About me
My name is Fatimah Akanbi, and I'm a full-time front-end developer with 2 years of experience. During that time, I've had experience using Javascript, HTML, CSS, React, Bootstrap, Figma, and WordPress in creating responsive websites and mobile applications.
This may not sound like a lot of experience, but finishing my second year as a developer has been a huge milestone for me. This is because I had no real experience doing web development --- and not much programming experience in general beyond some basic C# training I got from minoring in a few computer science courses back in university. I also didn't have a computer science degree since I graduated with a degree in Pure and Applied chemistry.
My transition into Tech is basically to use technology in making life easier for others. I am a problem-solver and derive so much joy in doing so.
I have worked at bulb Africa as a frontend developer where we develop life-changing finTech applications and also volunteered in mentoring kids in my neighborhood on coding basics. I have also undergone a few boot camps and online coding classes such as GADs2021, LSETF/USADF training Bootcamp, and DPD schools to perfect my coding skills as a front-end developer.
I am strong-willed and do not shy away from responsibilities and tasks.
**Location: ** Lagos, Nigeria
Project description
Designing a new full-screen user interface for Infragram.org
The Infragram project brings together a range of different efforts to make Do-It-Yourself plant health comparisons possible with infrared photography. Infragram.org enables people with Infragram-modified cameras to upload photos for analysis and conversion using techniques like NDVI (used in satellite imaging analysis). It also allows for live streaming from a modified webcam. This project will overhaul the UI of Infragram to be full-screen and create space for new features like multiple resolutions of video, dragging in a recorded video instead of a still image for conversion, and pop up panels with Q&A, tips, tutorials, and more, so that they can feature more helpful guidance text.
Abstract/summary (<20 words):
Problem
1. Poor UI of infragram.org Home page 
2. Poor CSS styling (Padding, Font size, font color, font-weight, letter-spacing, etc) on the header in https://infragram.org/sandbox/index.html

3. Absence of Cross-browser drag-and-drop feature and Welcome Modal box for better user-experience.

4. Helpful links hidden within unnoticeable buttons in the UI of https://infragram.org/sandbox/index.html.

The URL embedded in Camera Link highlighted above should be in an about button instead as it contains information about the infragram camera and more of its usage.
**Proposed
Solutions**
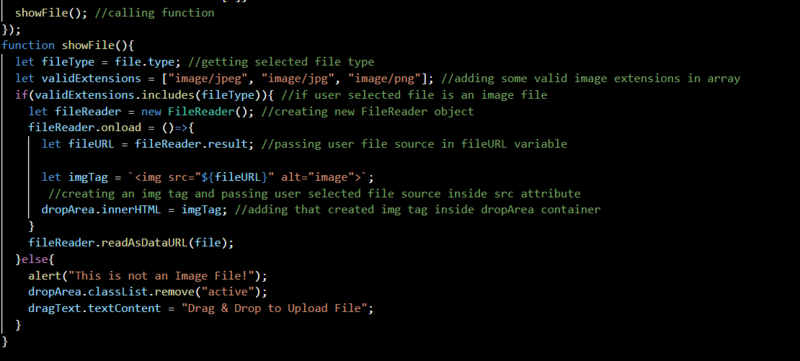
Enable Cross browser drag and drop Feature using HTML5,bootstrap4 and vanilla Javascript
HTML CODE SNIPPET
JavaScript code snippet

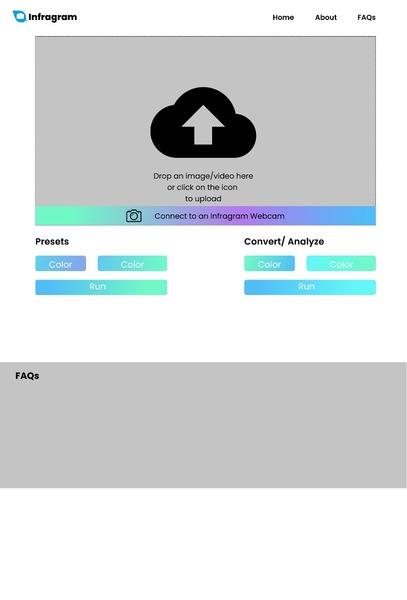
Resulting UI

1. Redesign the infragram.org page to a full screen with a toolbar, solicit and incorporate input from the user community taking to cognizance features from bootstrap 4.
2. Add enough spacing and styling to links in the UI for a better user experience.3. Move the Q&A feature into a Help menu, allow cross-browser drag-and-drop on the entire page instead of just selecting an image, and add a popup "Welcome" modal box which guides your first few steps based on the tutorial at https://publiclab.org/n/15075 and more at https://publiclab.org/infragram#Activities to improve the layout of infragram.org .
4. Add the URL embedded in camera link In the Welcome Modal box proposed above (3) as it contains basic information on how to use infragram.
5. Embed the sandbox URL instead in the About Infragrammer Link, as there are no features in its present embedded URL.
6. Add a background tutorial video on how to use infragram on the infragram.org Home page.
**
PROPOSED REVAMB OF INFRAGRAM.ORG **

PROPOSED REVAMB OF **https://infragram.org/sandbox/index.html **
 **
**
**
Timeline/milestones
Break your project up into small projects -- one per week!
|
Weeks |
Tasks | |
Week 1 |
Work with mentors to complete onboarding to the publicLab and infragram community.
Learn about and understand the existing UI, its flow, and goals and test various different use cases while effectively Communicating with the community on my understanding of how the flow works and making sure I completely understand the goals of this tool. | |
Week 2 & 3 |
Create a working wireframe that includes
- cross-browser drag-and-drop on the entire page instead of just selecting an image,
- moving Q&A feature into a Help menu,
- adding a popup "Welcome" modal box which guides the first few steps based on tutorials.
and solicit feedback from the community.
Communicate with the google summer of code intern on the corresponding project.
Make corresponding UI changes
Effect all suggestions and create a final working wireframe for the project.
| |
Week 4 |
Communicate with the google summer of code intern on the corresponding project.
Transition project from bootstrap 3 to bootstrap 4.
Create a working "mockup" interface with Bootstrap elements (that is not hooked up to JS yet).
Solicit feedback from the community and make corresponding changes.
| |
Week 5 |
Iterate with user feedback.
Effect all suggestions and corrections from the feedback.
Communicate with the google summer of code intern on the corresponding project for suggestions.
Effect all UI changes.
| |
Week 6 |
Work with the google summer of code intern on corresponding project in Implementing solutions highlighted in Problem solution 2 & 4 above.
Solicit feedback from the community.
| |
Week 7 & 8 |
Work with the google summer of code intern to Implement the new interface in HTML/JS.
Ensure each feature/function still works.
Raise possible FTOs for newcomers.
Solicit feedback from mentors and community members.
| |
Week 9 |
Create documentation for new features, and updates in new infragram.org UI.
Work with google summer of code intern and solicit reviews from mentors.
Effect changes from suggestions.
| |
Week 10 |
Raise FTOs to address solutions highlighted in problem solution 5 above.
Solicit feedback from mentors and community Members
Effect changes from suggestions.
| |
Week 11 |
Ensure new features / Functions still works.
Raise possible FTOs for newcomers
| |
Week 12 |
Pick up the possible tasks from the linkhere
Create a wireframe and solicit feedback from the community.
| |
Week 13 |
Work on creating design mockups for a new colorized popup modal window to describe each color map and offer thumbnails.
Implement suggestions from feedback.
Raise Possible FTOs for newcomers to the community.
|
Needs
Collaboration with google summer of code intern and mentorship from mentors and community memebers.
First-time contribution
- Comments, to show overall community involvement (like helping others):https://github.com/search?utf8=✓&q=commenter%3Aakanbifatimah+org%3Apubliclab&type=Issues
- Open issues:https://github.com/publiclab/plots2/issues/created_by/akanbifatimah
- Closed PRs:https://github.com/publiclab/plots2/pulls?q=is%3Apr+author%3Aakanbifatimah+is%3Aclosed
Experience
I attended a hybrid coding Bootcamp program- the bulb-Africa Fellowship, where I worked on personal Projects, was Introduced to the tech meetup scene, learned soft skills needed to be a better team player at work, and mastered every aspect of skills required to become a professional programmer. My stacks are as follows:
Front-End: React JS, JavaScript, HTML5, CSS3, Bootsrap, Figma, WordPress
Back-End, Tools & Methods: Node JS, Git, GitHub, Chrome Dev Tools
Professional: Remote Pair-Programming, Teamwork, Mentoring, Problem-Solving, and effective communication.
I have built over 40 projects and contributed to both open and closed source projects, this can be found in my GitHub repo https://github.com/akanbifatimah?tab=repositories
Teamwork
_During my fellowship coding boot camp, we were given the task to complete a group capstone project which involved collaboration between Product Managers, UI designers, and software engineers remotely. We engaged in stand-ups to discuss the progress of our work and _took turns in working as either a navigator or a driver while sharing our screens. This always pushed me hard to complete my task and taught me how to effectively communicate my progress, blocks to my team members, this has generally improved my performance as a software developer and ability to work with people from a diverse range of cultures from any part of the world.
Passion
_
My experience as a chemistry student has helped in shaping my awareness of the impact of environmental hazards on the existence of life. I completely resonate with PublicLab's mission of "Pursuing environmental justice through community science and open technology". I am passionate about how infragram would help farmers determine the best planting seasons for their produce thereby saving them loss. I am also passionate about how PublicLab creates tools that are low cost, easy to use, and built through public participation and collaboration and how these tools have supported a large network of practitioners across various fields of science.
Audience
_
Looking at making infragram more user-friendly as a DIY tool for Agriculturists, environmentalists, health scientists, and any individual/community interested in making the environment and its components safe and healthy for all._
Commitment
_I understand this is a serious commitment and confirm my availability to work as a full-time summer job giving it all my time and dedication. I intend to work 9hrs a day (Ihr tea break/lunch) / 5 times weekly during the duration of this internship. With my past experience as a software engineer and my breakdown of tasks/ weekly goals, I am confident I would complete the project. _

7 Comments
@mathildaudufo @warren @cess I have made a draft of my proposal and would appreciate your reviews of it. I look forward to your review. Thank you.
Reply to this comment...
Log in to comment
Hi @Akanbifatimah, thank you for taking the time to look at Infragram and understand what the problems are. In your mockup, I noticed you added a nav item for FAQs. Do you plan on creating a new page for FAQs or leaving them on the same page? What do you think about converting the Q&A section to a Help menu instead?
How do you plan on implementing the cross-browser drag and drop functionality? Libraries you plan to use and code snippets would be very helpful.
Thank you!!
Is this a question? Click here to post it to the Questions page.
Thank you @mathildaudufo for this detailed review. I would answer each accordingly:- So yes, I thought having some set of frequently asked question segments would better improve the user experience on the website, I intend to have it on the same page as the home, so it replaces the present Q & A segment. If a user does not feel satisfied, then the help menu would be better as it would contain more Q & A.
I absolutely agree with converting the Q & A section to a help menu instead as most of the questions are very helpful in using the website.I suggest it should be on a new page so as not to make the home page too busy and distracting which could be a little overwhelming for a first-timer.
I will update my proposal on my approach to implementing the cross-browser drag and drop functionality soon, including code snippets and GIF's where neccessary.
Thank you once again for the review @mathildaudufo
Reply to this comment...
Log in to comment
Also, this page belongs to the plots2 repo and not Infragram. You can open an issue for that in the plots2 repo. Thank you!
@mathildaudufo , thank you for the suggestion I have raised an issue for this in the publicLab/plot2 repo
Reply to this comment...
Log in to comment
Hello @Akanbifatimah, thank you for your proposal! I appreciate that you've included both code mockups and visual mockups! Just a few comment and suggestions:
I wonder if your design could make the image we see edge-to-edge with no margin at all. Or really minimal margin. See how https://photopea.com/ creates a working space that is an edge-to-edge workspace, even vertically it's fixed height. Maybe it would be helpful to see an extra mockup with an image added, so we can see what it will look like and how much extra space there is on each side. Likewise while editing an image, we could skip the footer and just have a completely edge-to-edge interface that is not scrollable. What do you think?
I like the redesign of the front page as well, it looks great!!
Thank you!
Is this a question? Click here to post it to the Questions page.
Thank you for the detailed feedback and suggestions @warren I have been able to achieve an edge-to-edge workspace for the images using bootstrap container-fluid and giving the work-space height and width 100% sizes each. The container fluid however comes with a default padding left and right which I removed with bootstrap styling p-0. These helped remove the extra spaces around the uploaded image. I also set the image position to fix, to remove the previous scrollable behavior.
All of these can be seen in the updated code mockups and visual mockups.
Reply to this comment...
Log in to comment
Login to comment.