About Me:
Hello everyone, this is Girija Gupte a third year electronics and telecommunication engineering student. I'm a self taught web developer and have worked as a web-dev intern at Spark Foundation. I got to know about the wonderful potential of open-source and starting contributing in 2020. My first ever SOC experience was contributing to an event LetsGrowMore Summer Of Code, this experience helped me in becoming a maintainer for HacktoberFest'21 and this propelled me to start a club in college (HackClub) to promote open-source culture and make more students aware about it.
Affiliation: Ramrao Adik Institute Of Technology (Mumbai University)
Location: India
linkedin: https://www.linkedin.com/in/girija-g-778935197
Project description:
Infragram website does a wonderful job at analyzing plant health with the help of Do-It-Yourself plant health comparisons which are possible with the infrared photography. This uses the web-based app to process the imagery. With the changes in the UI and making the texts/links more self explanatory will help website serve users to its fullest.
Abstract/summary (<20 words):
To make changes in UI that will make the website more illustrative and user-friendly.
Problem:
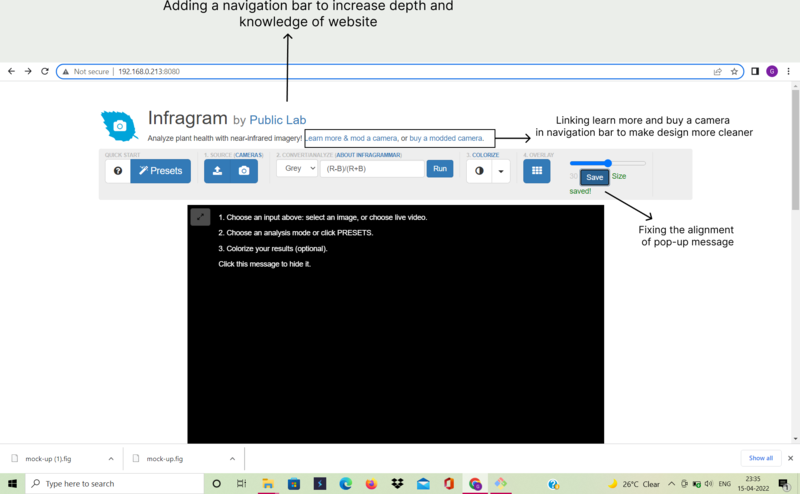
- The highlighting issue of the website is the lack of navigation bar making it difficult to prioritize content we want users to know about, thus lacking depth to website. The links to learn more about the website and buy a camera are not placed properly at the moment and hence fail to catch users eye.
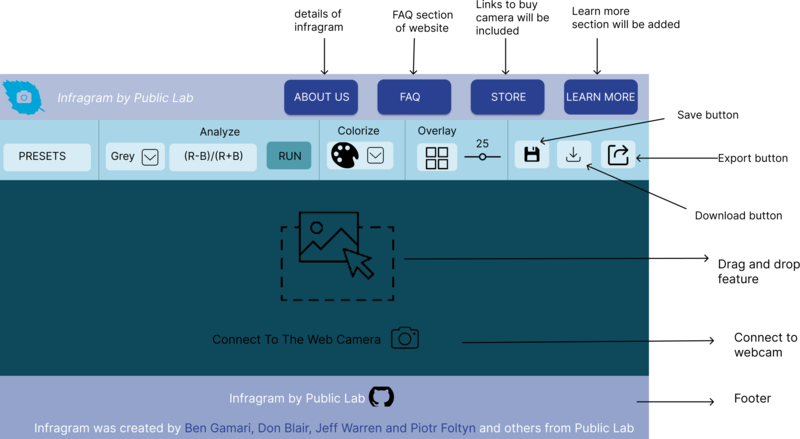
- No drag and drop feature making it less user-friendly.
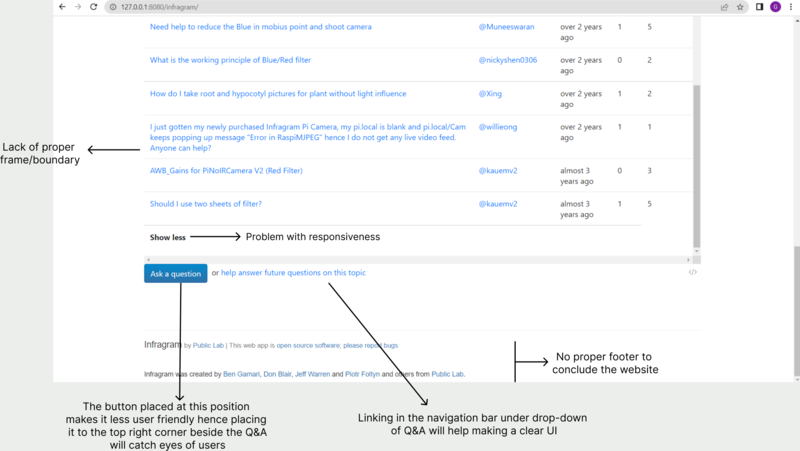
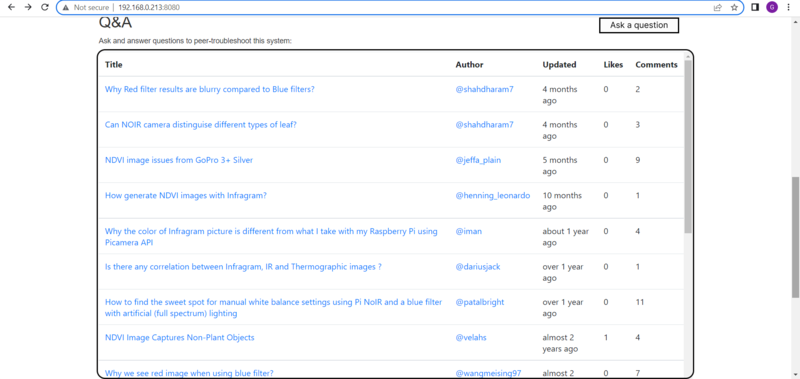
- The Q&A section does not have any border/frame around it, the show button at the moment is not responsive.
- The position of ask a question button and link to help answer future questions fails to make them impactful.
- The website does not have a proper footer to conclude it.
- The website is not responsive in different devices.


Mock-up/Solution:
- Adding a Navigation-bar will prove to be a game changer for the website. This will help us with prioritizing the content we want to show users, adding learn more and buy a camera links in nav bar under learn more and store section will help them catch attention of users.
- The FAQ/Help section of the nav-bar will redirect user to the Q&A section of website. This will make the UI more cleaner.
- Re-positioning Ask a question to the right hand corner in the as shown below will make it more impactful, similar re-positioning can be done for help with future answers by linking it in drop down of FAQ button.
- Adding a frame/border for Q&A will beautify this section.
- Working in responsiveness of website to make it fit for any device and working on padding and margins to remove the empty white spaces.
- Designing a perfect footer with proper color palette will mark the end of website.
- Using the drag and drop API from HTML5 will help with the drag and drop process https://www.w3schools.com/html/html5_draganddrop.asp.
- Adding tool-tips for Presets, Analyze, Colorize, Overlay save, download and export button for user readability and better understanding the use of these features.


Timeline/milestones
Week 1
May 30th- June 4th
- Discussing more on the above proposed solutions with mentors.
- Discussing about the finalized theme/color for UI and mode of communication that will be carried throughout internship.
Week 2
June 5th - June 11th
- Working on navigation bar by adding above mentioned features like Q&A/Help , Learn More and Store
- Discussing and reviewing with mentors.
- Fixing bugs if any.
Week 3
June 12th - June 18th
- Creating FTOs where possible.
- Discussing and finalizing the color theme for presets bar
Week 4
June 19th - June 25th
- Working on the presets bar and it's tool-tips.
- Discussing and reviewing design with mentors.
- Working on bugs that may occur during this period.
Week 5
_
_
June 26th - July 2nd
- Working on drag and drop feature and accessing web camera function.
- Working on it's bugs.
_
_
Week 6
July 3rd - July 9th
- Discussing about the further developments to be made with the UI.
- Decoding the bugs.
_
_
Week 7
July 10th - July 16th
- Designing the appropriate footer for website.
- Discussing and review the look and color combination for the same with mentors.
- Creating FTOs.
_
_
Week 8
July 17th - July 22nd
- Discussing further goal with mentors.
- Working on responsiveness of website.
- Checking the working and fixing bugs of the changes made so far.
_
_
Week 9
July 23rd - Aug 1st
- Designing and improving the Q&A page of the website.
- Bug fixing.
_
_
Week 10
Aug 2nd - Aug 5th
- Working on responsiveness of show button
- Reviewing and discussing the changes made so far.
- Discussing further UI changes with Gsoc interns.
_
_
Week 11
Aug 6th - Aug 12th
- Completing the pending tasks and implementing changes as per discussions held with mentors.
_
_
Week 12 and Week 13
Aug 13th - Aug 23nd
- Completing all the tasks and creating pull requests and getting them merged.
Needs
Community that will help me reviewing the changes and guide me with better solutions.
First-time contribution
Here is the list of my contributions for Infragram-
FTO merged- https://github.com/publiclab/plots2/pull/10854
Created FTOs to help new contributors become familiar with the website
FTO 1- https://github.com/publiclab/infragram/issues/345
FTO 2- https://github.com/publiclab/infragram/issues/345
Proposed Ideas to be implemented in the infragram website for Outreachy-
https://github.com/publiclab/infragram/issues/303
https://github.com/publiclab/infragram/issues/248
https://github.com/publiclab/infragram/issues/239
Experience
I completed my web-development internship at sparks foundation. The task was creating a payment gateway integration using paypal and the stack used was html, css and javascript. I gained experience with documentation while contributing to LetsGrowMore SOC . In this program I contributed to various projects with tech stacks ranging from html ,css, javascript, python and c++. Maintaining a project at HacktoberFest'21 helped me gain more insights on front end development.
_Link of HacktoberFest'21 Project - _https://github.com/HackClubRAIT/Frontend-Owls
__
Teamwork
I've had experience working with teams from the first year of my engineering. In the first year, I participated in a group project competition aimed at building a prototype of smart street lighting using piezoelectric material. Apart from participating in group project competitions contributing to open source events gave me an experience of working with teams, hearing different perspectives, and finding a common solution. Leading an open-source club in college, conducting various hands sessions on GitHub and git commands, and conducting podcasts gave me a major experience of working with the team and contributing to a good cause.__
__
Passion
I have always enjoyed contributing to open source. It gives me a feeling of satisfaction that I could use my knowledge to help someone in enhancing their project. While surfing through outreachy project lists, the public lab's Infragram caught my attention. For someone compassionate towards nature and who participated in clean-up drives and tree plantation campaigns, I found this organization doing a noble cause. Detecting plant health is of utmost importance, taking care of our nature is the need of the hour. Hence I decided to explore more about the website and I found the community to be encouraging and warm. Right from assigning FTOs to suggesting and brainstorming solutions I've learned a lot from mentors and members of the community. This environment encouraged me to contribute further and I would love to continue this further too.
Audience
Plant health has an impact on all living organisms in the world. Detecting plant health plays a crucial role, especially for someone related to the agricultural industry and for scientists carrying out research and studying plant health under certain climatic conditions. I would like to make this website user-friendly in a way that will help increase its reach to nature enthusiasts who may or may not be from a technical background but looking at the website will give them the confidence of delving further into it.
Commitment
Yes, I completely understand the gravity of this opportunity and would dedicate my summer vacation to this internship. I'm planning on dedicating 35hrs per week and would not let anything between my commitment to this internship and the organization.

7 Comments
hello @mathildaudufo will you please review this
Reply to this comment...
Log in to comment
Thank you @warren for approving the post, I wasn't aware that it would go through spam check, I thought there was a glitch from my end hence I posted the proposal again on 17th April, will you please look into this
Reply to this comment...
Log in to comment
Hi @Girija0707, thanks for preparing this. I like the way you took the time to understand the Infragram UI and offer suggestions to improve it. From the mockup you posted, I can see you didn't change anything from the sandbox section(the section with the buttons and image container). Do you think that no improvements can be made to improve the UI? I'm curious to know your thoughts about this.
Also, I'd like to know how you plan on implementing the cross-browser drag and drop feature. Do you have any libraries in mind? Code snippets and diagrams would be very helpful. Thanks for working on this!
Is this a question? Click here to post it to the Questions page.
Thank you for the suggestions @mathildaudufo I've made updates as you said and added link for the idea that I have in my mind to execute the drag and drop feature. kindly review it
Reply to this comment...
Log in to comment
Hi @Girija0707, thank you for your proposal! I like how you have suggested the navigation bar as a way to organize information on the page in a consistent way, I think it's a persuasive argument, and would be more compact too!
I'm curious about what you think of the potential for a responsive layout for the toolbar which has buttons like Presets, Run, Save, etc. It's got a lot of content and can be overwhelming to people. How might we design a full-screen, edge-to-edge layout (like https://photopea.com/) which could better organize these tools and also make better use of screen real estate?
Is this a question? Click here to post it to the Questions page.
Thank you for appreciation @warren, I do believe designing a nav bar in the above mentioned manner will make the page look more organized. Regarding the presets, run, save and the entire bar I've redesigned it by adding few user-friendly icons also we can add tool-tip for more clear information about the icons. Also I've tried implementing the full-screen edge to edge layout. Kindly review the changes 😊
Reply to this comment...
Log in to comment
I've updated the proposal requesting a review @mathildaudufo @warren
Reply to this comment...
Log in to comment
Login to comment.