contribute to the cause of sharing such knowledge and equipping people with the right information.
Audience
I want my work to help people, new or regular users, who are looking for information or to add or suggest new information to do so with ease.
11 Comments
Would love some feedback on how I can improve my proposal. Thank you.
Reply to this comment...
Log in to comment
Hi Christie_reni, I really loved your timeline. Specially the pointer system you included in the timeline.
Thank you!
Reply to this comment...
Log in to comment
Please add details in the implementation so that mentors can review and understand your ideology in a better way. Thanks
Thank you for the feedback. Shall include details in the implementation.
Added more details in the implementation section. Please provide any feedback or suggestions if possible. Thank you!
Reply to this comment...
Log in to comment
You have written
3) & 4)and7) & 8)may I know what does it mean? Does it mean week number? If so, please mention it clearly to avoid ambiguity. ThanksIs this a question? Click here to post it to the Questions page.
Sorry for the confusion and thank you for taking the time to go through the proposal. The numbers are references to find the features being discussed on the image titled, 'map UI' which is the first image that is attached under the 'map features'. Have added a line right after the main image to inform the reader of the same.
Reply to this comment...
Log in to comment
Hi, @christie_reni! I wanted to chime in here because I was thinking hard about the upcoming work especially in your plan, and wanted to highlight and emphasize something I think needs some careful thought and design.
We have so many different layers, and they come from different sources. Some are good quality, others not. Some from distributed networks of people with not a lot of curation, some are unverified reports, some are historic or partial, some are from US government databases.
This includes ones which we think are not very good! the Toxics Release Inventory, for example, has only about 400 reports TOTAL since the 1980s for the entire state of Rhode Island, where I live. This is because it's voluntary for industries to make these reports, and we assume they dramatically under-report pollution they themselves cause.
So this kind of context is so critical to know when browsing, whether we should view the data with skepticism, whether we should know that it represents historic data and not a "live" dataset, and so on and so forth.
For one, we should start compiling short texts on each layer to collect up these "explanatory texts" even before we decide where to show them.
I think this issue is one that you might be able to dig into and come up with some simple solutions for - like, in the description field of the map layer chooser UI, or in standardized "more info" boxes in each popup. I'd like to ask if you could put some thought into this, and possibly @natalie_stjean and @sagarpreet as well -- but I thought to write to you first as it seems potentially most overlapped with your design and project work.
I'm happy to discuss more, and to be honest i think there is more than one way to address this, and some of the ways are quite simple. Thanks for hearing me out!
Thanks for sharing this @warren! I had planned on starting work on the layer chooser menu by next week. Showing information on data validity and reliability for each layer is a great idea! This definitely needs some planning. I shall begin to collect information on all layers this week to plan where the details should go into the UI and share my progress.
Reply to this comment...
Log in to comment
Login to comment.