About me
My name is Anushka Chauhan. I am a 3rd year student at Indian Institute of Information Technology, Nagpur. I'm pursuing a Bachelors in Computer Science Engineering. I'm interested in Design and Development.
I'm very passionate about environmental conservation. I believe that being sustainable is being smart. I'm quite moved by the mission of environmental justice at Public Lab.
Affiliation: Indian Institute of Information Technology, Nagpur
Location: Nagpur, Maharashtra, India
Email: anushkachauhan1503@gmail.com
GitHub: anushkachauhxn
LinkedIn: Anushka Chauhan
Timezone: IST (UTC + 05:30)

Project description
Abstract/summary (<20 words):
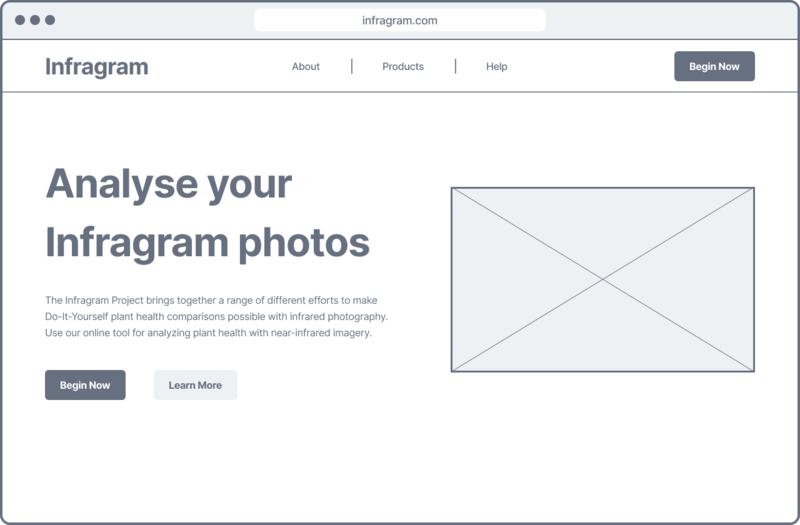
Design a new modern interface for Infragram.org, making the website more user-friendly and easier to navigate.
Problem
1. The website's visual design is lacking.
- It looks congested, with too much information.
- It does not have a clear hierarchy in components.
- The design does not go with the modern design principles.
- It has more than two CTAs (call-to-action buttons).
- There are too many links in the text.
- There are links to information about infragram and public lab → Create an About page
- There are links to Public Lab products like DIY Filter Pack, pre-modified Point and Shoot Infragram Camera → Create a Products page
- The Q&A section is not required on the landing page → Create a Help page
- The footer is not very informative.
- We can make it more eye pleasing.
- We can add copyrights, privacy policy, contact, navigation to different pages, social icons, etc.
<--><--><--><--><--><--><--><--><-->
2. The Infragram tool is not intuitive to use.
- The user should have the information on how to use the tool without searching.
- Add a popup modal that explains the tool and the various options and filters available.
- Add a sequenced 'Tutorial' that points at different options and explains their function.
3. User has to browse and select an image in Infragram tool
- Allow cross-browser drag and drop on the entire page instead of just selecting an image.

4. The current website is not mobile friendly.
- Make a mobile responsive design that incorporates:
- A toggleable nav menu
- Readjusted content that is properly visible

Timeline/milestones
Wireframing
Week-1 (May 30 - June 5)
Complete wireframes for the all website pages
Make iterations based on user feedback
______________
Infragram Tool
Week-2 (June 6 - June 12)
Start redesigning the visual aspect of Infragram tool
Fix padding and colour issues
Week-3 (June 13 - June 19)
Implement the full screen functionality
Test to make sure all previous features are working
Week-4 (June 20 - June 26)
Implement the drag and drop functionality for image upload
Test to make sure all previous features are working
Week-5 (June 27 - July 3)
Add a popup "welcome" modal box
Test to make sure all previous features are working
______________
Infragram Website
Week-6 (July 4 - July 10)
- Redesign the landing page of the website (Home page)
Week-7 (July 11 - July 17)
- Add About page with content from https://publiclab.org/wiki/infragram
Week-8 (July 18 - July 24)
Add Products page with content from:
DIY Filter Pack
Infragram Webcam
Week-9 (July 25 - July 31)
Add Help page with the Q&A section (from current website)
Also, add a 'Ask a question' button with a guide
______________
Responsive Design
Week-10 (Aug 1 - Aug 7)
- Make website mobile-responsive
Week-11 (Aug 8 - Aug 14)
- Make the Infragram tool mobile-responsive
______________
Documentation + Stretch Goals
Week-12 (Aug 15 - Aug 21)
Proper documentation
Adding a detailed README with all technologies and versions used
Week-13 (Aug 22 - Aug 26)
Additional changes (if any)
Try to complete the stretch goals
______________
Application: https://docs.google.com/document/d/16Ejxl-6bKPeXYwDRx5xOM-hH5XohO1iN3OUGbu82LhE/edit?usp=sharing
Figma file: https://www.figma.com/file/j9WE6LSXSbOJE9WEy7anpu/Outreachy-Infragram-Redesign?node-id=0%3A1
Needs
I would appreciate constant feedback from the mentors on questions relevant to the organization. This will help me know the users and what their needs are better.
If there are any guidelines on coding convention or syntax, I would require that as well.
First-time contribution
My first contribution to public lab: https://github.com/publiclab/plots2/pull/10858
Experience
I've been learning programming for 3-4 years now. It is an essential part of my major and also something I enjoy. My interest in Website Design and Development started from my design journey. I explored UI/UX Design and became curious about what happens behind the screen -- how wireframes on paper or figma are converted to code.
I did various courses on Coursera learning HTML, CSS, Bootstrap, Javascript, ReactJS and started solving challenges like building clones of popular apps etc. I've done two internships in web development, which gave me the confidence to write code that would be used by real customers someday.
Look at my github projects here: https://github.com/anushkachauhxn
>> Some projects that stand out:
- Frontend Mentor Challenges - https://github.com/anushkachauhxn/frontend-mentor-projects
- LinkedIn Clone (ReactJS) - https://github.com/anushkachauhxn/linkedin-clone
- Gmail Clone (ReactJS) - https://github.com/anushkachauhxn/gmail-clone
Look at my design projects here: https://www.behance.net/anushkachauhan
>> Relevant design projects:
- DishTV Redesign - https://www.behance.net/gallery/137676105/DishTV-Redesign-UIUX
Look at my experiences and courses here: https://www.linkedin.com/in/anushka-chauhan
>> Relevant courses I have completed:
- Git and GitHub by Google
- Bootstrap 4 by The Hong Kong University of Science and Technology
- HTML, CSS, and Javascript
- by The Johns Hopkins University
- by Duke University
- React JS by The Hong Kong University of Science and Technology
Teamwork
In the case of closed source, I have worked with a team for one of my internships. Here, each member was assigned something different.
I was responsible for the frontend development of the customer application. Once that was done, we could integrate the backend and start the testing. I am happy to say that I delivered the expected results and even helped my team members with some common tasks.
When it comes to open source, I have contributed to some organisations such as mdn-content, moja-global etc. I have also participated in GirlScript Summer of Code 2022 and made several contributions while communicating with mentors and other participants.
One of the bugs I fixed under moja-global that I'm quite proud of: https://github.com/moja-global/community-website/pull/306 (This PR shows my keen observation skills and how well I can document my changes.)
Passion
I'm very passionate about environmental concerns and wildlife conservation. I have always held the belief that this planet belongs to all of us and that humans must learn to share it with the other species. We must learn to co-exist and we must learn to respect the gift that is mother nature.
The existence of life on Earth is a miracle. So many factors come together to form this amazing planet. And we, as a civilization, must stop being incredibly foolish by destroying it.
I find the mission of Public Lab "pursuing environmental justice through community science and open technology" very inspiring and productive. It is spreading knowledge and raising awareness among the local public and communities, which is very important at this hour.\
Audience
I read that "Citizen science is the powerful idea that communities should be empowered to participate in the process of scientific inquiry, investigating the world around them and creating societal change in the process."
Public Lab is one of the leading organizations focusing on this. Their users are common people who want to know more about their world. I want to help them with their curiosity and I want to help them make an impact.
Also, I am very intrigued with the concept of inclusive design. I want to incorporate that in this project and make it inclusive for people with disabilities by using Accessibility Principles.
That includes having:
- Keyboard compatibility
- Colours with good contrast
- Clear layout and design
- Large links, buttons and controls
- Customizable text
Commitment
Yes, I understand that this is a serious commitment and I'm prepared to give it my very best. I will follow the timeline and try to complete major tasks in the early stages only.
I'll work on the code full time on weekdays and review it (and add any additional documentation) on weekends. My awake hours would usually be between 9 AM IST (3:30 AM UTC) to 12 AM IST (6:30 PM UTC). I can easily dedicate 30-40 hours per week.

0 Comments
Login to comment.